3.2.3 webpack图片等资源的处理 file-loader|url-loader|img-loader
2021-04-02 20:24
标签:ted https 建议 info lob 定制 doc tput document 如果引入除了 js 之外的内容,必须使用 loader 去处理,否则会报错 “Unexpected character ‘口’” --- 不认识 1、需要用到的 loader 2、file-loader - -> 命名 和 路径 处理完成的名字 都是一长串的hash,,如何给hash命名? -- 需要file-loader的配置 3、url-loader 4、img-loader 5、js中引入图片 6、html中引入图片 1)模板字符串 2)配置html-loader --需要对内容进行统一的处理 7、雪碧图 1)postcss-sprites -- 属于postcss-loader的插件,会自动把 css 文件中的所有背景图合成雪碧图,并修改css文件。 2)webpack-spritesmith -- 属于一个独立的插件,会按照指定的路径的指定图片,生成一个雪碧图,和一个雪碧图相关的css,不会修改原css。 8、其他资源文件的处理 查问题的时候搜到的,总结的就一个字,棒!!!https://segmentfault.com/a/1190000019132609?utm_source=tag-newest 3.2.3 webpack图片等资源的处理 file-loader|url-loader|img-loader 标签:ted https 建议 info lob 定制 doc tput document 原文地址:https://www.cnblogs.com/slightFly/p/12347341.htmlfile-loader //能够正确引入图片,直接引入图片会报错
url-loader //包含file-loader,在此基础上增加了图片转base64等功能
img-loader //处理图片专用,图片的压缩等功能
{ // 图片
test: /\.(png|jpg|jpeg|gif)$/,
use: [
{
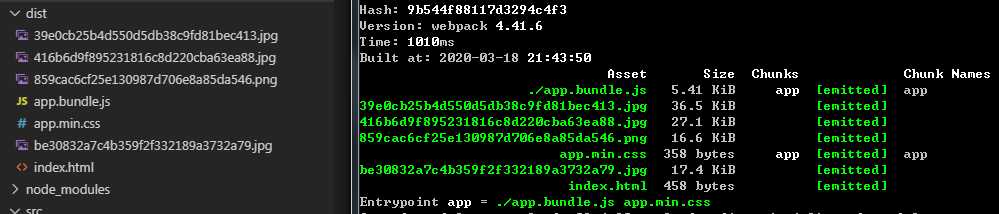
loader: ‘file-loader‘
}
]
}

{ // 图片
test: /\.(png|jpg|jpeg|gif)$/,
use: [
{
loader: ‘file-loader‘,
options: {
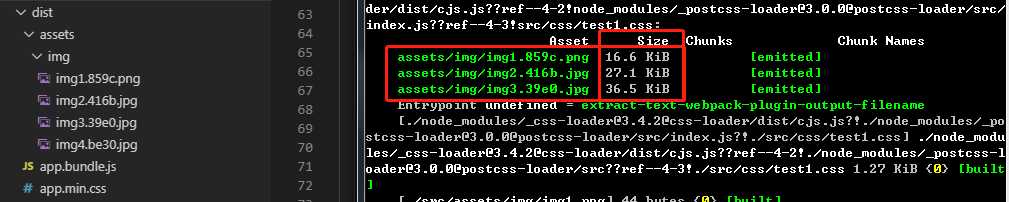
//[hash].[ext] -- 默认
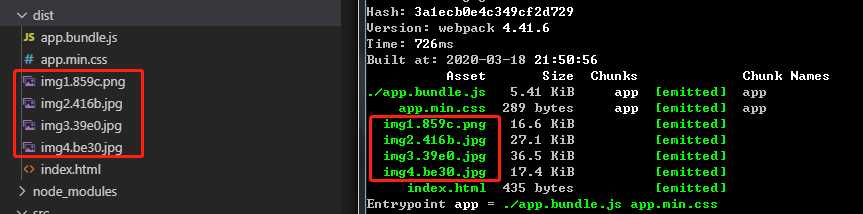
name: ‘[name].[hash:4].[ext]‘, //.[ext]文件类型后缀,,png|jpg|...
}
}
]
}

