填报表中如何添加 html 代码
2021-03-30 10:28
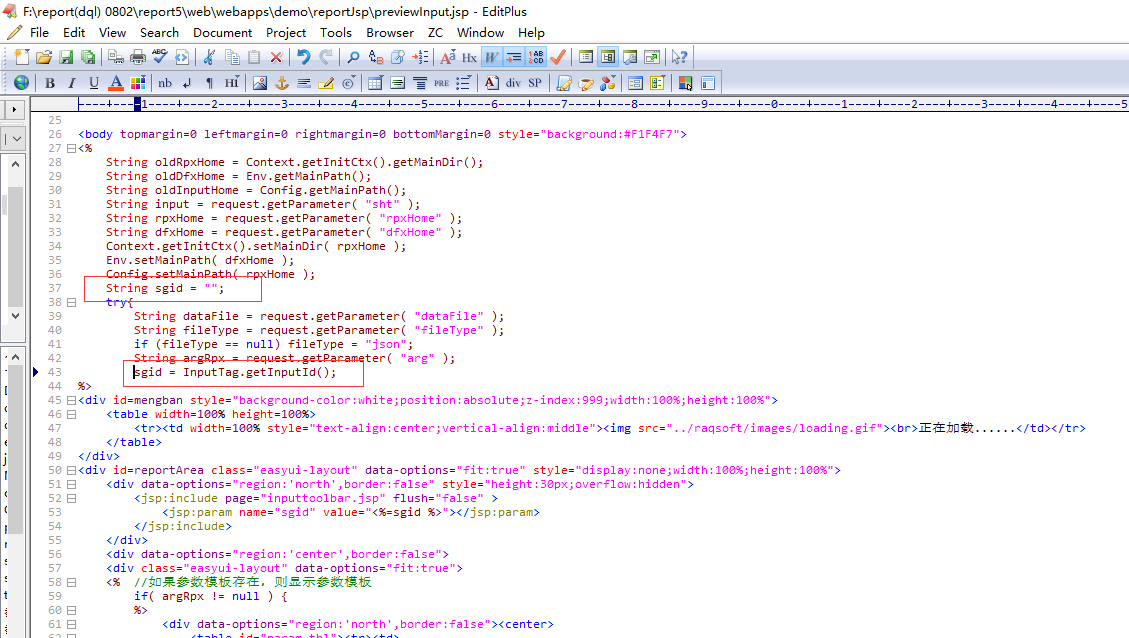
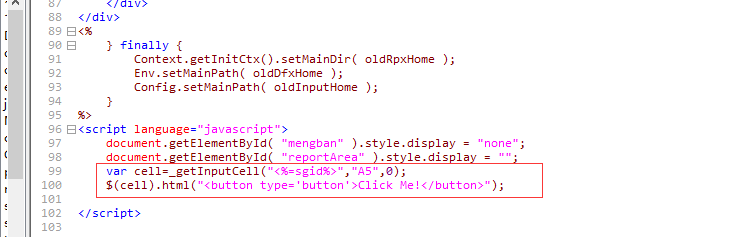
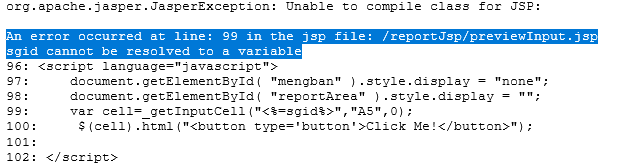
标签:类型 客户 怎么 报表 tin fport get 编号 方式 润乾报表 5.0 普通的浏览式报表单元格数据类型中提供了 html 类型以便客户自定义控件,而填报表中没有提供该数据类型,那么填报表中要想加入一个 html 控件(比如一个 button 按钮)该怎么实现呢,下面我们具体说明一下 润乾报表 5.0 填报表可以通过 js 的方式将 html 控件添加到报表里,使用这一方式有以下几点需要特别注意: 如果控件要加在报表扩展区的上面,那么可在 js 中 通过报表设计区域的单元格编号获取其对象并写入对应的 html 代码; 如果控件要加在扩展区域下面 需要明确填报表类型如果是行式报表才可以通过设计区域的单元格编号控制显示位置 而非行式报表扩展后,后面的单元格行号会改变 顾非行式不建议将控件放在扩展区域之后 具体实现代码如下: 打开展现报表的 jsp 比如:previewInput.jsp 首先在 37 行的部分定义一个变量 String sgid=""; 然后将 43 行 Stringsgid = InputTag.getInputId(); 修改为 sgid = InputTag.getInputId(); 最后在 jsp 末尾的标签内添加 js 方法代码 如下 : var cell=_getInputCell(“”,“A5”,0); 如下图: 特别提示: 如果 jsp 在 37 行的部分不重定义变量 String sgid=""; 并且 43 行不做修改而是直接在 script 中添加了对应的 js 方法,那么报表展现的时候会出现如下报错: 填报表中如何添加 html 代码 标签:类型 客户 怎么 报表 tin fport get 编号 方式 原文地址:https://www.cnblogs.com/xiaohuihui-11/p/12596479.html
1. 确定控件要加载报表的什么位置;
2. 确定填报表类型,比如普通填报或行式填报;
$(cell).html(“Click Me!”);