webrtc测试小工具
2021-04-02 01:26
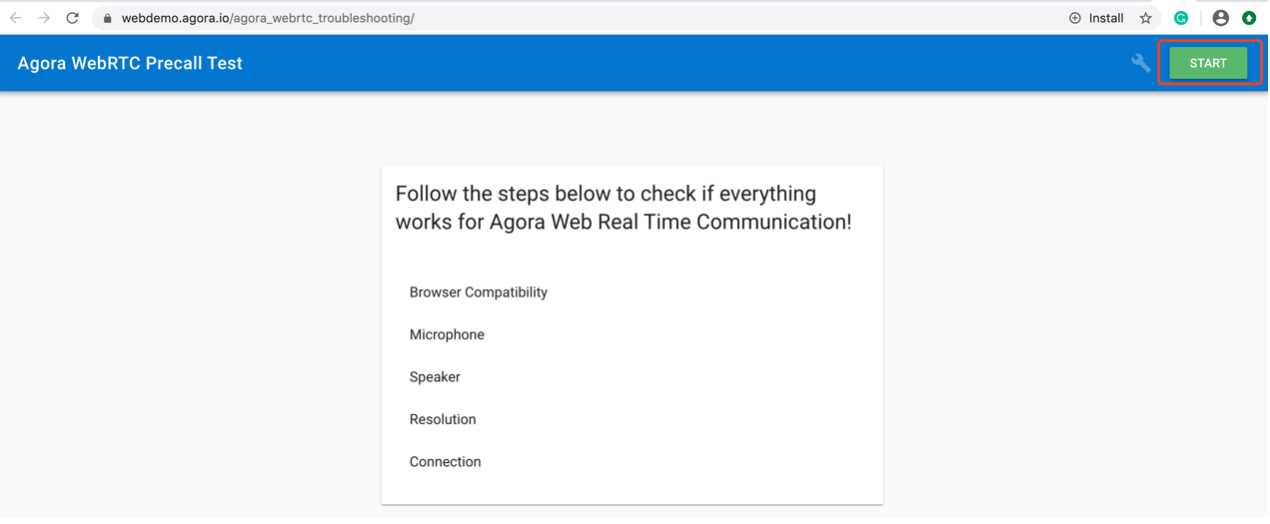
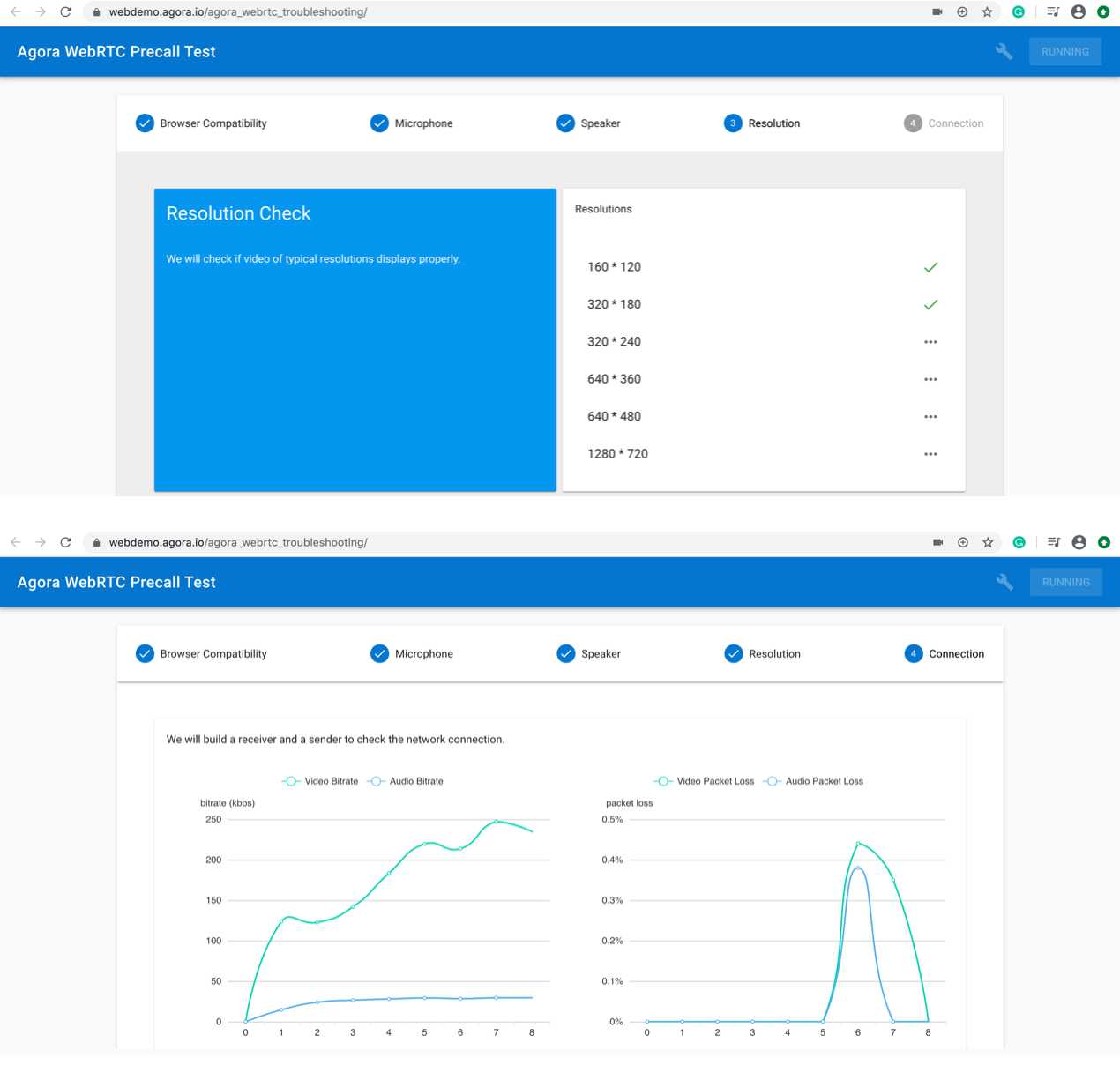
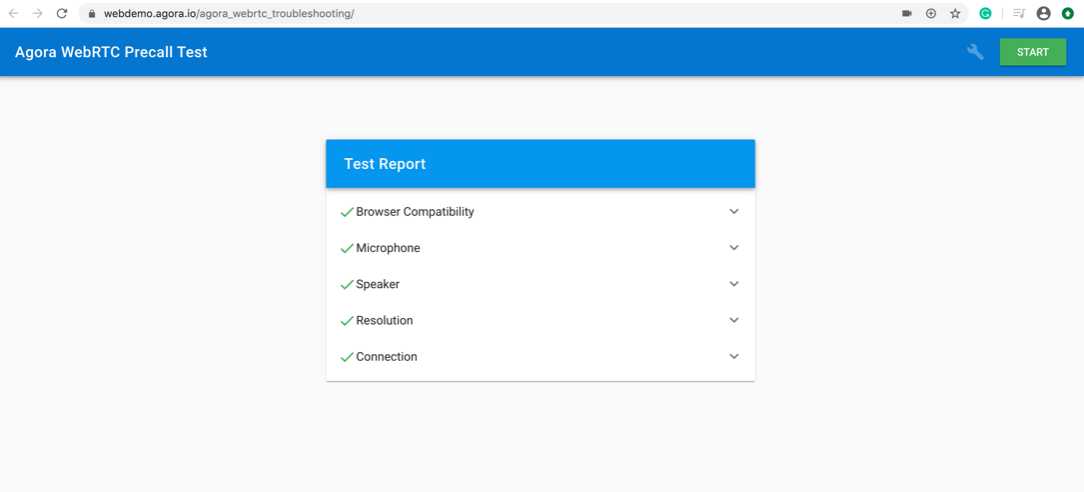
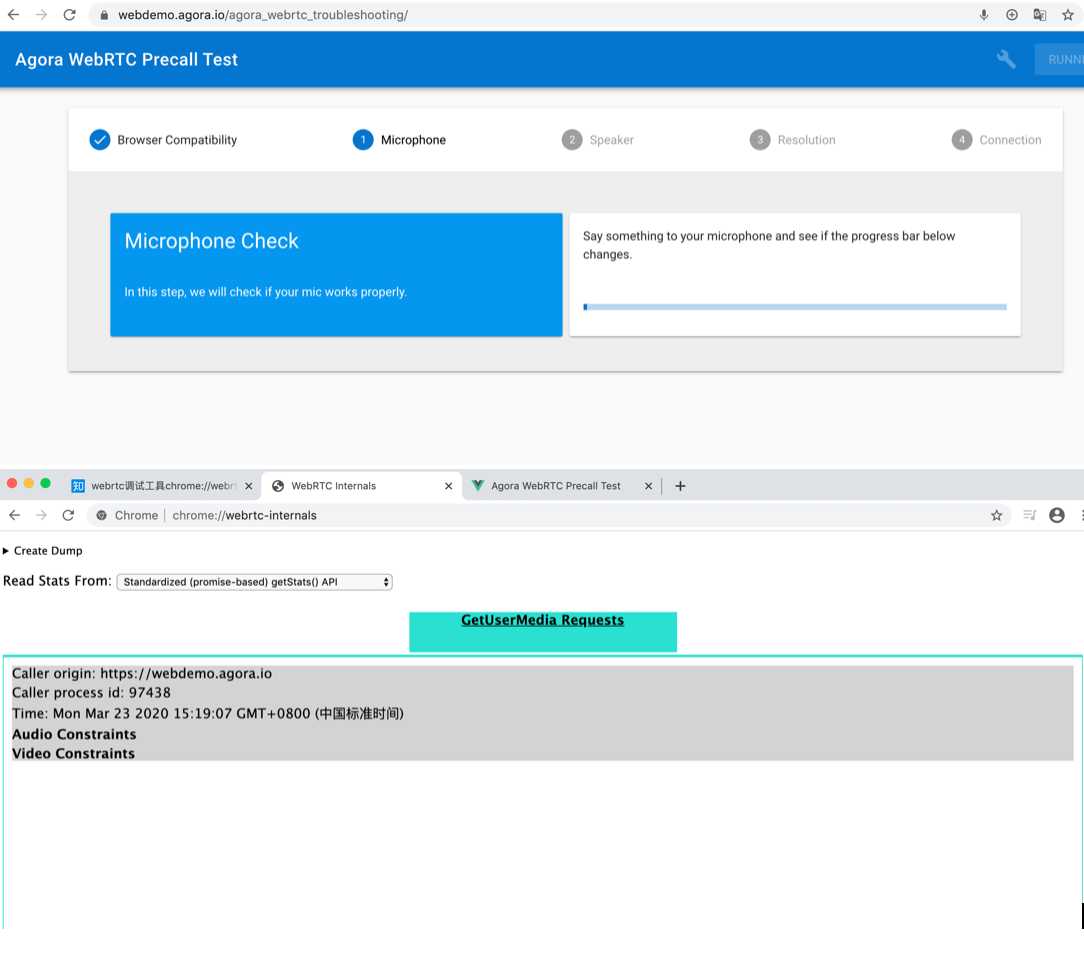
