css实现九宫格,覆盖单格显示边框
2021-03-30 22:27
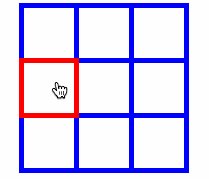
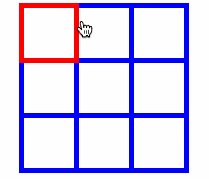
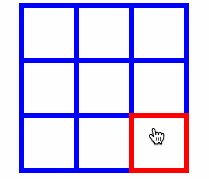
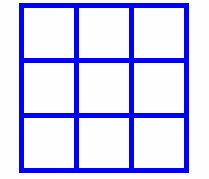
标签:data htm none http isp ref border lis title 本文转载于猿2048:css实现九宫格,覆盖单格显示边框 css实现九宫格,覆盖单格显示边框 标签:data htm none http isp ref border lis title 原文地址:https://www.cnblogs.com/homehtml/p/12590294.html效果图

css
*{
margin:0px;
padding:0px;
}
ul.box{
list-style:none;
width:165px;
height:165px;
padding:30px;
}
.box li{
float:left;
}
.box a{
display:block;
width:50px;
height:50px;
border:5px solid blue;
margin-left:-5px;
margin-top:-5px;
}
.box a:hover{
position:relative;
border-color:red;
z-index:100;
}
.box:after{
content:"";
height:0;
visibility:hidden;
clear:both;
display:block;
}html
上一篇:php文件操作