1.web前端(盒子模型)
2021-04-01 22:25
阅读:540
YPE html>
标签:padding 技术 round color title type style text set
A.
1.内边距,边框影响盒子大小
定义好盒子大小以后,再定义内边距和边框的时候,在原有的盒子大小基础上(原有的盒子啥也不变,定义完就完了)加上内边距和边框。就像穿上一身衣服了一样。
练习

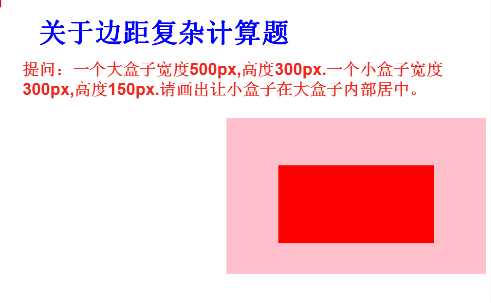
Document { width:300px; height:150px; background-color: pink; padding:75px 100px; } .small{ width:300px; height: 150px; background-color: red; }
2.
(1)子盒子只继承父盒子的宽度,不继承高度,高度不定义的话就是0
(2)子盒子没有定义宽度,继承了父盒子的宽度,定义左右内边距,只要这个内边距不大于父盒子的宽度,就不会撑大盒子(左右方向)。如果定义上下内边距的话,子盒子还是会被撑大的。
1.web前端(盒子模型)
标签:padding 技术 round color title type style text set
原文地址:https://www.cnblogs.com/zhaojiayu/p/12562683.html
上一篇:css3属性+布局+媒体查询
下一篇:JSON和JSONP安全问题学习
评论
亲,登录后才可以留言!