04_pages.json中首页style配置(顶部搜索框及左右按钮配置)
2021-04-02 23:25
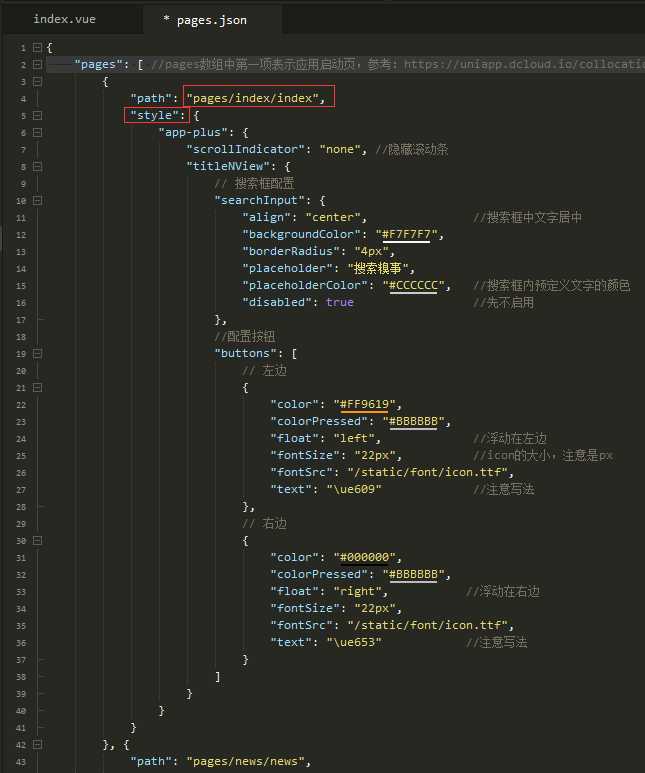
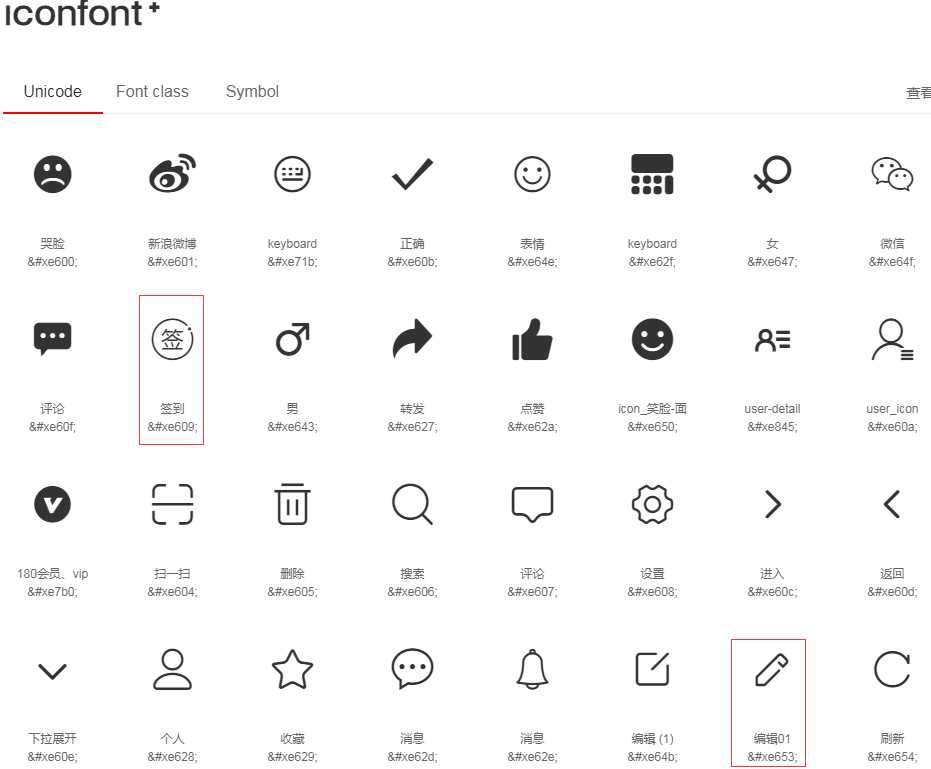
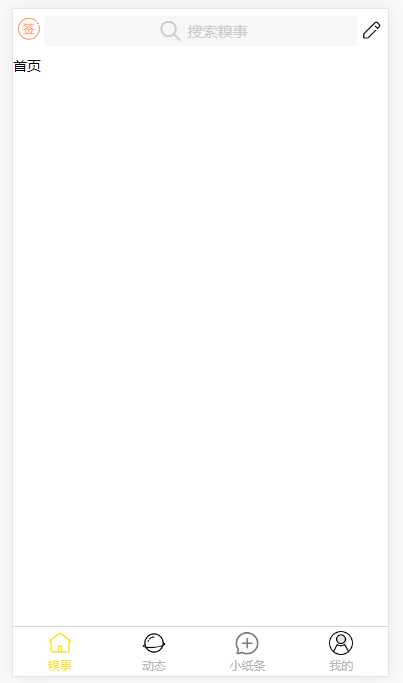
标签:hold 配置 arc mic enter 写法 滚动 说明 input 1. pages.json配置 代码: "path": "pages/index/index", 2. 图标说明 3. 最终效果 04_pages.json中首页style配置(顶部搜索框及左右按钮配置) 标签:hold 配置 arc mic enter 写法 滚动 说明 input 原文地址:https://www.cnblogs.com/luwei0915/p/12549201.html
"style": {
"app-plus": {
"scrollIndicator": "none", //隐藏滚动条
"titleNView": {
// 搜索框配置
"searchInput": {
"align": "center", //搜索框中文字居中
"backgroundColor": "#F7F7F7",
"borderRadius": "4px",
"placeholder": "搜索糗事",
"placeholderColor": "#CCCCCC", //搜索框内预定义文字的颜色
"disabled": true //先不启用
},
//配置按钮
"buttons": [
// 左边
{
"color": "#FF9619",
"colorPressed": "#BBBBBB",
"float": "left", //浮动在左边
"fontSize": "22px", //icon的大小,注意是px
"fontSrc": "/static/font/icon.ttf",
"text": "\ue609" //注意写法
},
// 右边
{
"color": "#000000",
"colorPressed": "#BBBBBB",
"float": "right", //浮动在右边
"fontSize": "22px",
"fontSrc": "/static/font/icon.ttf",
"text": "\ue653" //注意写法
}
]
}
}
}

文章标题:04_pages.json中首页style配置(顶部搜索框及左右按钮配置)
文章链接:http://soscw.com/index.php/essay/71585.html