{ // 图片
test: /\.(png|jpg|jpeg|gif)$/,
use: [
{
loader: ‘file-loader‘,
options: {
//[hash].[ext] -- 默认
name: ‘[name].[hash:4].[ext]‘, //.[ext]文件类型后缀,,png|jpg|...
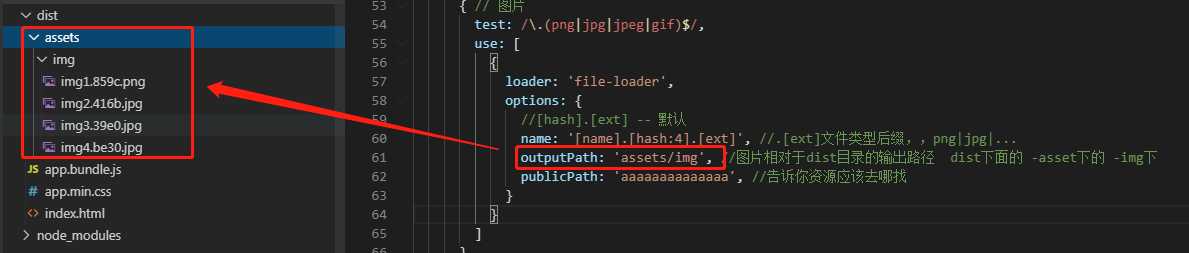
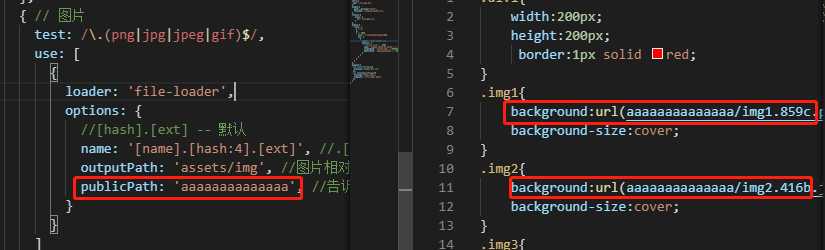
outputPath: ‘assets/img‘, //图片相对于dist目录的输出路径 dist下面的 -asset下的 -img下
publicPath: ‘aaaaaaaaaaaaaa‘, //告诉你资源应该去哪找,决定引用路径,,,js也有
}
}
]
}


use: [
{
loader: ‘url-loader‘, //将资源转换成 base64
options: {
//[hash].[ext] -- 默认
name: ‘[name].[hash:4].[ext]‘, //.[ext]文件类型后缀,,png|jpg|...
outputPath: ‘assets/img‘, //图片相对于dist目录的输出路径 dist下面的 -asset下的 -img下
publicPath: ‘assets/img‘, //告诉你资源应该去哪找
limit: 5000 //不设置limit,一张图片都没有打包,,全部将图片转成 base64,设置为5000,图片可以成功打包
/**
* 为什么要把图片转成base64? 可以减少资源请求
* 为什么要设置大小? 如果图片很大,css体积过大,下载较慢,首屏加载效果体验差 ,,,浏览器正常可以异步加载
* 建议设置为5000,即小于5kb的可以转换成base64,大于5kb的采用异步加载
*/
}
}
]

{
loader:‘img-loader‘, //img-loader本身没有任何作用,功能是靠options中配置一系列插件来完成
options: {
/**
* imagemin
* imagemin-pngquant imagemin-mozjepg imagemin-gifsicle
*/
plugins: [
require(‘imagemin-pngquant‘)({
speed: 2 //1-11 压缩的程度,值越大,压缩损失 越小,,一般选取2-4之间
}),
require(‘imagemin-mozjpeg‘)({
quality: 80 //1-100,,一般选取60-80
}),
require(‘imagemin-gifsicle‘)({
optimizationLevel: 1 //1,2,3 越大压缩越狠
})
]
}
}

