Asp.netCore3.1 Blazor入门
2021-03-30 16:25
使用 .NET 进行客户端 Web 开发可提供以下优势:
-
使用 C# 代替 JavaScript 来编写代码。
-
利用现有的 .NET 库生态系统。
-
在服务器和客户端之间共享应用逻辑。
-
受益于 .NET 的性能、可靠性和安全性。
-
始终高效支持 Windows、Linux 和 macOS 上的 Visual Studio。
-
以一组稳定、功能丰富且易用的通用语言、框架和工具为基础来进行生成。
Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架:
- 使用 C# 代替 JavaScript 来创建丰富的交互式 UI。
- 共享使用 .NET 编写的服务器端和客户端应用逻辑。
- 将 UI 呈现为 HTML 和 CSS,以支持众多浏览器,其中包括移动浏览器。
使用 .NET 进行客户端 Web 开发可提供以下优势:
- 使用 C# 代替 JavaScript 来编写代码。
- 利用现有的 .NET 库生态系统。
- 在服务器和客户端之间共享应用逻辑。
- 受益于 .NET 的性能、可靠性和安全性。
- 始终高效支持 Windows、Linux 和 macOS 上的 Visual Studio。
- 以一组稳定、功能丰富且易用的通用语言、框架和工具为基础来进行生成。
组件
Blazor应用基于组件 。 Blazor 中的组件是指 UI 元素,例如页面、对话框或数据输入窗体。
组件是内置到 .NET 程序集的 .NET 类,用来:
- 定义灵活的 UI 呈现逻辑。
- 处理用户事件。
- 可以嵌套和重用。
- 可以作为 Razor 类库(http://www.zyiz.net/tutorial/detail-4594.html)或 NuGet 包共享和分发。
组件类通常以 Razor 标记页(文件扩展名为 .razor )的形式编写。 Blazor 中的组件有时被称为 Razor 组件 。 Razor 是用于将 HTML 标记与专为提高开发人员工作效率而设计的 C# 代码结合在一起的语法。 借助 Razor,可以使用 IntelliSense 支持在同一文件中的 HTML 标记和 C# 之间切换。 Razor Pages 和 MVC 也使用 Razor。 与围绕请求/响应模型生成的 Razor Pages 和 MVC 不同,组件专门用于处理客户端 UI 逻辑和构成。
以下 Razor 标记演示组件 (Dialog.razor ),该组件可以嵌套在另一个组件中:
@code { [Parameter] public string Title { get; set; } [Parameter] public RenderFragment ChildContent { get; set; } private void OnYes() {@Title
@ChildContent
// www.zyiz.net原创 Console.WriteLine("Write to the console in C#! ‘Yes‘ button was selected."); } }
对话框的正文内容 (ChildContent) 和标题 (Title) 由在其 UI 中使用此组件的组件提供。 OnYes 是由按钮的 onclick 事件触发的 C# 方法。
Blazor 使用 UI 构成的自然 HTML 标记。 HTML 元素指定组件,并且标记的特性将值传递给组件的属性。
在以下示例中,Index 组件使用 Dialog 组件。 ChildContent 和 Title 由 元素的属性和内容设置。
Index.razor:
@page "/"Hello, world!
Welcome to your new app.
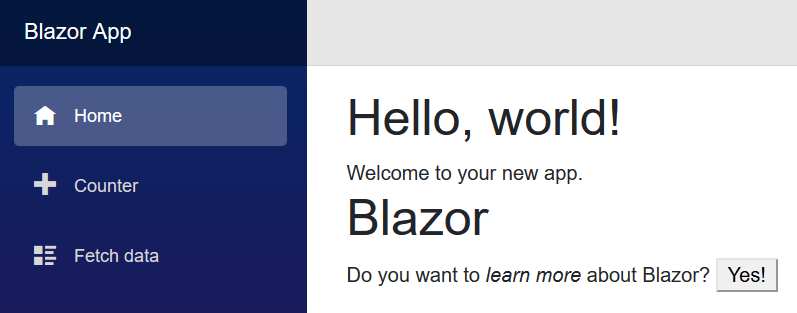
在浏览器中访问父级 (Index.razor ) 时,将呈现该对话框:

如果在应用中使用此组件,Visual Studio 和 Visual Studio Code 中的 IntelliSense 可加快使用语法和参数补全的开发。
组件呈现为浏览器文档对象模型 (DOM) 的内存中表现形式,称为“呈现树” ,用于以灵活高效的方式更新 UI。
文章标题:Asp.netCore3.1 Blazor入门
文章链接:http://soscw.com/index.php/essay/70063.html