CSS躬行记(1)——CSS基础拾遗
2021-03-30 07:27
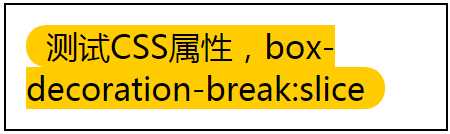
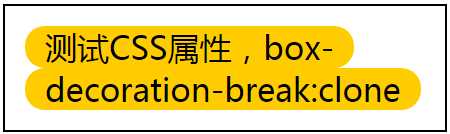
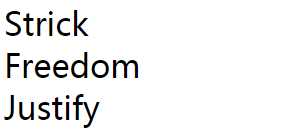
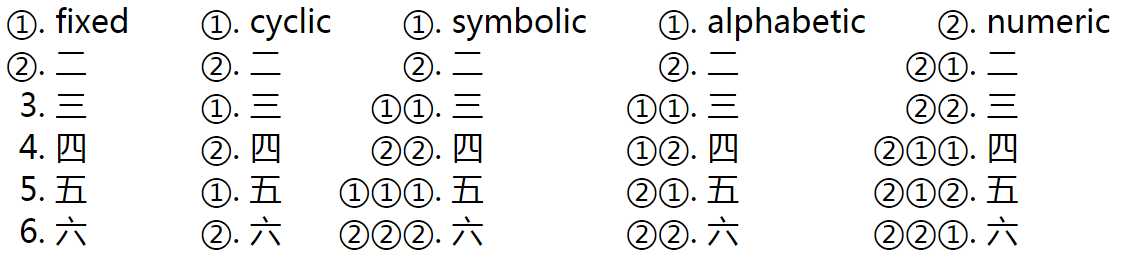
标签:范围 默认值 实时 格式化 最小 图像 webkit sha 遍历 CSS3新增的box-decoration-break属性可指定行内非替换元素在跨行、跨列或跨页时的样式渲染,它包含两个值: (1)slice:默认值,盒子会被分割成多部分。 (2)clone:断开的各个盒子会单独渲染。 下面用一个示例来演示两种的区别,第一个span元素采用box-decoration-break的默认值,效果如第一张图所示,在断行处没有左右内边距和圆角;第二个span元素box-decoration-break的值为clone,效果如第二张图所示,注意,在Chrome浏览器中要加属性前缀。 box-decoration-break可影响的CSS属性包括background、border、border-image、box-shadow、border-radius、clip-path、margin和padding。 当元素的CSS属性display定义为contents后,它就会消失,不参与页面的格式化,但不会隐藏子元素。 下面以两组ul元素为例,第一组的ul元素包含边框、宽度以及默认的边距和列表项标记,效果如第一张图所示;第二组的ul元素不再有之前的样式,效果如第二张图所示。 注意,浏览器会移除所有display定义为contents的元素的可访问性,这会导致该元素及其后续元素不再被屏幕阅读技术访问。 @counter-style是一条CSS语句,可定义计数模式,即修改计数器样式,从而弥补了那些内置计数模式难以适应的场景。但要注意,目前只有Firefox浏览器能完美支持@counter-style。 每条@counter-style由一个名称和一组描述符组成,其可用的描述符如下表所列。 1)system 在system描述符中有五个比较容易理解的算法,如下所列。 (1)fixed:在遍历了指定的记号后,恢复原来的计数模式。 (2)cyclic:循环遍历指定的记号。 (3)symbolic:与cyclic类似,但每循环一次会叠加一个记号。 (4)alphabetic:与symbolic类似,但重复方式不同,记号会被解释成数字,转换为字母编号系统。 (5)numeric:与alphabetic类似,也是使用按位计数系统,但第一个记号从位置1开始,而不是0。 五种算法的效果如下图所示,CSS代码如下所示,因为代码都比较类似,所以只给出了fixed。 2)扩展计数模式 system描述符中的extends能够对现有的计数系统进行调整,例如将下面的digits中的每个记号用0来填充,并且添加冒号作为后缀。 自定义属性(custom property)并不是新增一个特殊的CSS属性,而是声明一个CSS变量,它以“--”为前缀。如果要定义全局的CSS变量,可以将其声明到:root伪类中,如下所示。注意,自定义属性可声明在任意的选择器中。 通过var()函数来引用自定义属性,第一个参数是自定义属性的名称,第二个参数是备用值,如下所示。 虽然Sass、Less这些预处理器已经提供了变量,但是自定义属性与它们相比,其优势是实时性。因为它的值是由浏览器计算的,而预处理器是事先计算好的。 如果想体验自定义属性,但是又担心浏览器的兼容性,那么可以试试查询特性的@supports语句,可包含多个检测条件,其语法与媒体查询类似。当在不支持自定义属性的浏览器中运行下面这段CSS时,@supports内的声明块会被跳过。 1) transparent 在CSS中,transparent关键字相当于rgba(0,0,0,0)。当作为background的属性值时(如下所示),仅仅是将元素的背景设为透明,元素中的内容还能显示。与opacity:0不同,opacity会把元素和内容当成一个整体,当定义为0时,两者都会透明。 2)currentColor 此关键字表示当前元素的color属性的计算值。在下面的示例中,p是div的子元素,因为p的color属性继承自div的color属性,所以currentColor的值为#F60。 CSS躬行记(1)——CSS基础拾遗 标签:范围 默认值 实时 格式化 最小 图像 webkit sha 遍历 原文地址:https://www.cnblogs.com/strick/p/12519252.html一、box-decoration-break
style>
span {
border-radius: 10px;
padding: 0 10px;
}
span.clone {
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}
style>
div>
span>测试CSS属性,box-decoration-break:slicespan>
div>
div>
span class="clone">测试CSS属性,box-decoration-break:clonespan>
div>


二、contents
style>
ul {
border: 1px solid #000;
width: 100px;
}
ul.contents {
display: contents;
}
style>
ul>
li>Strickli>
li>Freedomli>
li>Justifyli>
ul>
ul class="contents">
li>Strickli>
li>Freedomli>
li>Justifyli>
ul>


三、计数模式
描述符
说明
system
指定计数算法,即计数器模式系统,可选值包括fixed、cyclic、symbolic、alphabetic、numeric、additive和extends
symbols
指定记号,可以是字符串、图像等标识符,除了additive和extends两种算法之外,都需要该描述符
additive-symbols
为additive算法指定记号
negative
当计数器表示负值时,将该符号加在值的两侧
prefix
为记号加前缀
suffix
为记号加后缀
range
限制计数器生效的范围,当值不在该范围时,使用备用计数算法
fallback
当不能使用自定义的计数算法或超出了range定义的范围时,使用该后备算法
pad
定义记号的最小长度和填充符号
speak-as
指定计数器在语音识别系统中的发音策略
@counter-style fixed-digits {
system: fixed;
symbols: ① ②;
}
ul {
list-style: fixed-digits;
}

@counter-style digits {
system: numeric;
symbols: "0" "1" "2";
}
@counter-style mydigits {
system: extends digits;
suffix: ":";
pad: 3 "0";
}
ul {
list-style: mydigits;
}
四、自定义属性
:root {
--orange-color: #F60;
}
p {
color: var(--orange-color, #FC0);
}
@supports (--orange-color: #F60) {
p {
color: blue;
}
}
五、颜色关键字
p {
background: transparent;
}
/* 不同 */
p {
opacity: 0;
}
div {
color: #F60;
}
div > p {
background: currentColor;
}
文章标题:CSS躬行记(1)——CSS基础拾遗
文章链接:http://soscw.com/index.php/essay/69889.html