HTML中浮动(float)的使用1--使用
2021-04-02 17:27
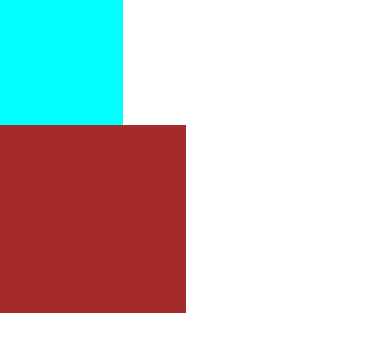
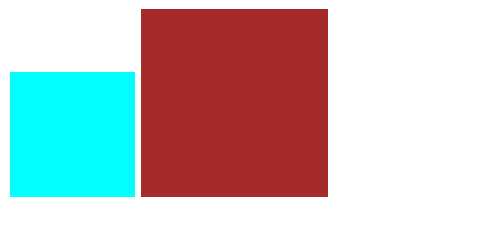
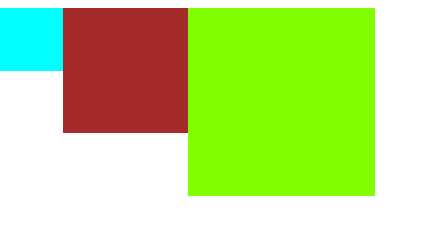
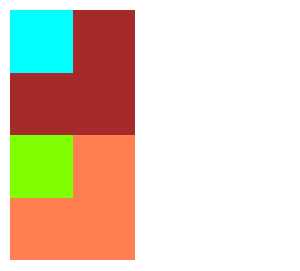
标签:block 排版 水平 auto ref col 没有 ext 行内元素 1.标准流(文档流/普通流)排版 网页默认的排版方式,及块级元素,行内元素,行内块级元素在网页中的排版方式(块级元素独占一行,可以设置宽高/行内元素,行内块级元素不独占一行/行内元素不可以设置宽高/行内块级元素可以设置宽高) 2.浮动流排版 由图一变成图二有两种方法 1.把两个方块都变成行内块级元素(css: display: inline-block;),主要是二(用float标签),既 注意点: float的取值可以是(left/right/none),这是以网页为基础,会随着窗口的变化而变化。 只有水平排版方式,没有居中对齐。 在浮动流中是不可以使用margin:0 auto; 在浮动流中不区分块级元素,行内元素,行内块级元素(可以设置元素大小宽高,都可以水平排版) 浮动流中元素和标准流中的行内块级元素很像 2.先浮动的元素会显示在前面,后浮动的显示在后面 3.当第一,三浮动,第二,四不浮动时,第二个为块级元素,会和第二个独占一行,第三,四个只能向下排 3.浮动元素的贴靠现象,当小盒子的累计宽度超过大盒子宽度时,小盒子会向上一级靠齐 HTML中浮动(float)的使用2---脱标 HTML中浮动(float)的使用1--使用 标签:block 排版 水平 auto ref col 没有 ext 行内元素 原文地址:https://www.cnblogs.com/chen-wei123/p/12551834.html

style type="text/css">
.box1{width: 100px;height: 100px;background-color: aqua;
float: left;
}
.box2{width: 150px;height: 150px;background-color: brown;
float: left;
}
style>
head>
body>
div class="box1">div>
div class="box2">div>
body>
style type="text/css">
.box1{width: 50px;height: 50px;background-color: aqua;
float: left;
}
.box2{width: 100px;height: 100px;background-color: brown;
float: left;
}
.box3{width: 150px;height: 150px;background-color: chartreuse;
float: left;
}
style>
head>
body>
div class="box1">div>
div class="box2">div>
div class="box3">div>
body>

style type="text/css">
.box1{width: 50px;height: 50px;background-color: aqua;
float: left;
}
.box2{width: 100px;height: 100px;background-color: brown;
}
.box3{width:50px;height:50px;background-color: chartreuse;
float: left;
}
.box4{width:100px;height:100px;background-color: coral;
}
style>
head>
body>
div class="box1">div>
div class="box2">div>
div class="box3">div>
div class="box4">div>
body>

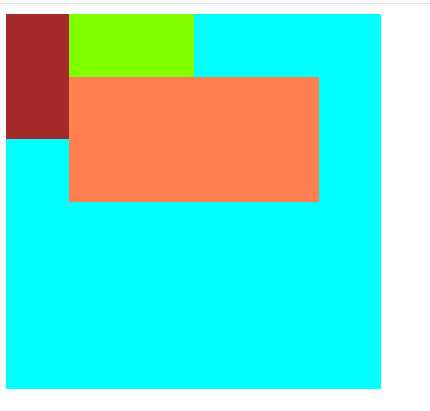
style type="text/css">
.box1{width: 300px;height: 300px;background-color: aqua;
}
.box2{width: 50px;height: 100px;background-color: brown;
float: left;
}
.box3{width:100px;height:50px;background-color: chartreuse;
float: left;
}
.box4{width:200px;height:100px;background-color: coral;
float: left;
}
style>
head>
body>
div class="box1">
div class="box2">div>
div class="box3">div>
div class="box4">div>
div>

文章标题:HTML中浮动(float)的使用1--使用
文章链接:http://soscw.com/index.php/essay/71476.html