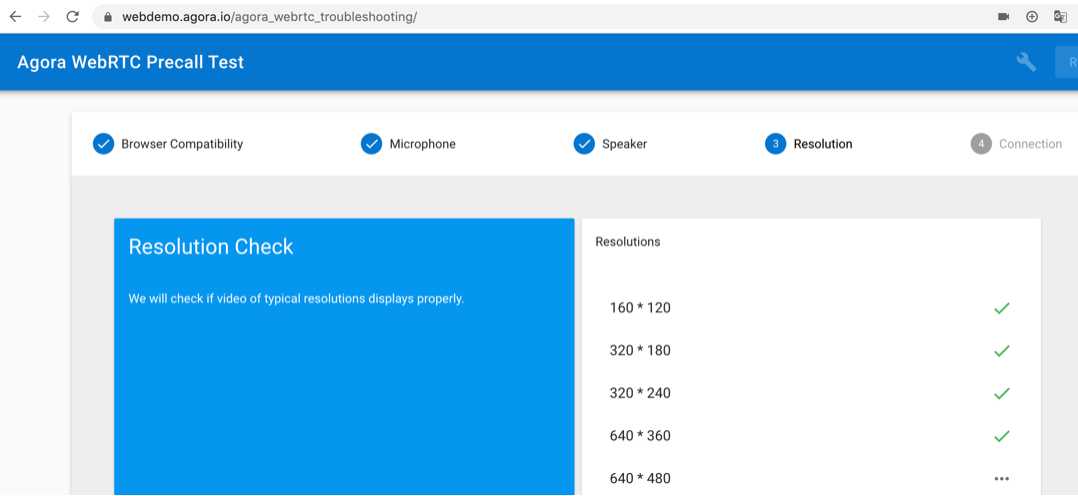
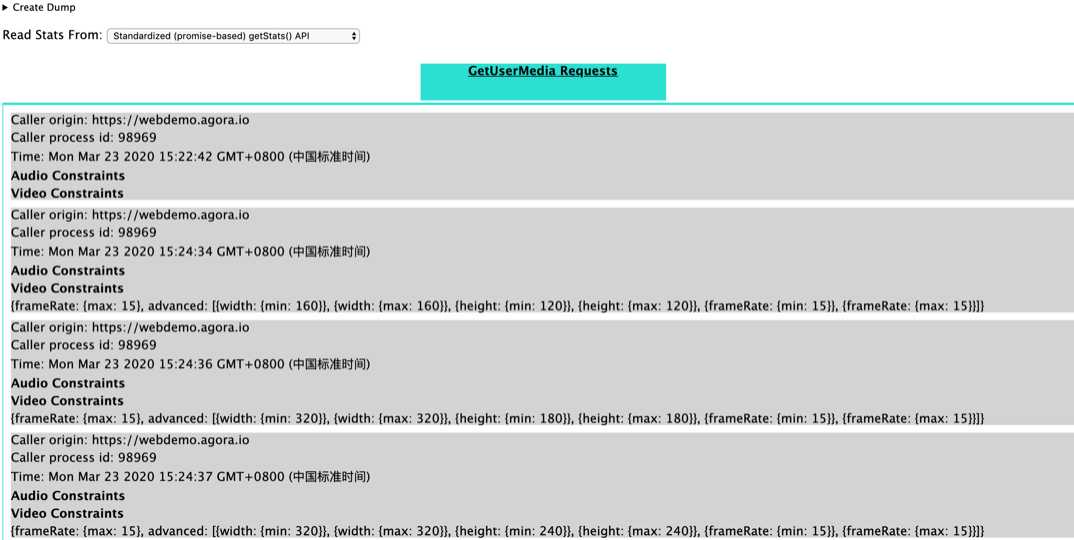
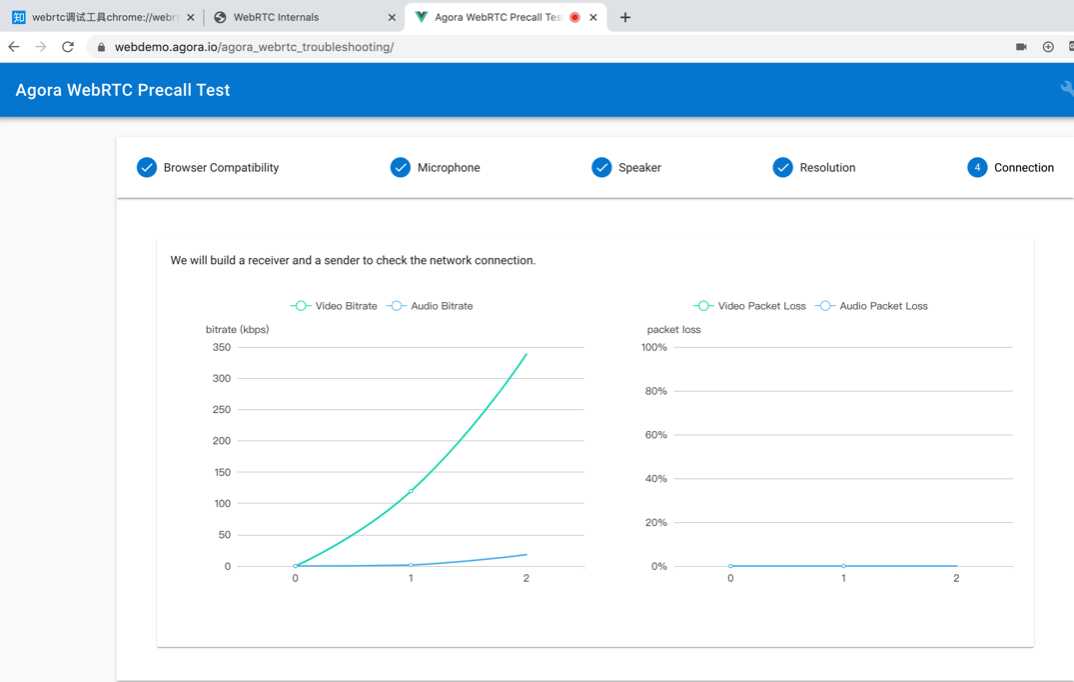
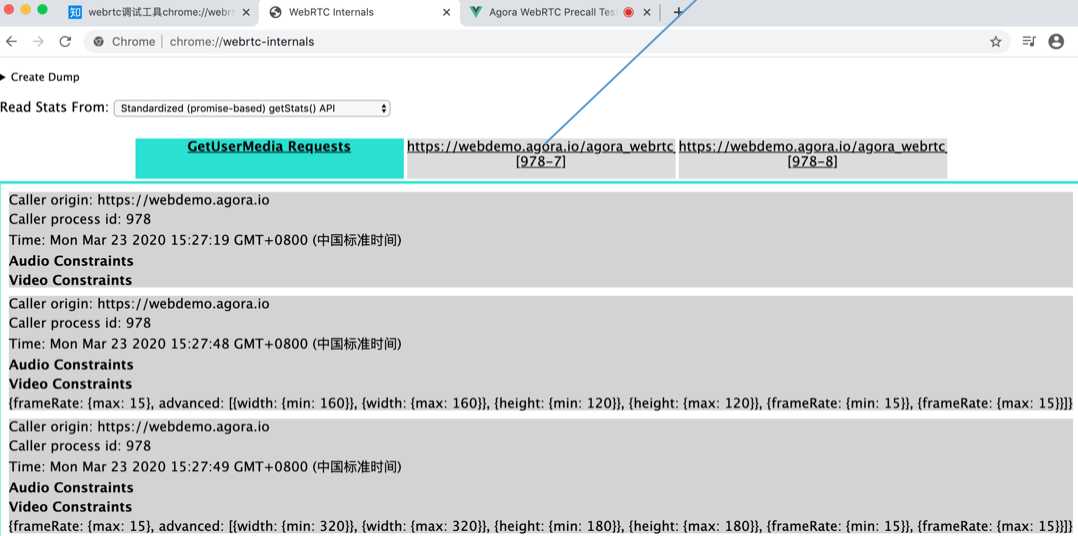
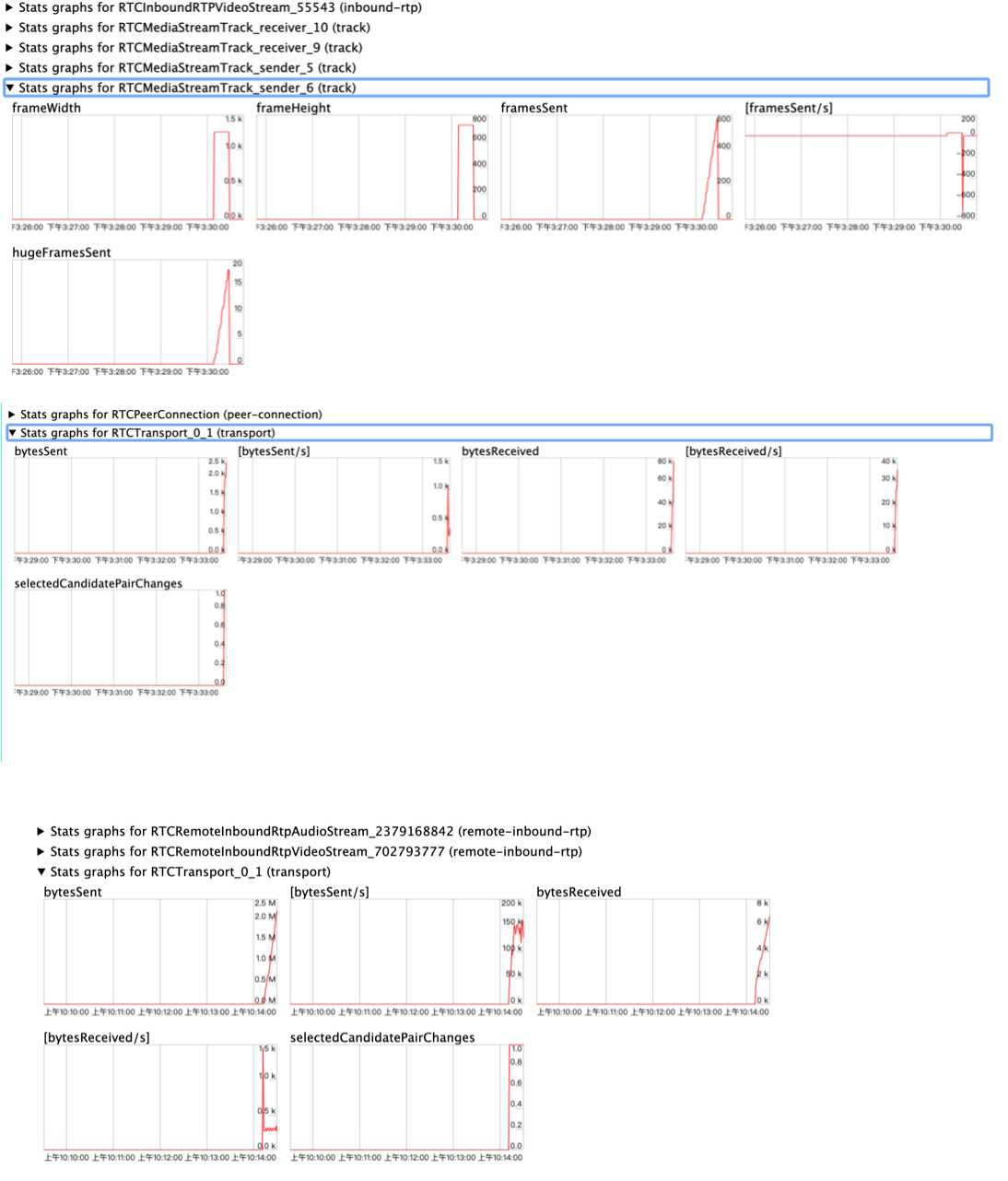
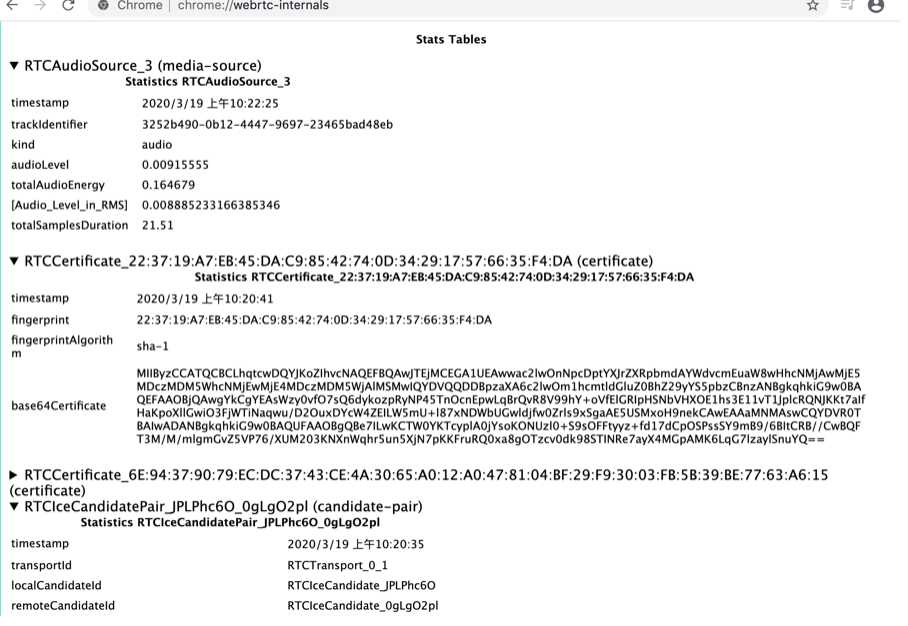
