插入2D点,在WPF中使用Bezier曲线
2021-03-29 20:26
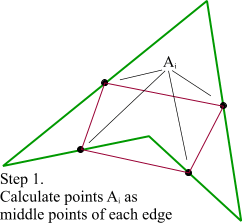
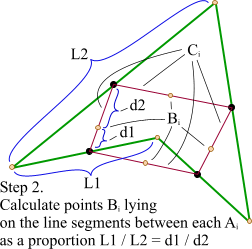
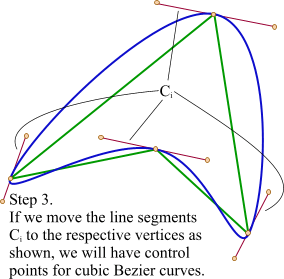
标签:ble const one pac sed wrap special selected pair 原文 Interpolate 2D points, usign Bezier curves in WPF Sample on GitHub Interpolating points sometimes is hard mathematical work, even more if the points are ordered. The solution is to create a function using the points, and using an extra parameter The idea of this solution comes after asking this question in Stack Overflow. The accepted answer makes references to a simple and interesting method proposed by Maxim Shemanarev, where the control points are calculated from the original points (called anchor points). Here we create a WPF Due the original antigrain site is down, I‘m going to explain what is the algorithm proposed by Maxim Shemanarev. The solution found is a very simple method that does not require any complicated math. First, we take the polygon and calculate the middle points Ai of its edges. Here we have line segments Ci that connect two points Ai of the adjacent segments. Then, we should calculate points Bi as shown in this picture. The third step is final. We simply move the line segments Ci in such a way that their points Bi coincide with the respective vertices. That‘s it, we calculated the control points for our Bezier curve and the result looks good. One little improvement. Since we have a straight line that determines the place of our control points, we can move them as we want, changing the shape of the resulting curve. I used a simple coefficient K that moves the points along the line relatively to the initial distance between vertices and control points. The closer the control points to the vertices are, the sharper figure will be obtained. The method works quite well with self-intersecting polygons. The examples below show that the result is pretty interesting. Below it is exposed the class that makes the calculation of the spline segments, based in the algorithm, exposed above. This class is named The class As the above algorithm is originally implemented for closed curves, and it is desired that it can be applied for open curves too, a little change is needed. For this reason, the The user control that we propose is very simple to use, and it works with the MVVM pattern. The In case the collection of points implements the This is the complete user control code behind: And this is the XAML code: Using the control for creating the data template for the Now everywhere a This is a final image example: This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL) 插入2D点,在WPF中使用Bezier曲线 标签:ble const one pac sed wrap special selected pair 原文地址:https://www.cnblogs.com/lonelyxmas/p/9293732.htmlInterpolate 2D points, usign Bezier curves in WPF



4.83 (21 votes)
Rate this:
Introduction
t that represents the time dimension. This often is called a parametric representation of the curve. This article shows a simple way of interpolating a set points using Bezier curves in WPF.Background
UserControl that draws the curve from any collection of points. This control can be used with the pattern MVVM. If any point‘s coordinate changes, the curve also will change automatically. For instance, it can be used for a draw application, where you can drag & drop the points for changing the drawing, or curve.The Algorithm Behind
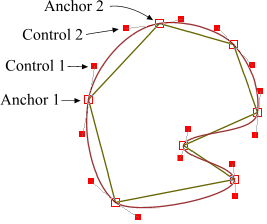
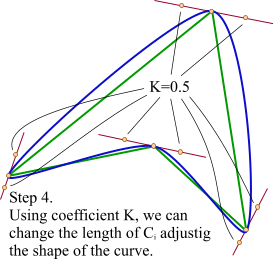
 A Bezier curve has two anchor points (begin and end) and two control ones (CP) that determine its shape. Our anchor points are given, they are pair of vertices of the polygon. The question is, how to calculate the control points. It is obvious that the control points of two adjacent edges plus the vertex between them should form one straight line.
A Bezier curve has two anchor points (begin and end) and two control ones (CP) that determine its shape. Our anchor points are given, they are pair of vertices of the polygon. The question is, how to calculate the control points. It is obvious that the control points of two adjacent edges plus the vertex between them should form one straight line.



