JS实现无限极分类下拉列表
2021-04-02 01:25
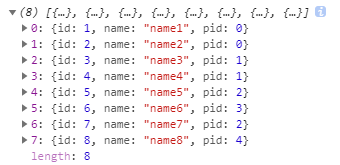
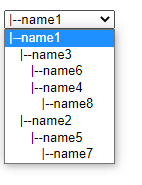
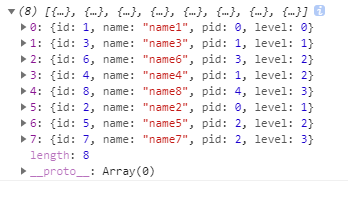
标签:pen 字段 字符 ntb name rgba js代码 选择 数据 唉,平时下的功夫太少了,一到用起来才知道自己原来是个渣渣。这不,今天就让个无限极分类给卡住了大半天。 百度了一堆,但不是看不懂就是不符合当下的业务。只能边百度边自己写了。 网上查到的最多的解决办法是生成一个树形结构,将子元素挂在父元素的child字段下面,看起来结构清晰,但奈何自己是个渣渣,得到这个树形结构以后就不知道该怎么处理了。只能自己来做了。 首先说明,是操作这样一个数据结构 我要实现的是这样一个下拉列表的效果,主要做到层级分明 解决办法: 选择递归的方式处理原数据,进行一个“排序”。这样得到的所有数据都是同级的,只不过父元素后面跟的是所有的子元素,并且在递归的过程中给元素添加一个level字段,记录层级。 最终得到的数据是这样的结构 好,上代码 首先是用来测试的data数组 JS代码 repeat()函数 JS实现无限极分类下拉列表 标签:pen 字段 字符 ntb name rgba js代码 选择 数据 原文地址:https://www.cnblogs.com/gxnwang/p/14603936.html




var data = [
{
"id": 1,
"name": "name1",
"pid": 0
}, {
"id": 2,
"name": "name2",
"pid": 0
}, {
"id": 3,
"name": "name3",
"pid": 1
}, {
"id": 4,
"name": "name4",
"pid": 1
}, {
"id": 5,
"name": "name5",
"pid": 2
}, {
"id": 6,
"name": "name6",
"pid": 3
}, {
"id": 7,
"name": "name7",
"pid": 2
}, {
"id": 8,
"name": "name8",
"pid": 4
}
];
var res = []
var i = 0
function tree(data, pid, level = 0) {
for (let value of data) {
if (value[‘pid‘] == pid) { // 判断当前元素pid是否和传入的pid相等
value[‘level‘] = level // 记录层级
res[i++] = value
tree(data, value[‘id‘], ++level)
}
}
return res;
}
var newData = tree(data, 0)
var temps = ""for (let item of newData) {
// repeat() 功能是获取重复指定次数的字符串,这里是获取 level*3 个空格
temps += ""
}
document.getElementById(‘tree‘).innerHTML=tempsfunction repeat(str, num) {
if (num > 0) {
var repeatStr = ""for (var i = 0; i ) {
repeatStr += str
}
return repeatStr
} else {
return ""
}
}
下一篇:JS基础学习第二天