标签:计数 class 对话 rtc 信息 推荐 标准 real 浏览器兼容性 webrtc:web real-time communication,网页即时通信,是一个支持网页浏览器进行实时语音对话或视频对话(简单的说,就是在web浏览器里面引入实时通信,包括音视频通话等)的API(Native C++ API,web API)。谷歌开源,属于W3C推荐标准。支持跨平台(windows、linux、mac、android)。 在Chrome的地址栏中输入chrome://webrtc-internals这个命令,通过跟踪RTCPeerConnections,就会展示出有webrtc相关功能被启用的网页,以及通话过程中产生的统计数据。 打开一个遵循webrtc协议的网页(https://webdemo.agora.io/agora_webrtc_troubleshooting/) 点击webrtc协议网页的START,开始测试。 如下:正在试图获取microphone,对应的webrtc协议数据测试页面如下,GetUserMedia Request 兼容工具页面会检测屏幕分辨率等信息,webrtc协议数据测试页面会显示对应的分辨率等数据 RTCPeerConnection音频和视频数据通信:兼容工具页面会发送音视频文件数据,webrtc协议数据测试会显示对应的参数变化 结果解析:分为如下三部分描述: 自顶而下观察这幅图,我们将这个图分为3个部分来说明: 运行于PC端浏览器和手机端浏览器,可以自动检测设备浏览器是否能正常运行 WebRTC 应用。可检测的项目包括:浏览器兼容性;麦克风录音是否正常;扬声器播放是否正常;目前设备可支持哪些分辨率;网络连接及当前网络下的音视频码率、丢包率;摄像头(用户可选)等 使用PC端浏览器(或手机端浏览器)打开如下链接,并按照指引操作即可。https://webdemo.agora.io/agora_webrtc_troubleshooting/ webrtc测试小工具 标签:计数 class 对话 rtc 信息 推荐 标准 real 浏览器兼容性 原文地址:https://www.cnblogs.com/sunshine-blog/p/12557981.html
1. webrtc接口测试工具
1.1 简述
1.2 使用









2. 验证webrtc兼容性小工具
2.1 简述
2.2使用