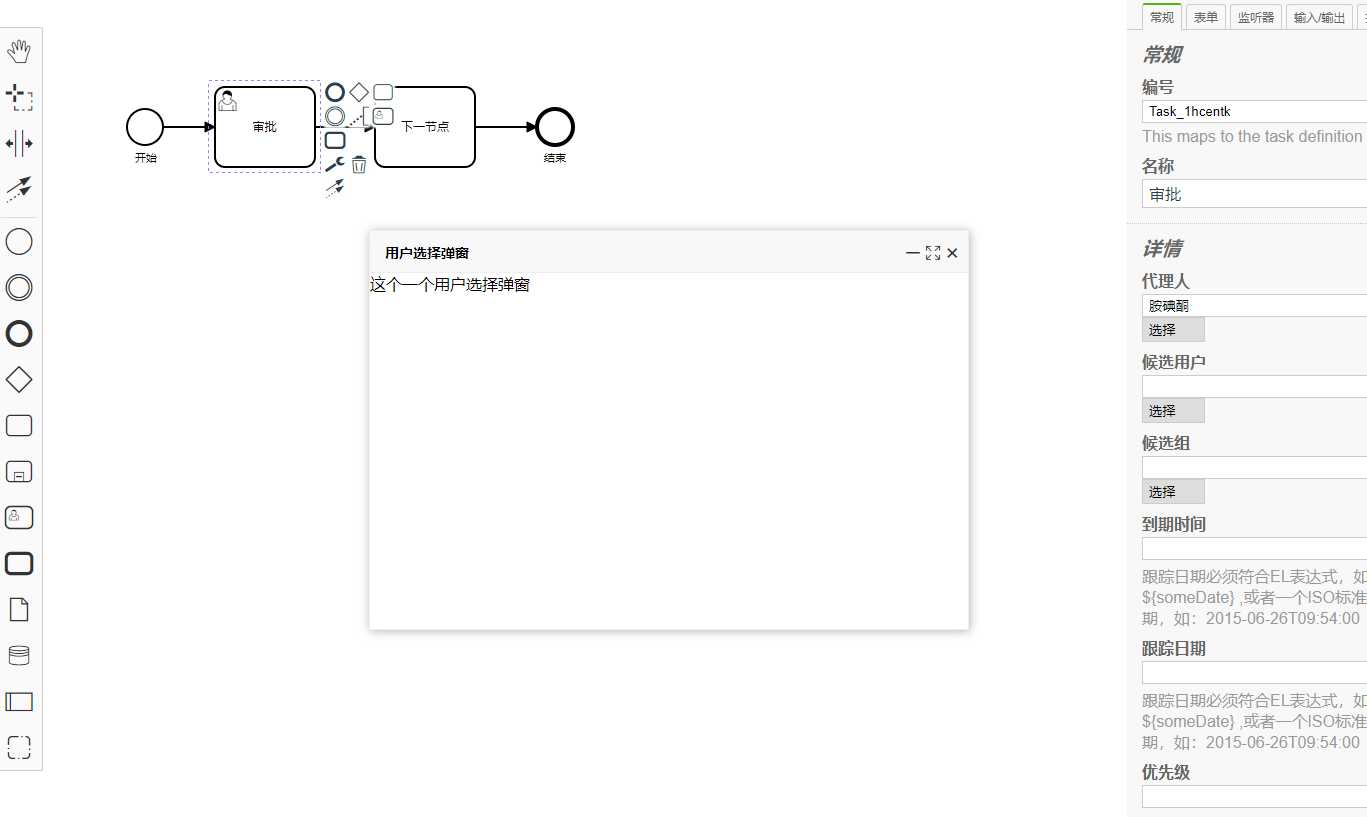
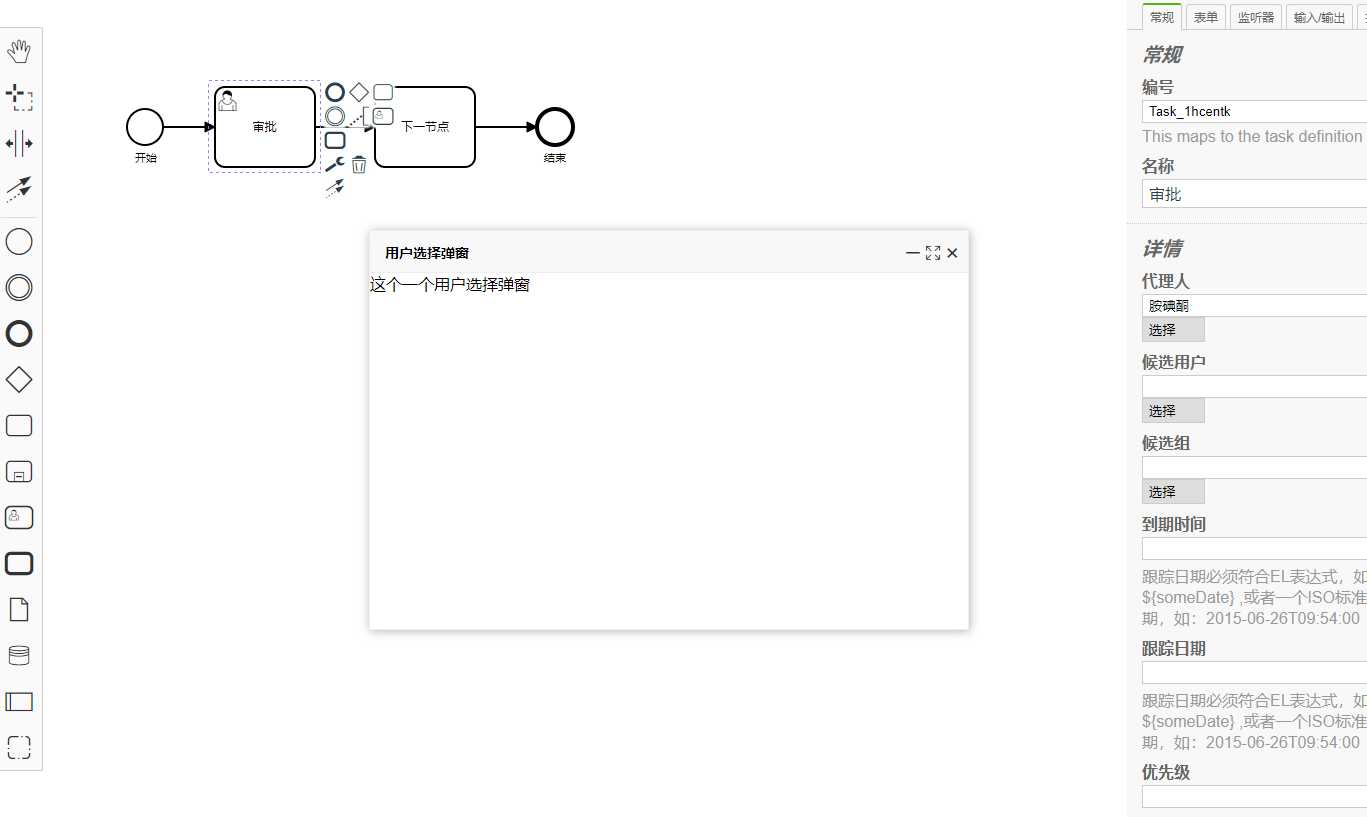
bpmn-js画流程图 (四)右侧属性面板中执行人,候选人与候选组可以通过 用户、机构(角色)选择
标签:users 点击 lse ida rdl pen entry 用户 inpu
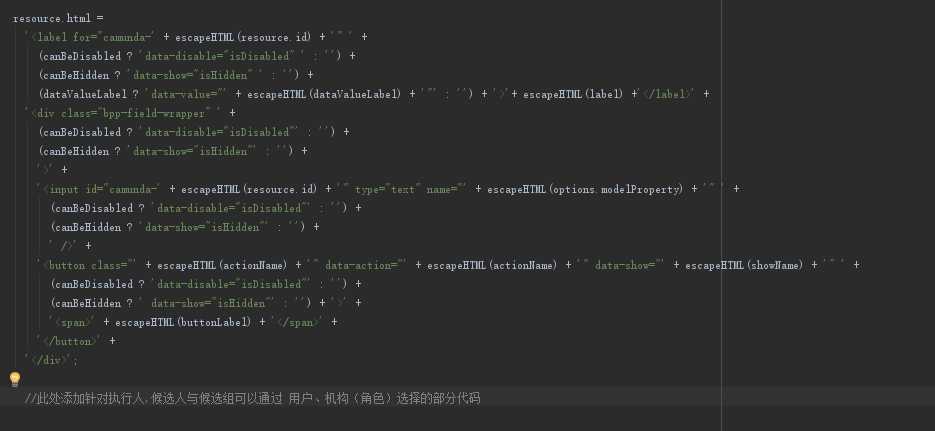
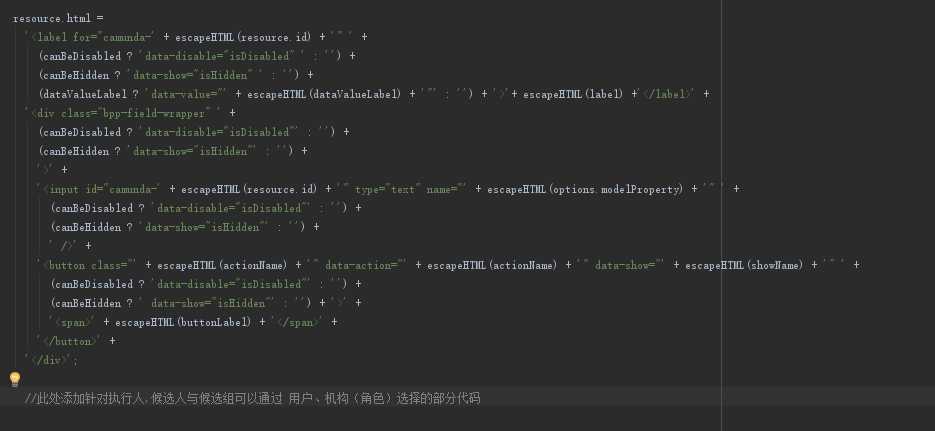
bpmn-js-properties-panel 的执行人和候选人与候选组输入框生成的代码生成文件 node_modules/bpmn-js-properties-panel/lib/factory/TextInputEntryFactory.js

在图示后面添加针对执行人,候选人与候选组可以通过 用户、机构(角色)选择的部分代码
if( resource.id == ‘assignee‘ ){ //如果为执行人
