WebSocket 是什么原理?为什么可以实现持久连接?
2021-03-30 22:24
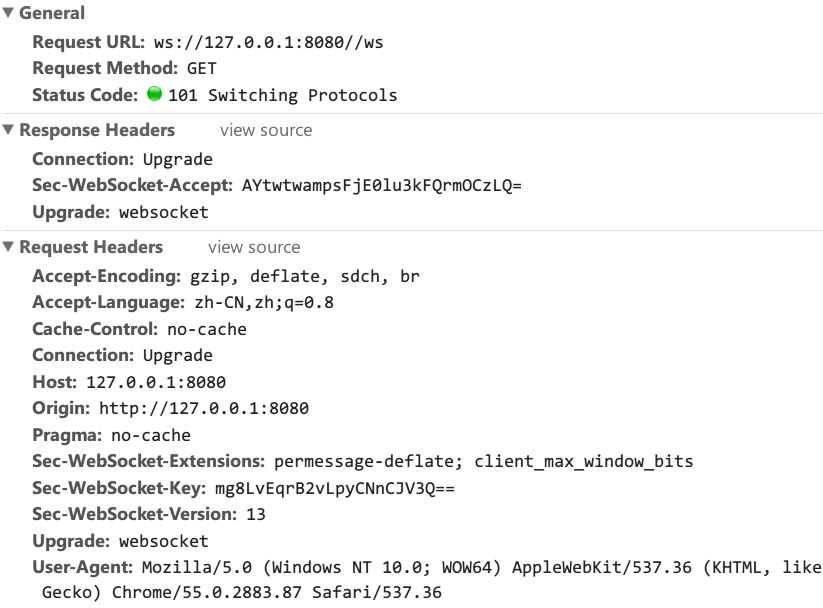
标签:head 状态 兼容性 keep mic 灵活 neu etc 说明 记一次我被面试官问得爆炸的经历。 简历一时爽,面试火葬场。 TCP是持久连接,建立TCP连接是3次握手,关闭TCP连接是4次挥手。TCP连接是由通信双方(应用层)来决定什么时候关闭,其本身是一个持久连接。TCP连接可以进行全双工通信,因为双方都知道对方是谁 Http协议只能单向通信的原因是:Serve没有保存Http客户端的信息(无状态的),想要通信的时候找不到人。而Http1.1协议新增的keep-alive Header之后,Server会保存连接,即长连接。虽然Comet等基于长链接的轮询技术,实现了全双工通信;但是每次都是http请求,一堆没用的信息(http head),浪费资源。而且本质没有变化,都需要客户端请求才能获得数据,增加了keep-alive请求头只是可以通过一条通道请求多次。 而HTTP的 request - response 模式,纯粹是人为规定的,并不存在技术上的问题。说白了就是,HTTP规定,服务器只能响应请求,而不能主动发送数据。 至于添加WebSocket特性,是为了更好、更灵活,轻量的与服务器通讯。因为WebSocket提供了简单的消息规范,可以更快的适应长连接的环境,其实现在HTTP协议自身就可以做,但是不太轻便。 http协议本身是没有持久通信能力的,但是我们在实际的应用中,是很需要这种能力的,所以WebSocket协议由此而生,于2011年被IETF定为标准RFC6455,并被RFC7936所补充规范。 并且在HTML5标准中增加了有关WebSocket协议的相关api,所以只要实现了HTML5标准的客户端,就可以与支持WebSocket协议的服务器进行全双工的持久通信了。 WebSocket协议实现全双工通信、以及持久连接的一个前提是,它是基于TCP的。 WebSocket协议也需要通过已建立的TCP连接来传输数据。具体实现上是通过http协议建立通道,然后在此基础上用真正的WebSocket协议进行通信。 WebSocket 本质上跟 HTTP 完全不一样,只不过为了兼容性,WebSocket 的握手是以 HTTP 的形式发起的, 下面是WebSocket协议请求头: 优点: · WebSocket协议一旦建议后,互相沟通所消耗的请求头是很小的 · 服务器可以主动向客户端推送消息了 缺点: · 少部分浏览器不支持,浏览器支持的程度与方式有区别 · 即时聊天通信 · 多玩家游戏 · 在线协同编辑/编辑 · 实时数据流的拉取与推送 · 体育/游戏实况 · 实时地图位置 参考链接:https://www.zhihu.com/question/20215561 WebSocket 是什么原理?为什么可以实现持久连接? 标签:head 状态 兼容性 keep mic 灵活 neu etc 说明 原文地址:https://www.cnblogs.com/lfri/p/12591025.html1. Websocket如何实现长连接的?
TCP是持久连接、全双工
HTTP只能单向通信、无状态
WebSocket的持久连接


WebSocket协议的优缺点
WebSocket协议的应用场景
文章标题:WebSocket 是什么原理?为什么可以实现持久连接?
文章链接:http://soscw.com/index.php/essay/70171.html