写jquery插件【轮播图】历程
2021-04-01 13:27
轮播图插件的任务已经接近尾声,在书写轮播图期间确实有一些小的感触的。感兴趣的可以访问我的轮播图的线上地址:轮播图
首先,轮播图插件其实并不是我第一次写,之前也写过,不过那时候是按照别人的思路写下来的,算起来大概有一年了,这次又一次开始轮播图是因为拜读了《单页面Web应用 JavaScript从前端到后端》的这本书的1-4章,我开始跃跃欲试的想把它用到自己的代码中,书本中前四章的思想是将js模块化,我就跟着作者的代码思路以及代码习惯先尝试着做了个轮播图,发现作者的模块化思想非常好,时间长了,养成这种思考问题的习惯会在工作中事半功倍。其实就像一个人的生活习惯,比较讲究的人会按照事物的属性给分门别类,并且将事物放在指定的位置,这样到时候找起来也会比较方便快捷,不仅是关系到找东西,如果是有相同属性的东西进来的时候,也就顺理成章的放到相同属性的那里去,这样管理起来也非常方便。
插件开始
刚开始的时候遇到了问题,作者是从单个页面直接入手的,我只想写个插件,那不能跟作者似的单独放在一个页面中吧???
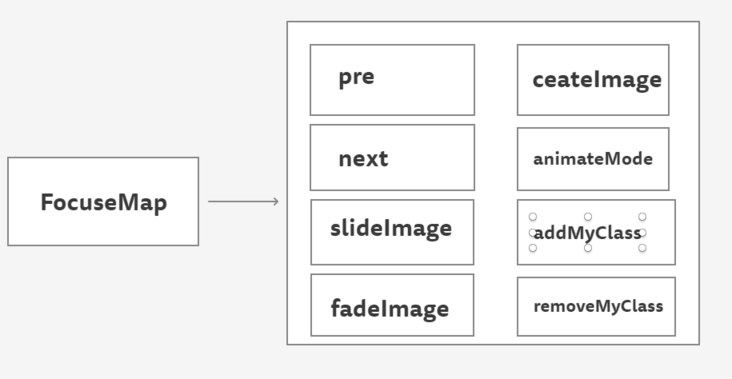
首先,我起一个跟功能相似的名字FocusMap,然后直接就将他作为相应的插件,不会再深入的加入详细的模块了,现在FocusMap就是轮播图插件;里边的变量、函数都是跟轮播图的功能相关联的。
其次,设计插件的思路:
轮播图根据用户设定的图片,在轮播的区域内显示相应的图片
轮播图有展示后一张的功能
轮播图有展示前一张的功能
轮播图有轮播的动画模式
点击页码可以直达想要的找的图片那里
恩,基本功能就这些,然后开始编写代码
附线框图一张:

编写代码中
代码编写中遇到问题是在正常不过的,恩,我的也出现了不少问题,首先实现的是自动轮播,好,自动轮播实现好了,接着实现点击上一张的功能吧,发现自动轮播好像哪里写的不对劲,哦my噶,检查检查,看哪里想的不对劲,看看能不能改,不能改重新来,恩,是能改的,好事,给老公一看,你这里好多重复的,好多dom改动,看看能不能整合到一起,代码看看能不能简化,大大的白眼,不过还是听从了建议,适当的整理了一遍,恩,比以前有些好看了。
尾声
东西快做完了,但是bug也随之而来,此时的我的在线作品还是有2个bug的,大写的鄙视,大家不要怪我喽,说是还没有完工么!!!不过会尽快做完,以一个好的姿态来面对大家,还有我!
2016.12.25更新
bug已经修改完毕,线上的效果是正确的,如果有人发现bug,请批评指正,多谢!!
2016.12.26更新
1、在原来的基础上改动,使其做为jquery的插件形式,调用形式:
$(‘.focusMap‘).FocusMap({
imgArray : imgArray, //页面中需要输入的图片信息
animate_mode : animate_mode //定义页面中的滑动样式 slide滑动,fade渐隐渐现
})重新起一个新页面,算是2.0的版本吧,
有兴趣的同学可以戳这里:yangmengya的轮播图插件
2、优化代码,将重复的代码聚合到一起,减少代码重复
3、用户可以通过自定义来设置图片滑动的时间间隔,和渐隐渐现的时间间隔,例如:
$(‘.focusMap‘).FocusMap({
imgArray : [
‘image/slide_01.png‘,
‘image/slide_02.png‘,
‘image/slide_03.png‘
],
animate_mode : ‘slide‘,
change_time : 3000, //图片变换的时间间隔
slide_time : 500, //slide 动画时间间隔
fadein_time : 800, //fade渐现的时间
fadeout_time : 100, //fade渐隐的时间
})上一篇:webpack打包多页面
下一篇:自己写的文件上传files