面试官:说说你对css效率的理解
2021-04-02 11:25
标签:port 通配 情况 很多 比较 支持 多选 com 相同 大家好,我是小雨小雨,致力于分享有趣的、实用的技术文章。 众所周知,选择器是有权重的,优先级从低到高,如下所示: 虽然我们平常写css选择器是从左到右书写的: 但是,这只不过是为了方便使用者书写,真正的解析顺序是反过来的,也就是从子节点搜索到根节点,原因很简单,因为查找次数将大大影响效率。一个个来说 由于css tree是树结构,如果从根节点开始,那么就是类似深度优先遍历的查找方式,一图辟千言: 如果到最后一个子节点仍然找不到的话,就是回到之前的父节点,继续查找其他的子节点,其实看起来也没毛病哈,那我们来个对比,看下css为什么选择从左到右解析。 一样的图,换了个解析方向: 很明显的差别就是,我们的判断条件提前了,先判断孙节点是否匹配,只有匹配才会继续深入,否则直接跳过,然后这就从多个多条线(深度优先遍历)变成了多个单条线的问题,有点类似于从O(n2) => O(n)的意思,大大提高了元素匹配效率。 大白话解释就是: 从右到左解析比从左到右解析减少了查找失败的次数和深度 还有一点就是公共样式,对于公共样式,其实就是多个相同的样式,从子节点到根节点是完全相同的,也就是一条线即可 这次分享内容就到这了,比较短小,哈哈。 打算做完rollup之后,重拾基础了,毕竟一切都是从根本一点点码起来的,只有底子厚了,才能厚积薄发。 面试官:说说你对css效率的理解 标签:port 通配 情况 很多 比较 支持 多选 com 相同 原文地址:https://www.cnblogs.com/xiaoyuxy/p/12554571.html
内容分为翻译和原创,如果有问题,欢迎随时评论或私信,希望和大家一起进步。
大家的支持是我创作的动力。选择器的优先级
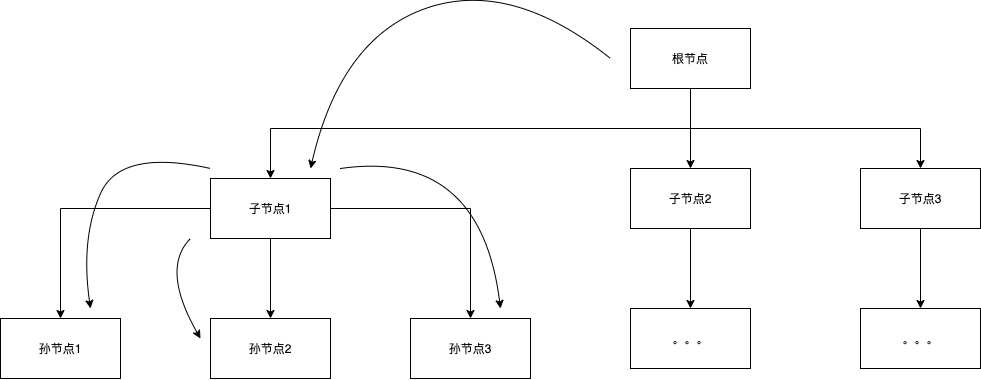
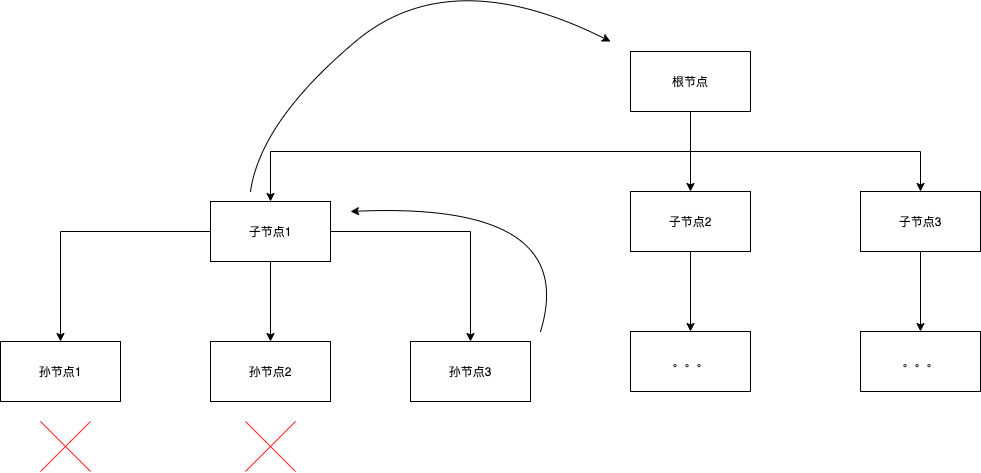
选择器解析
根节点 .子节点 .孙节点{
}


书写高效css选择器
.box a,只要有a标签就会进行查找,但是其实我们只想给.box上的a设置样式,我们可以给个更具体的类选择器:.box .href,这样就能匹配更少的元素啦.div1 .div2 .div3 .p .a 就可以优化为 .div1 .a,为啥这样说的,因为查找中也有条件进行判断啊我们提供了一个子节点.a,并且是在.div1下的其实就够了,他会沿着一条线查找,知道跟节点,咱写这么多选择器只会徒增判断条件,没卵用。。>操作符等等最后
