CSS3实战1-文本属性text-shadow的用法
2021-03-30 01:26
text-shadow定义文本阴影或模糊效果。text-shadow属性在css2中已经定义了,但是在css3中又重新定义了,并且增加了不透明度的效果。
基本语法
text-shadow:none | [ , ]*
= {2,3} && ? 默认值:无
适用于:所有元素
动画性:是,除了内、外阴影切换时
计算值:指定值
取值:
none: 无阴影inset: 设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影
Demo和Demo源码
Demo地址:http://weber.pub/demo/160925/text-shadow.html
Demo源码:http://pan.baidu.com/s/1sl0A5pr 密码:a0qh
解释
先上代码
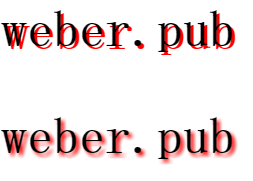
weber.pub
weber.pub

从上面的例子中可以看出 text-shadow 属性的第一个值表示水平位移,第二个表示垂直位移,第三个表示模糊半径(可选),第四个表示阴影颜色(可选)
实例
1、复杂文本特效
实现一个文本的多重阴影效果
weber.pub
效果图如下
2、静态火焰效果
根据不同的偏离值模糊程度,再加上我们设定合适的颜色值,就可以利用 text-shadow 来做出类似火焰的效果。
weber.pub

3、会动的火焰效果
根据css3的动画然后让text-shadow属性变化来实现的效果(css样式只展示在 chrome 浏览器的,兼容其他浏览器的css样式,可下载源码)
暂时没有找到好用的可以制作gif图片的工具,所以就没有图片了,求推荐。。。
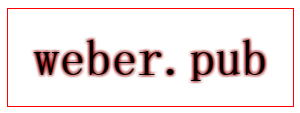
4、凸出立体文本效果
通过在文本的左上角和右下角各添加一个像素的错位补色阴影,可以实现一种立体效果。
weber.pub

5、内凹立体文本效果
和上面的案例原理相同
weber.pub

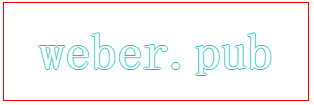
6、文本描边效果
分别对文本的4个边添加1像素的实体阴影
weber.pub

7、文本外发光效果
weber.pub

by web开发者 from http://weber.pub/
本文地址: http://weber.pub/css3实战1-文本属性text-shadow的用法/220.html
下一篇:mininet创建简单的拓扑
文章标题:CSS3实战1-文本属性text-shadow的用法
文章链接:http://soscw.com/index.php/essay/69768.html