关于js的易错知识
2021-03-29 13:27
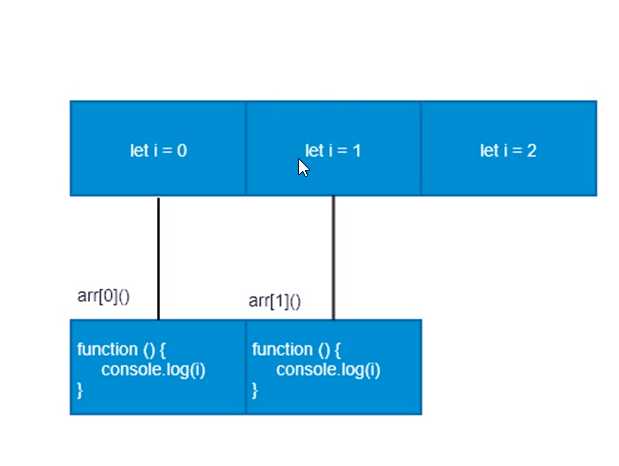
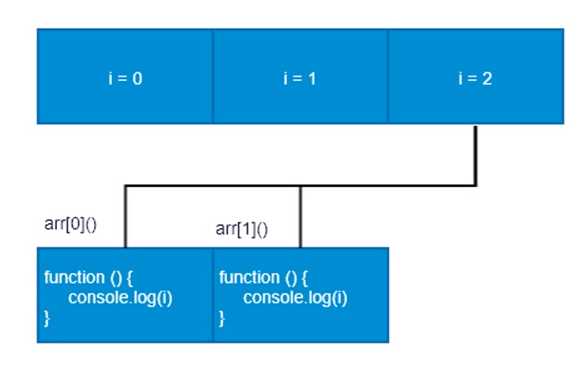
标签:let src com inf image 函数 根据 定义 一个 上述输出的都是2。 为什么呢?其实上述的操作是给aar数组添加了两个函数,所以自然可以用数组加下标和()执行函数。 易错点是人们常常以为第一个输出的是0,第二个函数输出的是1. 但是由于函数执行是自上而下的,函数运行到7,8行时,上面的变量i,已经变成了2,所以都是2. 但是我想说的是,这里的i是var定义的,当用let定义的时候将会完全不一样。 输出的结果会是0,1 主要原因是let的块级作用域的影响,for函数每次执行都会产生一个块级作用域,每个块级作用域中的变量i都不是同一个i,函数执行时是自己上一级作用域下i的值。 关于js的易错知识 标签:let src com inf image 函数 根据 定义 一个 原文地址:https://www.cnblogs.com/hmy-666/p/12606420.html1 var arr = [];
2 for(var i = 0;i){
3 arr[i]=function(){
4 console.log(i);//这里由于内部没有定义i,根据函数链它会往上一层寻找最近的作用域下的i
5 }
6 }
7 arr[0]();
8 arr[1]();

1 let arr1 = [];
2 for(let i = 0;i){
3 arr1[i]=function(){
4 console.log(i);//这里由于内部没有定义i,根据函数链它会往上一层寻找最近的块级作用域下的i
5 }
6 }
7 arr1[0]();
8 arr1[1]();