app.js
import img1 from "./assets/img/img1.png";
var img =new Image(); //不能直接写路径,imh-loader不会处理,必须import进来
img.src=img1;
document.getElementById(‘mydiv‘).appendChild(img);
img src="${require(‘./assets/img/img4.jpg‘)}"/>
new htmlWebpackPlugin({
filename:"index.html",
template:"./src/index.html",
aa: 11111
})
 { //html-loader
test: /\.html$/,
use: {
loader: ‘html-loader‘
}
}
// 问题:图片懒加载,将路径写在data-src下
{ //html-loader
test: /\.html$/,
use: {
loader: ‘html-loader‘
}
}
// 问题:图片懒加载,将路径写在data-src下
 { //html-loader
test: /\.html$/,
use: {
loader: ‘html-loader‘,
options: {
attrs: ["img: data-src","video: aaa"] //对img下的data-src属性进行处理,对video下的aaa属性进行处理
}
}
}
{ //html-loader
test: /\.html$/,
use: {
loader: ‘html-loader‘,
options: {
attrs: ["img: data-src","video: aaa"] //对img下的data-src属性进行处理,对video下的aaa属性进行处理
}
}
} /*
1、拼图
2、我们的css得去定位图片 -- 根据原图大小定位,,导致图片定位不完美
3、不完美-没有完美的雪碧图 -- 除非是完美定制的图片
*/
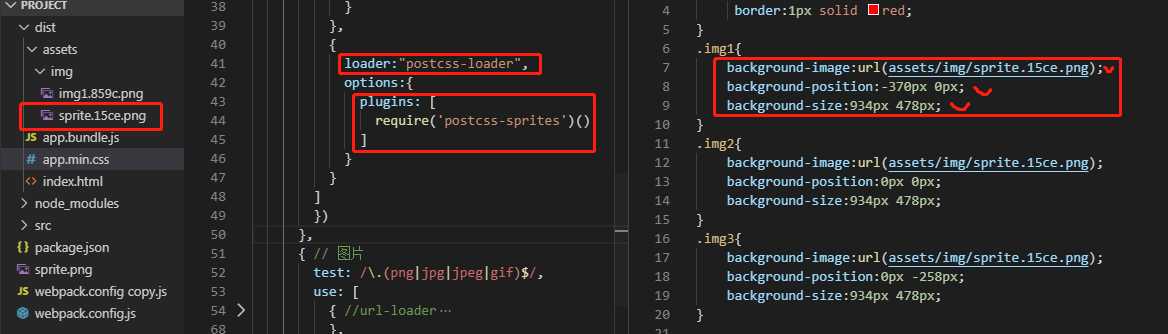
{
loader:"postcss-loader",
options:{
plugins: [
require(‘postcss-sprites‘)()
]
}
}

