webpack进阶教程(一)
2021-03-30 13:27
YPE html>
注:本文重点不是怎样配置webpack.config.js并实现相应的功能,而是通过对比webpack编译前和编译后文件,探究webpack打包后的文件是怎样加载执行的。
本文讨论commonJS模块化方案时,webpack的打包工作。
为了便于讨论,我们准备了一个非常简单的例子,涉及三个文件,分别是
文件a.js
module.exports ={
say:function(){
console.log(‘A is saying.‘);
}
}文件b.js
module.exports ={
say:function(){
console.log(‘B is saying.‘);
}
}文件index.js
var a = require(‘./a‘);
var b = require(‘./b‘);
a.say();
b.say();依赖关系非常简单,即index.js文件依赖a.js和b.js两个文件。而且是采用commonJS方式来引用的。
我的config文件也贴一下。
var htmlPlugin = require(‘html-webpack-plugin‘);
module.exports = {
entry:{
index:‘./src/index.js‘
},
output:{
path:‘builds‘,
filename:‘[name].js‘,
chunkFilename:‘chunk.[name].js‘
},
plugins:[
new htmlPlugin({
filename:__dirname+‘/builds/index.html‘,
template:‘./index.html‘
})
],
devServer:{
contentBase:‘./builds‘,
inline:true
}
}还有一个非常简单的index.html文件。
commonJS测试 另外,本问的示例代码已经放到Github上,请 点击这里查看。
我们在目录下运行一下webpack命令,builds文件夹里的文件,就是被webpack处理过的文件,也是我们要讨论的重点。
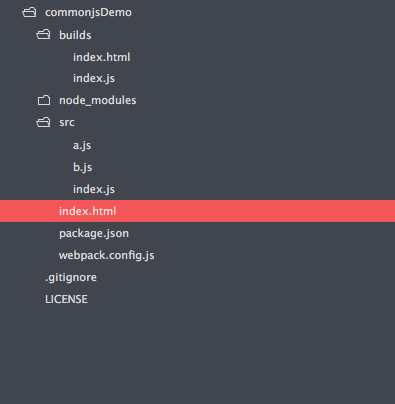
我们来看看文件目录:
builds 里,是编译后的文件,src里,是我们的原始文件。
那么a.js和b.js呢?打包进builds/index.js文件里面了。打包其实就是干这个的,把多个文件合并到一个或少数几个文件里。
我们点开builds/index.js,发现我们的代码被改的面目全非。大家点击这里看完整的代码,下面是部分片段。
(function(modules){
var installedModules = {};
function __webpack_require__(moduleId) {/*省略*/}
/*省略*/
return __webpack_require__(0);
})([
//这部分是index.js
function(module, exports, __webpack_require__){
var a = __webpack_require__(1);
var b = __webpack_require__(2);
a.say();
b.say();
},
//这部分是a.js
function(module, exports){
module.exports ={
say:function(){
console.log(‘A is saying.‘);
}
}
},
//这部分是b.js
function(module, exports){
module.exports ={
say:function(){
console.log(‘B is saying.‘);
}
}
}
])在上面代码中,我们的index.js、a.js和b.js被放进了一个数组中。入口文件(index.js)都是在数组的0的位置。入口文件的依赖(a.js和b.js),会根据依赖的情况往后排。
这个数组作为IIFE中函数的参数modules传入function中。注意匿名函数中的return __webpack_require__(0);,这句调用将执行数组中的第一个函数。
第一个函数:
function(module, exports, __webpack_require__) {
var a = __webpack_require__(1);
var b = __webpack_require__(2);
a.say();
b.say();
}
__webpack_require__(1)也就是执行数组中的第二个函数。
第二个函数:
function(module, exports) {
module.exports ={
say:function(){
console.log(‘A is saying.‘);
}
}
}
第二个函数的执行后的结果,就是把module.exports中的内容赋给了变量a。到这里,大家对代码的结构有了了解,但是关键的__webpack_require__方法是怎样工作的呢?我们来分析下代码:
function __webpack_require__(moduleId) {
// Check if module is in cache
if(installedModules[moduleId])
return installedModules[moduleId].exports;
// Create a new module (and put it into the cache)
var module = installedModules[moduleId] = {
exports: {},
id: moduleId,
loaded: false
};
// Execute the module function
modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
// Flag the module as loaded
module.loaded = true;
// Return the exports of the module
return module.exports;
}
这里注意modules[moduleId].call(module.exports, module, module.exports, __webpack_require__)这行代码。其中的modules就是我们刚才讲的数组(modules不是module)。module.exports是模块的上下文,也就是this。所以,如果我们在index.js里加一句this.name=‘jack‘,那么最终这个等价于module.exports.name=‘jack‘;
此外,我们还可以访问到module.id这个属性。这并没有什么实际的作用,只是可以加深我们的理解。比如,我在a.js中:
module.exports ={
say:function(){
console.log(‘A is saying.‘);
console.log(module.id);
}
}
是可以输出该模块的id的。多说一句,如果你用webpack-dev-server,它会打包进去其他的文件,这个id会变的比较大(我测试的是75)。有一个可能会用到的module.loaded属性。我们的模块在第一次执行的时候,module.loaded还是false,执行过后才被设置为true。
比如下面的代码:
index.js
if (module.loaded) {
var a = require(‘./a‘);
a.say();
} else {
var b = require(‘./b‘);
b.say();
}在我们的例子中,这个是每次执行的结果都是B is saying.因为每次执行index.js模块中的代码都是第一次执行。
在实际的开发中,有可能有要判断当前代码是不是第一次执行的需求。
还有一个重要的变量installedModules。我们加载过的模块中的module.exports对象,会保存在installedModules[moduleId]中。这样下次调用,就可以直接返回module.exports。
OK,这次就讲到这里,希望对同学们学习理解webpack能有帮助。