上传本地代码及更新代码到GitHub教程
2021-03-31 01:26
标签:str 状态 key 中间 att git 教程 成功 更新说明 参考地址:https://blog.csdn.net/sinat_30175689/article/details/112462734 上传本地代码及更新代码到GitHub教程 标签:str 状态 key 中间 att git 教程 成功 更新说明 原文地址:https://www.cnblogs.com/js1314/p/14593660.html上传本地代码
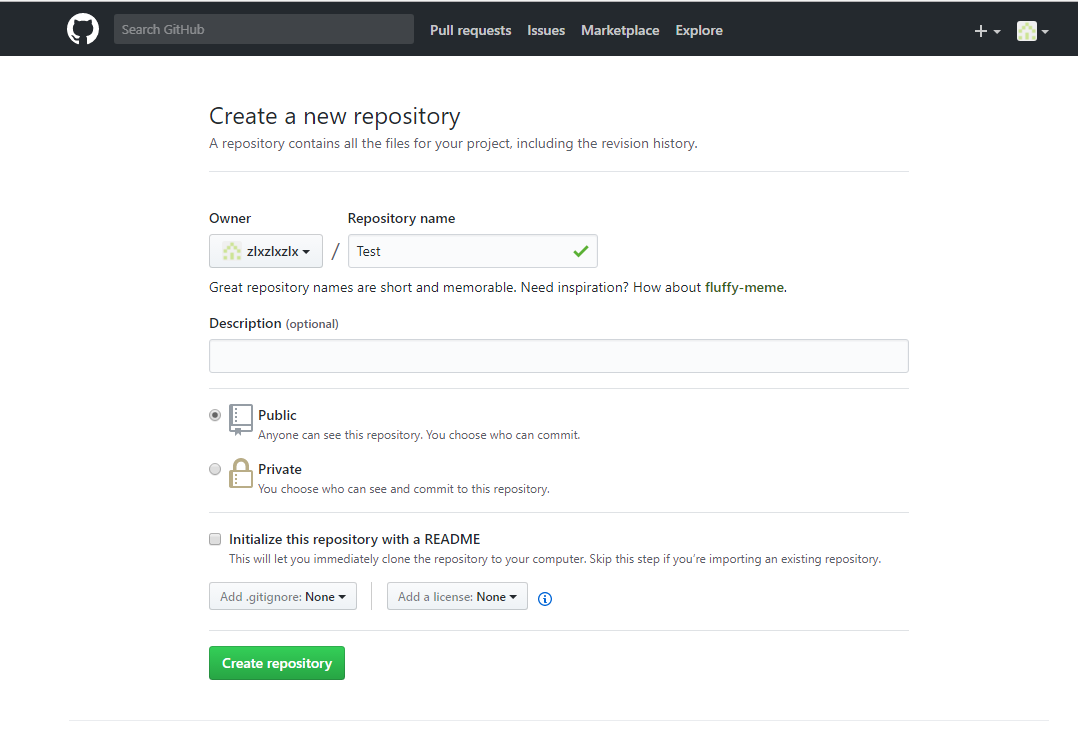
第一步:去github上创建自己的Repository,创建页面如下图所示:

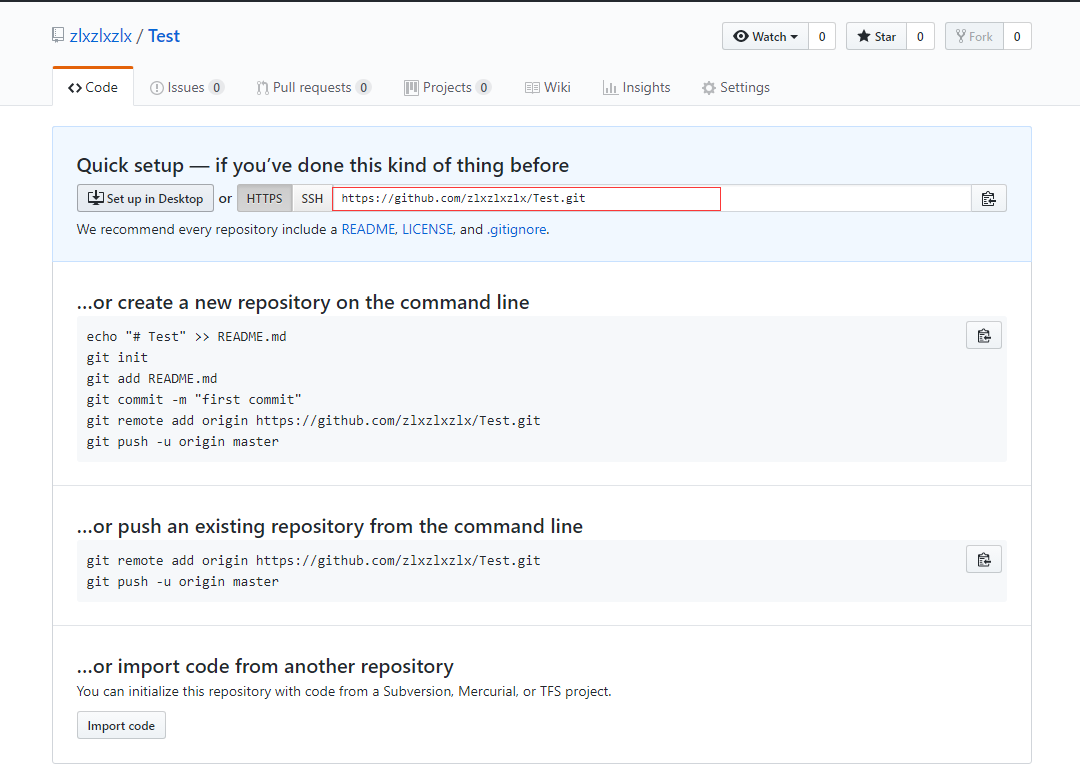
红框为新建的仓库的https地址

第二步:
echo "# Test" >> README.md
第三步:建立git仓库
第四步:将项目的所有文件添加到仓库中
第五步:
第六步:提交到仓库
第七步:将本地的仓库关联到GitHub,后面的https改成刚刚自己的地址,上面的红框处
第八步:上传github之前pull一下
第九步:上传代码到GitHub远程仓库
中间可能会让你输入Username和Password,你只要输入github的账号和密码就行了。执行完后,如果没有异常,等待执行完就上传成功了。
更新代码
第一步:查看当前的git仓库状态,可以使用git status
第二步:更新全部
第三步:接着输入git commit -m "更新说明"
第四步:先git pull,拉取当前分支最新代码
第五步:push到远程master分支上
不出意外,打开GitHub已经同步了
文章标题:上传本地代码及更新代码到GitHub教程
文章链接:http://soscw.com/index.php/essay/70244.html