使用snapjs实现svg路径描边动画
2021-03-29 19:27
标签:col jsb pre anim one sdn str filter nice 一,snap.svg插件 一开始没有注意后边路径上的阴影,我写到阴影时候才发现,svg的阴影竟然是用矩阵写的 使用snapjs实现svg路径描边动画 标签:col jsb pre anim one sdn str filter nice 原文地址:https://www.cnblogs.com/smedas/p/12603921.html
在近几天,突然接到一个需求,内容是要在网页上写一个路径的动画,还需要可以随意控制动画的速度,开始于结束,本来是一个图片可以解决的问题,结果就这样变难了呀,在网上查一会之后,突然就发现了svg,他有两个神奇属性stroke-dasharray(控制虚线和空白大小)和stroke-dashoffset(控制虚线偏移),通过改变stroke-dashoffset便可以轻松实现路径动画。
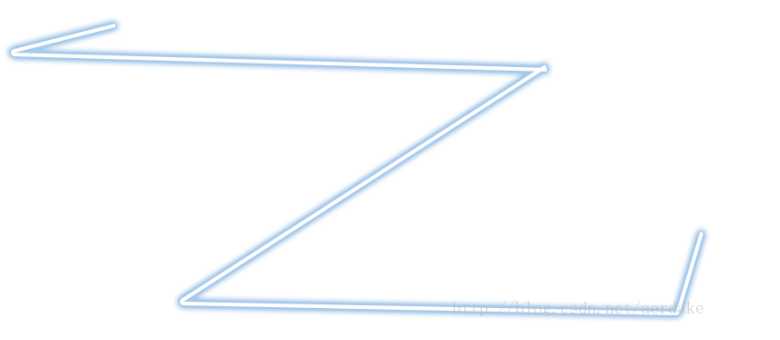
路径是这样滴 
 ,唉,谁教咱不会写呢。只能放弃原生了呀。于是乎,我找到了adobe公司的Snap.svg。这个插件真是不错,简化了不少svg动画和生成的代码操作。不说了,上代码。
,唉,谁教咱不会写呢。只能放弃原生了呀。于是乎,我找到了adobe公司的Snap.svg。这个插件真是不错,简化了不少svg动画和生成的代码操作。不说了,上代码。二,代码块
html
svg id="svgs" width="100%" height="100%" preserveAspectRatio="none" viewBox="0,0,800,300">svg>
button id="btn">开始运行button>
script src="js/jquery-1.9.0.min.js" type="text/javascript" charset="utf-8">script>
script src="js/snap.svg.js" type="text/javascript" charset="utf-8">script>
js1生成svg
var svg = Snap("#svgs");
var $svg=$(‘#svgs‘);
//运行代码的时候发现filter也有width和height属性,源码中获取的是父级的offsetheight和offsetwidth,但是父级offsetheight和offsetwidth是空,没办法,只好手动添加了
svg.paper.node.offsetHeight=$svg.height();
svg.paper.node.offsetWidth=$svg.width();
//不用矩阵定义过滤器颜色真是nice
var f = svg.paper.filter(Snap.filter.shadow(0, 0, 3,‘#5294d6‘));
var p1 = svg.paper.path("M179 209L128 217L375 221L208 291L437 295L447 272").attr({
stroke: "#ffffff",
strokeWidth: 2,
fill:‘none‘,
strokeLinejoin:‘round‘,
strokeLinecap:‘round‘,
filter: f
});
js2控制运动
var $path=$(‘path‘);
var $btn=$(‘#btn‘);
//经过我的测试,发现除了谷歌和欧鹏之外的浏览器好像都不支持除path元素使用getTotalLength,为了兼容,只好用path了
var len = p1.getTotalLength();
$path.css(‘strokeDasharray‘,len);
$path.css(‘strokeDashoffset‘,len);
$btn.on(‘click‘,function(){
$path.stop();
$path.css(‘strokeDashoffset‘,len);
$path.animate({strokeDashoffset:0},6000);
})
文章标题:使用snapjs实现svg路径描边动画
文章链接:http://soscw.com/index.php/essay/69658.html