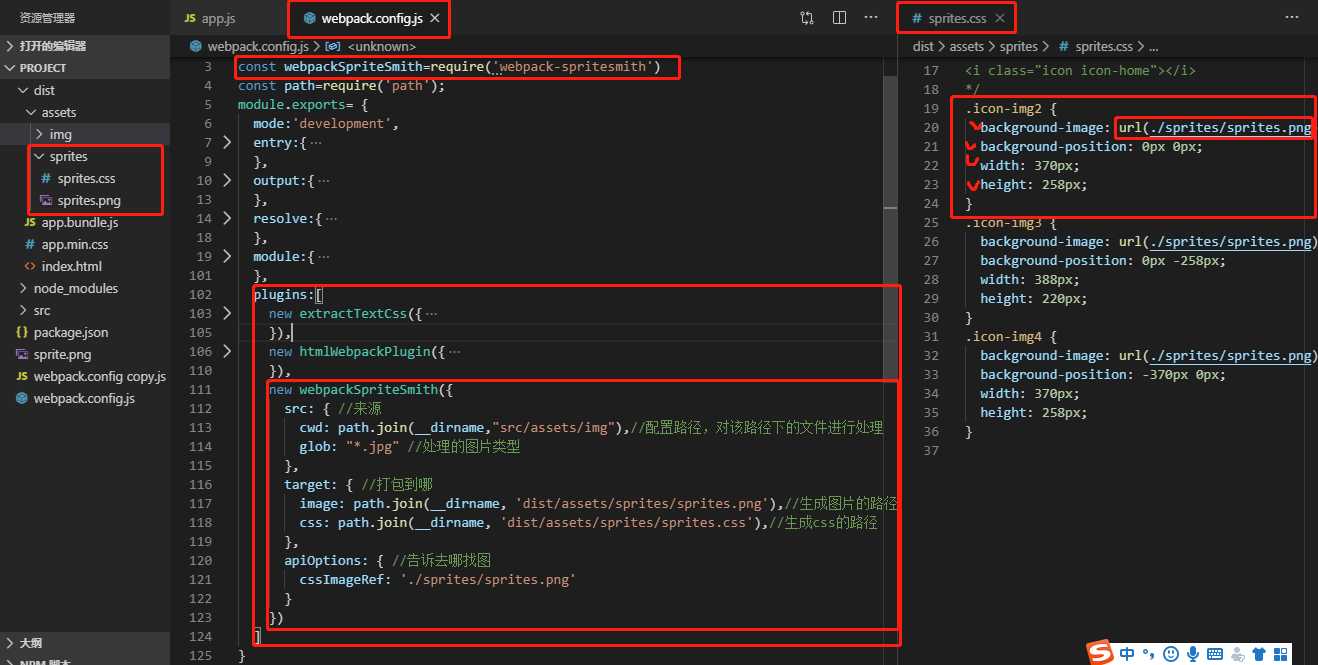
const webpackSpriteSmith=require(‘webpack-spritesmith‘)
new webpackSpriteSmith({
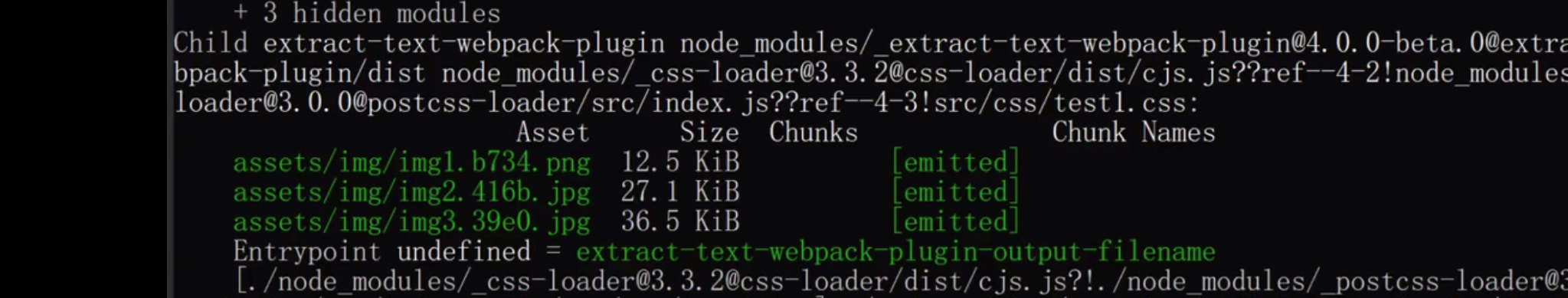
src: { //来源
cwd: path.join(__dirname,"src/assets/img"),//配置路径,对该路径下的文件进行处理
glob: "*.jpg" //处理的图片类型
},
target: { //打包到哪
image: path.join(__dirname, ‘dist/assets/sprites/sprites.png‘),//生成图片的路径
css: path.join(__dirname, ‘dist/assets/sprites/sprites.css‘),//生成css的路径
},
apiOptions: { //告诉去哪找图
cssImageRef: ‘./sprites/sprites.png‘
}
})

// 所有的资源处理都是一个样
==》 定义test规则 --> 使用url-loader或者file-loader --> 规划路径
{ //html-loader
test: /\.html$/,
use: {
loader: ‘html-loader‘,
options: {
attrs: ["img: data-src","video: src"] //对img下的data-src属性进行处理,对video下的src属性进行处理
}
}
},
{
test: /\.pm4$/,
use: {
loader: ‘url-loader‘, //会自动转换为base64,,同样可以使用limit不转换视频
}
}
文章标题:3.2.3 webpack图片等资源的处理 file-loader|url-loader|img-loader
文章链接:http://soscw.com/index.php/essay/71523.html