SharePoint Online 开发篇:node.js和npm介绍和安装部署
2021-03-30 01:26
标签:需要 自组织 记录 做什么 调用 不兼容 补丁 glob poi 过去的几年中,出现的最重要的开发平台是Node.js和基于npm的开发,SharePoint Framework是这种开发方法的一个示例,本文我们来了解下Node.js、npm和Node Package Manager 是什么? Node.js,是一个建立在Google Chrome JavaScript的引擎(V8引擎)上的服务器端平台。JavaScript引擎的性能已经提高了很多,取决于你在做什么,事实上,它们的性能可以与其他语言相媲美,比如C#,所以一些人会思考:“为什么这么棒的执行引擎只能与浏览器捆绑一起呢“,删除了其中的浏览器部分,并为我们提供了一个名为Node.js的服务器端执行引擎,所以,这里面包含: Debugger,Streaming 能够使SCTP直接调用控制台,最重要的是能够使用Module,所以很多可重用的代码都可以在Node.js的基础上完成。管理这些Module的方式是npm,事实上npm本身就是一个module,是一个node module。 一般来说,一个node module至少有一些可重用代码,可能不止一个文件或一个package.json, 可重用node module的index.js是什么?比如web pack等,依赖于这个标准。 每个node module都有一个Semantic Versioning,其思想是,如果你更改了数字6,例如这个补丁,这意味着人们应该可以自由地升级到一个更新的版本,并确信不会有任何问题,小版本意味着可能引入新的特性,比如一个新方法,但它不会破坏API,现有的方法没有改变。 SharePoint Online 开发篇:node.js和npm介绍和安装部署 标签:需要 自组织 记录 做什么 调用 不兼容 补丁 glob poi 原文地址:https://blog.51cto.com/13969817/2483180
重用代码:
Package.json
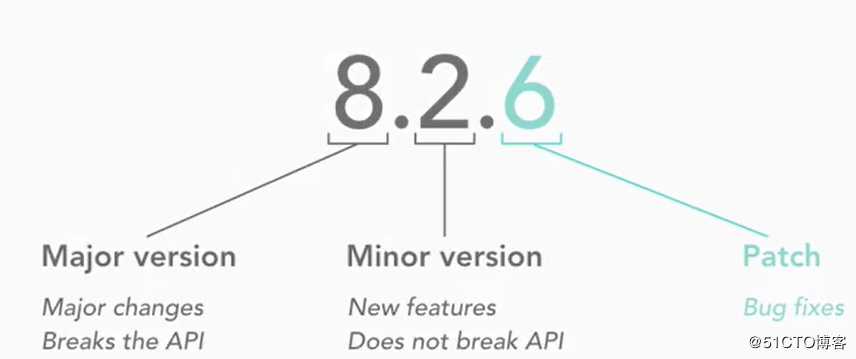
Semantic Versioning(语义化版本)

总的说来,版本格式组成主版本号.次版本号.修订号,版本号递增规则如下:
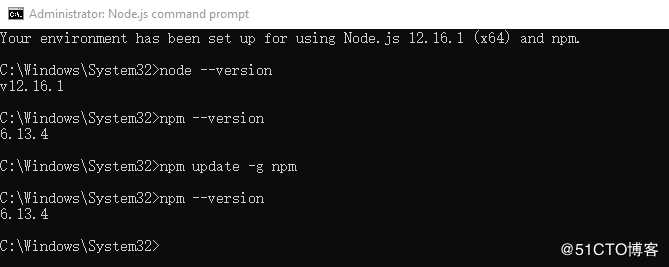
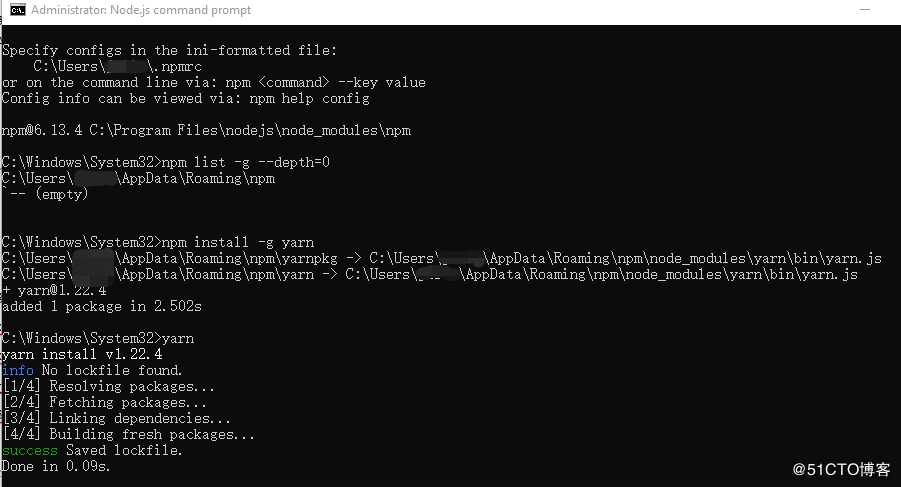
先行版本号及版本编译元数据可以加到“主版本号.次版本号.修订号”的后面,作为延伸。相关资料连接和安装更新npm和yarn命令


文章标题:SharePoint Online 开发篇:node.js和npm介绍和安装部署
文章链接:http://soscw.com/index.php/essay/69765.html