前端基础CSS篇之一
2021-03-31 10:25
YPE html>
标签:使用 azure 标题 不同 统一 html标签 NPU 图片 orange
OXO1 写在前面
1.HTML和CSS的对比
(1)HTML只关注语义和结构,主要是对网页元素的整理和分类。
(2)CSS的主要使用场景就是美化页面,布局页面。
(3) CSS和HTML搭配使用,实现网页结构,表现分离。
2.CSS概述
(1)概念
CSS是叠层样式表(Cascading Style Sheets)也称为CSS样式表或级联样式表。
也是一种标记语言。
(2)作用
CSS主要用于设置HTML页面中的文本内容(字体,大小,对齐方式等),图片的外形(宽高,边框样式,边距等)以及版面布局和外观显示样式。
(3)CSS语法
CSS主要是由选择器和一条或者多条申明组成。
选择器 {
属性1: 值1;
属性2: 值2;
属性n: 值n;
}
demo:
p {
color: red;
font-size: 12px;
}
注:
选择器:指定修改样式的目标
声明: 要改成的样式
(4)CSS注释:
/* 我是被注释掉的内容 */
OXO2 选择器的分类
一. 基础选择器
1.标签选择器
(1) 标签选择器(元素选择器)是指用HTML标签名称作为选择器,按照标签分类,为页面中某一类型的标签,指定统一的CSS样式。
(2)语法 :
标签名 {
属性1: 值1;
属性2: 值2;
....
}
demo :
css标签选择器
我是标题1,我用了css样式
我是标题2,我用了css样式
我是标题3,我用了css样式
效果
2.类选择器
(1)使用类选择器可以实现为不同的标签差异化样式。
(2)语法:
/*定义*/
.类名 {
属性1: 值1
属性2: 值2
....
}
/*调用*/
xxxx
类选择器口诀:
样式点定义
class来调用
一个或多个
开发最常用
注意:
长名称或者词组可以使用中横线连接来为类选择器命名。
(3)demo:
吵过,闹过,疯狂过,却从来没有后悔过,我们越来越笃定地相信,天长地久也不久。
注 :
可以一次调用多个选择器,中间用空格分开。
3.ID选择器
(1)语法
/*定义*/
#id名 {
属性: 属性值;
}
/*调用*/
口诀
#号来定义
id来定义
只能调用一次
注意点:
ID选择器一次只能调用一个
一个ID选择器只能调用一次
(2)demo:
第一次调用
4.通配符选择器
语法
* {
属性:属性值;
}
注意点
通配符不需要调用,自动的就给所有的元素使用。
二.复合选择器
1.后代选择器(包含选择器)
语法 :
元素1 元素2 { 样式声明
}
eg :
ul li { 样式申明 }
注释:
元素2必须是元素1的后代元素。
后代选择武器是对**后代元素**起作用
demo :
html>
????
????css标签选择器
???/*父级元素*/
????
????????我是div-title的后代,我为pink色我是em,我是我h1的后代,我为aqua色
??
????
效果
2.子选择器
子选择器只能作为某元素的最近一级后代元素(子元素)。
元素1>元素2 { 样式声明 }
3.并集选择器
并集选择器可以选择多组标签,同时定义样式。
元素1,
元素2,
... ,
{ 样式声明}
4.伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,或者选择第一或者第n个元素。例如:链接伪类,结构伪类等。
(1)链接伪类选择器
a:link /*选择所有未被访问的链接*/
a:visited /* 选择所有已被访问的链接 */
a:hover /*选择鼠标指针位于其上的链接*/
a:active /*选择活动链接(鼠标按下未谈起*/
注意点:
1.链接伪类标签的顺序(lvha) :a:link a:visited a:hover a:active
2.a标签在浏览器中有默认的样式,需要根据需求更改样式。
(2):focus伪类选择器
:focus伪类选择器用于选取获得焦点(光标)的表单元素。
语法 :
input:focus{
属性: 属性值;
}
(3)结构伪类选择器(css3)
:first-child:选取父元素的首个子元素的指定选择器
:last-child:选取父元素的最后一个子元素的制定选择器
:nth-child(n):匹配属于父元素的第N个子元素,不论元素的类型
:nth-last-child(n):匹配从父元素最后一个子元素开始倒数的子元素
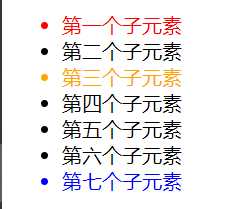
demo :
- 第一个子元素
- 第二个子元素
- 第三个子元素
- 第四个子元素
- 第五个子元素
- 第六个子元素
- 第七个子元素
效果
OXO3 CSS的三大属性
前端基础CSS篇之一
标签:使用 azure 标题 不同 统一 html标签 NPU 图片 orange
原文地址:https://www.cnblogs.com/lc-snail/p/12588316.html