nodejs
2021-03-31 10:27
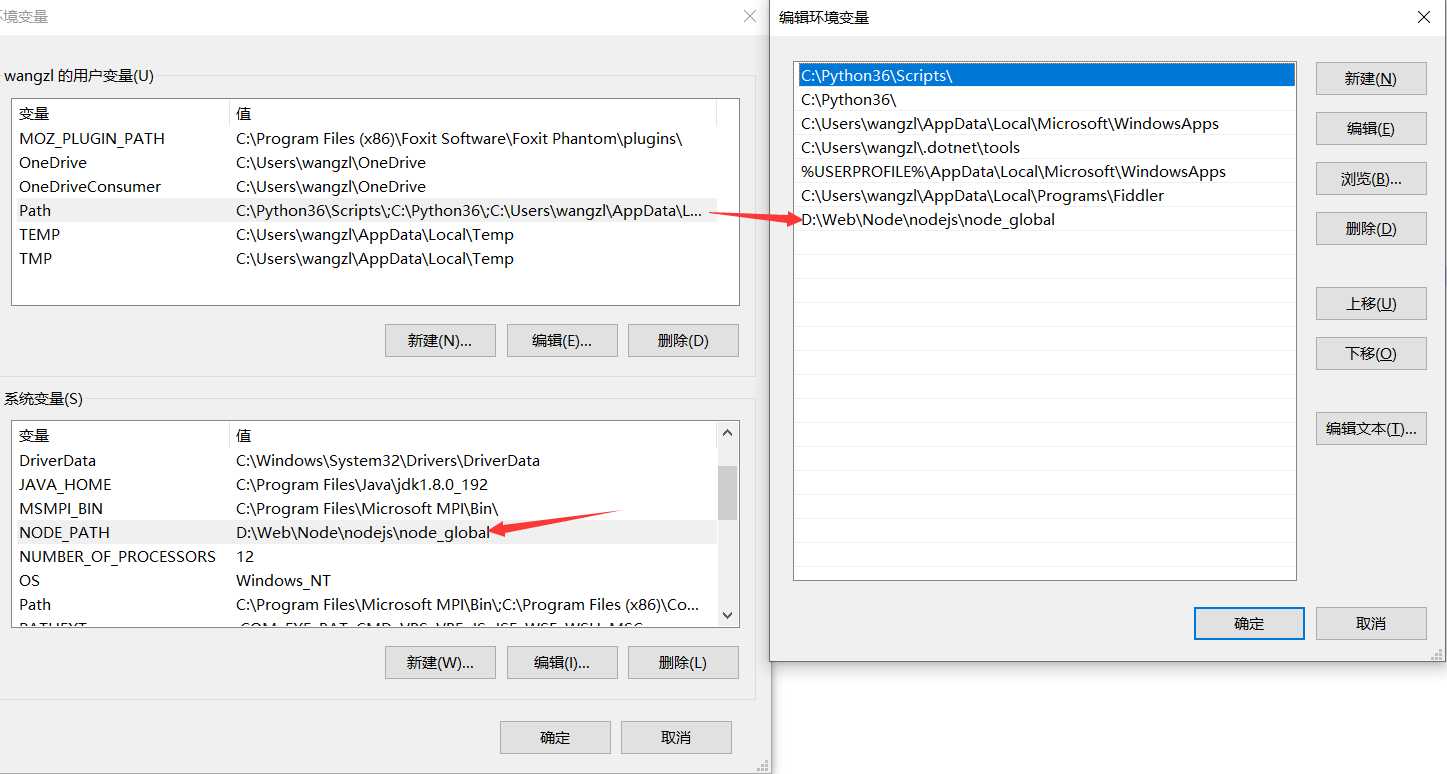
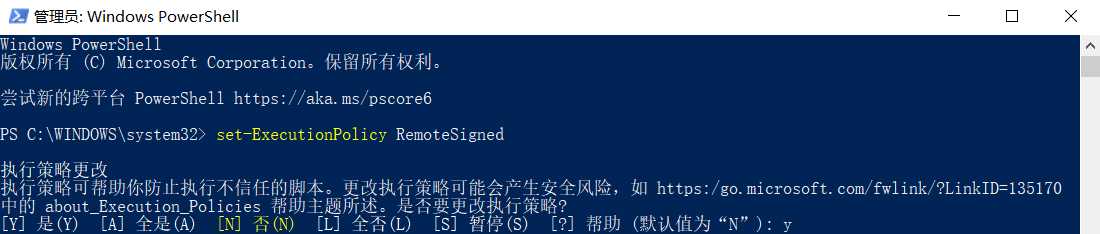
标签:配置 https span rsh power height 技术 targe 脚本 配置npm在安装全局模块时的路径和缓存cache的路径 因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间, 所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,如图所示: 然后在cmd命令下执行如下两个命令: 配置环境变量 执行完后,配置环境变量,如下: “环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为“D:\Web\Node\nodejs\node_global” “环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:\Users\用户名\AppData\Roaming\npm”)改为:“D:\Web\Node\nodejs\node_global” 运行 在项目根目录创建 在 src 目录下创建 使用 cnpm 安装 webpack ,运行 如何安装 注意:webpack 4.x 提供了 约定大于配置的概念;目的是为了尽量减少 配置文件的体积; 默认约定了: 打包的入口是 打包的输出文件是 4.x 中 新增了 VsCode无法运行cnmp命令解决办法 cnpm : 无法加载文件 C:\software\nodejs\node_global\cnpm.ps1,因为在此系统上禁止运行脚本 以管理员身份运行windows powershell,运行命令set-ExecutionPolicy RemoteSigned即可。 Node.js安装详细步骤教程(Windows版) nodejs 标签:配置 https span rsh power height 技术 targe 脚本 原文地址:https://www.cnblogs.com/cnki/p/12586648.html序言
安装Node
配置npm

npm config set prefix "D:\Web\Node\nodejs\node_global"
npm config set cache "D:\Web\Node\nodejs\node_cache"

创建基本的webpack4.x项目
npm init -y 快速初始化项目src源代码目录和dist产品目录index.htmlcnpm i webpack webpack-cli -D
cnpm: 全局运行 npm i cnpm -g
src -> index.jsdist -> main.jsmode 选项(为必选项),可选的值为:development 和 production; 
资料
下一篇:demo15-css入门