The Class for Calculation
InterpolationUtils , it has a static method (named InterpolatePointWithBeizerCurves) that returns a list of BeizerCurveSegment, that will be the solution of our problem.BeizerCurveSegment has the four properties that define a spline segment: StartPoint, EndPoint, FirstControlPoint, and the SecondControlPoint.InterpolatePointWithBeizerCurves method receive as second parameter, a boolean variable named isClosedCurve, that determines if the algorithm will return an open or closed curve. The change consists in: if isClosedCurve==true, then for building the first segment, the first point will be used two times, and the second point, and for the last segment will be used the last but one point, and the last point two times. Copy Code
Copy Codeusing System;
using System.Collections.Generic;
using System.Linq;
using System.Windows;
namespace BezierCurveSample.View.Utils
{
public class InterpolationUtils
{
public class BeizerCurveSegment
{
public Point StartPoint { get; set; }
public Point EndPoint { get; set; }
public Point FirstControlPoint { get; set; }
public Point SecondControlPoint { get; set; }
}
public static List
The User Control
LandMarkControl has only two dependency properties, one for the points, and other for the color of the curve. The most important property is the Points attached property. It is of IEnumerable type, and it assumes that each item, has an X and Y properties.INotifyCollectionChanged interface, the control will register to the CollectionChanged event, and if each point implements the INotifyPropertyChanged interface, the control also will register to the PropertyChanged event. In this way, every time any point is added or removed, or any point‘s coordinates changed, the control will be refreshed. Copy Code
Copy Codeusing System.Collections;
using System.Collections.Generic;
using System.Collections.Specialized;
using System.ComponentModel;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using BezierCurveSample.View.Utils;
namespace BezierCurveSample.View
{
/// summary>
/// Interaction logic for LandmarkControl.xaml
/// /summary>
public partial class LandmarkControl : UserControl
{
#region Points
public IEnumerable Points
{
get { return (IEnumerable)GetValue(PointsProperty); }
set { SetValue(PointsProperty, value); }
}
// Using a DependencyProperty as the backing store for Points. This enables animation, styling, binding, etc...
public static readonly DependencyProperty PointsProperty =
DependencyProperty.Register("Points", typeof(IEnumerable),
typeof(LandmarkControl), new PropertyMetadata(null, PropertyChangedCallback));
private static void PropertyChangedCallback(DependencyObject dependencyObject,
DependencyPropertyChangedEventArgs dependencyPropertyChangedEventArgs)
{
var landmarkControl = dependencyObject as LandmarkControl;
if (landmarkControl == null)
return;
if (dependencyPropertyChangedEventArgs.NewValue is INotifyCollectionChanged)
{
(dependencyPropertyChangedEventArgs.NewValue as
INotifyCollectionChanged).CollectionChanged += landmarkControl.OnPointCollectionChanged;
landmarkControl.RegisterCollectionItemPropertyChanged
(dependencyPropertyChangedEventArgs.NewValue as IEnumerable);
}
if (dependencyPropertyChangedEventArgs.OldValue is INotifyCollectionChanged)
{
(dependencyPropertyChangedEventArgs.OldValue as
INotifyCollectionChanged).CollectionChanged -= landmarkControl.OnPointCollectionChanged;
landmarkControl.UnRegisterCollectionItemPropertyChanged
(dependencyPropertyChangedEventArgs.OldValue as IEnumerable);
}
if (dependencyPropertyChangedEventArgs.NewValue != null)
landmarkControl.SetPathData();
}
#endregion
#region PathColor
public Brush PathColor
{
get { return (Brush)GetValue(PathColorProperty); }
set { SetValue(PathColorProperty, value); }
}
// Using a DependencyProperty as the backing store for PathColor. This enables animation, styling, binding, etc...
public static readonly DependencyProperty PathColorProperty =
DependencyProperty.Register("PathColor", typeof(Brush), typeof(LandmarkControl),
new PropertyMetadata(Brushes.Black));
#endregion
#region IsClosedCurve
public static readonly DependencyProperty IsClosedCurveProperty =
DependencyProperty.Register("IsClosedCurve", typeof (bool), typeof (LandmarkControl),
new PropertyMetadata(default(bool), OnIsClosedCurveChanged));
private static void OnIsClosedCurveChanged(DependencyObject dependencyObject, DependencyPropertyChangedEventArgs dependencyPropertyChangedEventArgs)
{
var landmarkControl = dependencyObject as LandmarkControl;
if (landmarkControl == null)
return;
landmarkControl.SetPathData();
}
public bool IsClosedCurve
{
get { return (bool) GetValue(IsClosedCurveProperty); }
set { SetValue(IsClosedCurveProperty, value); }
}
#endregion
public LandmarkControl()
{
InitializeComponent();
}
void SetPathData()
{
if (Points == null) return;
var points = new List
UserControl x:Class="BezierCurveSample.View.LandmarkControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
x:Name="UserControl"
d:DesignHeight="300" d:DesignWidth="300">
Path x:Name="path" Stroke="{Binding PathColor, ElementName=UserControl}" StrokeThickness="1"/>
/UserControl>
Examples of Usage
LandMarkViewModel:DataTemplate DataType="{x:Type ViewModel:LandmarkViewModel}">
PointInterpolation.View:LandmarkControl x:Name="control"
Points="{Binding LandmarkPoints}" Visibility="{Binding IsVisible,
Converter={StaticResource BoolToVisibilityConverter}}" ToolTip="{Binding Label}"/>
DataTemplate.Triggers>
DataTrigger Binding="{Binding IsSelected}" Value="True">
Setter Property="PathColor" TargetName="control" Value="Red"/>
/DataTrigger>
/DataTemplate.Triggers>
/DataTemplate>
LandMarkViewModel is displayed, this data template will show the item as a LandMarkControl. It needs be rendered on a Canvas: ListBox x:Name="landMarks" ItemsSource="{Binding Landmarks}">
ListBox.Template>
ControlTemplate>
Canvas IsItemsHost="True"/>
/ControlTemplate>
/ListBox.Template>
/ListBox>

References
License
上一篇:Delphi使用JWT
下一篇:C# 控制台运行 应用运行
文章标题:插入2D点,在WPF中使用Bezier曲线
文章链接:http://soscw.com/index.php/essay/69671.html