js中for循环使用方法详解
2021-04-02 17:27
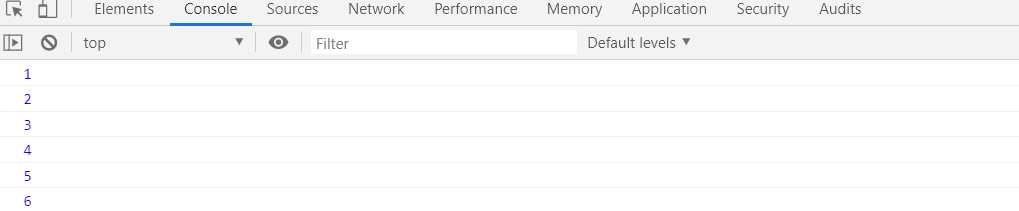
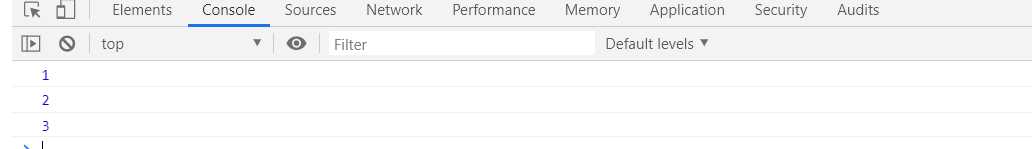
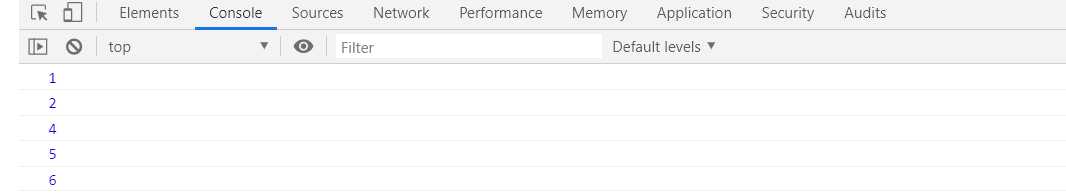
标签:常见 执行 循环 ++ bre mamicode 理解 code 案例 大家好,今天我们来聊聊js中for循环,咱废话不多说直接进入主题; for语句是循环语句的一种用于创建一个循环,这是在开发中最常见的循环; for的语法for(初始值;条件判断;自身的改变){要重复执行的代码}; 下面我们来看下a的结果会是什么; 这就是a的变化过程,六次循环,每次加一,最后的结果就是6; 我们的循环是可以控制的,我们可以根据我们的需求,直接打断循环,或者不执行某一次的循环,下面我们来看一下控制循环的两个关键字; 1.break,当代码执行到了break的时候,会直接结束循环不再执行后面的循环,直接跳转到了该循环之外; 我们来拿上面案例修改掩饰一下,我现在需求是在循环3次的时候结束循环,不在进行后面的了; 因为我们循环三次后不再执行所以这个时候a=3; 2.continue,跳过当前的循环直接到下一个循环,只是当前循环不执行; 我们继续拿上面案例来试一下,我们跳过第3次的循环; 大家看,是不是直接跳过了第3次的循环;大家可能会疑问为什么是!===2,这里呢应为我们是从0开始循环的;所以第3次循环是i===2; 大家可以去试试,其实还有很多种玩法的,多玩能让你理解的更加透彻,谢谢大家! js中for循环使用方法详解 标签:常见 执行 循环 ++ bre mamicode 理解 code 案例 原文地址:https://www.cnblogs.com/ylyblogs/p/12549197.html