JS基础篇--HTML DOM classList 属性
2021-04-02 20:26
阅读:852
页面DOM里的每个节点上都有一个classList对象,程序员可以使用里面的方法新增、删除、修改节点上的CSS类。使用classList,程序员还可以用它来判断某个节点是否被赋予了某个CSS类。
添加类(add)
document.getElementById("myDIV").classList.add("mystyle");为
元素添加多个类:
document.getElementById("myDIV").classList.add("mystyle", "anotherClass", "thirdClass");移除类(remove)
使用remove方法,你可以删除单个CSS类:
document.getElementById("myDIV").classList.remove("mystyle");移除多个类:
document.getElementById("myDIV").classList.remove("mystyle", "anotherClass", "thirdClass");切换类(toggle)
这个方法的作用就是,当myDiv元素上没有这个CSS类时,它就新增这个CSS类;如果myDiv元素已经有了这个CSS类,它就是删除它。就是反转操作。
document.getElementById("myDIV").classList.toggle("newClassName");
myDiv.classList.toggle(‘myCssClass‘); //现在是增加
myDiv.classList.toggle(‘myCssClass‘); //现在是删除是否存在类(contains)
检查是否含有某个CSS类:
var x = document.getElementById("myDIV").classList.contains("mystyle");结果是true或者false。
length属性
返回类列表中类的数量。
查看
元素有多少个类名:
var x = document.getElementById("myDIV").classList.length; //3获取获取
元素的所有类名:
I am a DIV element
var x = document.getElementById("myDIV").classList;item(index)
返回类名在元素中的索引值。索引值从 0 开始。如果索引值在区间范围外则返回 null
获取
元素的第一个类名(索引为0):
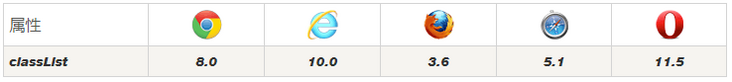
var x = document.getElementById("myDIV").classList.item(0); //mystyle浏览器支持

但是IE9和IE9以前的版本不支持该属性,下面这个代码可以弥补这个遗憾:(来自网友代码)
if (!("classList" in document.documentElement)) {
Object.defineProperty(HTMLElement.prototype, ‘classList‘, {
get: function() {
var self = this;
function update(fn) {
return function(value) {
var classes = self.className.split(/\s+/g),
index = classes.indexOf(value);
fn(classes, index, value);
self.className = classes.join(" ");
}
}
return {
add: update(function(classes, index, value) {
if (!~index) classes.push(value);
}),
remove: update(function(classes, index) {
if (~index) classes.splice(index, 1);
}),
toggle: update(function(classes, index, value) {
if (~index)
classes.splice(index, 1);
else
classes.push(value);
}),
contains: function(value) {
return !!~self.className.split(/\s+/g).indexOf(value);
},
item: function(i) {
return self.className.split(/\s+/g)[i] || null;
}
};
}
});
} 这儿提示一下,其他类型值转换成布尔值的对应关系,对应关系表如下所示:
| 其他类型值 | 转换成的布尔值 |
|---|---|
undefined |
false |
null |
false |
| 布尔值 | 不用转换 |
| 数字 |
0,NaN转化成false,其他数字类型转换成true
|
| 字符串 | 只有空字符串‘‘转换成false,其他都转换成true
|
| 对象 | 全部转换为true
|
想要了解Object.defineProperty可以参考如下两篇文章:
《JS基础篇--JS apply的巧妙用法以及扩展到Object.defineProperty的使用》
《JS基础篇--JS中的可枚举属性与不可枚举属性以及扩展》
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:JS基础篇--HTML DOM classList 属性
文章链接:http://soscw.com/index.php/essay/71529.html
文章标题:JS基础篇--HTML DOM classList 属性
文章链接:http://soscw.com/index.php/essay/71529.html
评论
亲,登录后才可以留言!