html table
2021-04-01 04:27
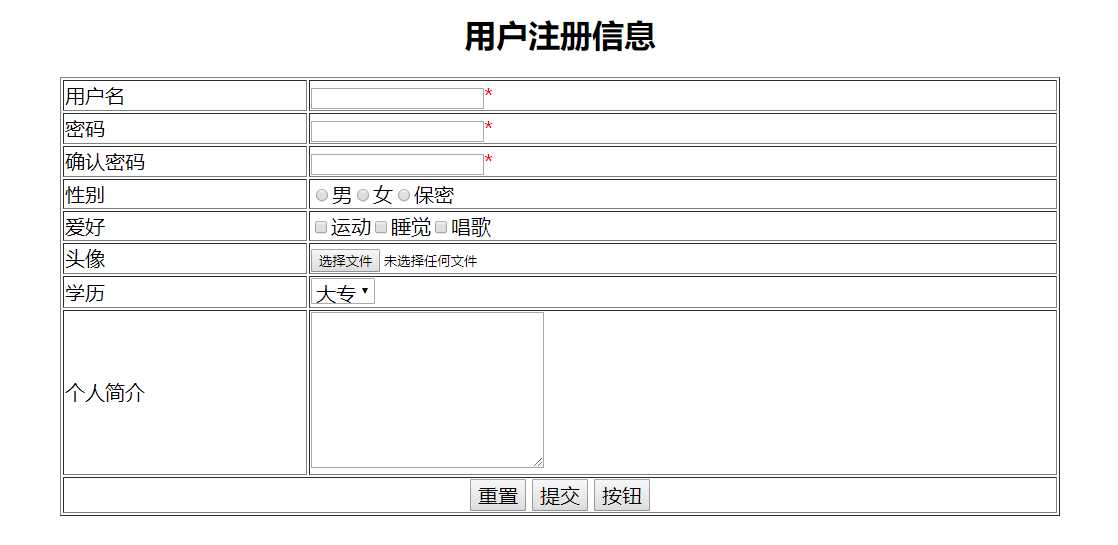
标签:method 确认密码 NPU button user enter 注册 size width 实现效果: html table 标签:method 确认密码 NPU button user enter 注册 size width 原文地址:https://www.cnblogs.com/qilin20/p/12575194.htmlDOCTYPE html>
html>
head>
meta charset="utf-8">
title>title>
head>
body>
form action="" method="post">
h1 align="center">用户注册信息h1>
table border="1" width="1000px" align="center" style="font-size: 20px;">
tr>
td>用户名td>
td>input type="text" name="username" />span style="color: red;">*span>td>
tr>
tr>
td>密码td>
td>input type="password" name="password1" />span style="color: red;">*span>td>
tr>
tr>
td>确认密码td>
td>input type="password" name="password2" />span style="color: red;">*span>td>
tr>
tr>
td>性别td>
td>input type="radio" name="sex" value="男" />男input type="radio" name="sex" value="女" />女input type="radio" name="sex" value="保密" />保密td>
tr>
tr>
td>爱好td>
td>input type="checkbox" name="hobby" value="运动" />运动input type="checkbox" name="hobby" value="睡觉" />睡觉input type="checkbox" name="hobby" value="唱歌" />唱歌td>
tr>
tr>
td>头像td>
td>input type="file" />td>
tr>
tr>
td>学历td>
td>
select style="font-size: 20px;">
option value ="大专">大专option>
option value ="本科">本科option>
option value ="硕士">硕士option>
option value ="博士">博士option>
select>td>
tr>
tr>
td>个人简介td>
td>textarea rows="10" cols="30">textarea>td>
tr>
tr>
td colspan="2" align="center">
input type="reset" value="重置" style="font-size: 20px;"/>
input type="submit" value="提交" style="font-size: 20px;" />
button type="button" style="font-size: 20px;">按钮button>
td>
tr>
table>
form>
body>
html>