resource.html =
‘‘ +
‘
(canBeDisabled ? ‘data-disable="isDisabled"‘ : ‘‘) +
(canBeHidden ? ‘data-show="isHidden"‘ : ‘‘) +
‘>‘ +
‘
‘ +
‘
(canBeDisabled ? ‘data-disable="isDisabled"‘ : ‘‘) +
(canBeHidden ? ‘data-show="isHidden"‘ : ‘‘) +
‘ />‘ +
‘‘ +
‘
‘ +
‘
‘ +
//点击方法
‘
(canBeDisabled ? ‘data-disable="isDisabled"‘ : ‘‘) +
(canBeHidden ? ‘data-show="isHidden"‘ : ‘‘) +
‘>‘ +
‘
‘ +
‘
(canBeDisabled ? ‘data-disable="isDisabled"‘ : ‘‘) +
(canBeHidden ? ‘data-show="isHidden"‘ : ‘‘) +
‘ />‘ +
‘‘ +
‘
‘ +
‘
‘ +
//点击方法
‘
(canBeDisabled ? ‘data-disable="isDisabled"‘ : ‘‘) +
(canBeHidden ? ‘data-show="isHidden"‘ : ‘‘) +
‘>‘ +
‘
‘ +
‘
(canBeDisabled ? ‘data-disable="isDisabled"‘ : ‘‘) +
(canBeHidden ? ‘data-show="isHidden"‘ : ‘‘) +
‘ />‘ +
‘‘ +
‘
‘ +
‘
‘ +
//点击方法
‘
效果如图

bpmn-js画流程图 (四)右侧属性面板中执行人,候选人与候选组可以通过 用户、机构(角色)选择
标签:users 点击 lse ida rdl pen entry 用户 inpu
原文地址:https://www.cnblogs.com/zsg88/p/12552378.html
评论