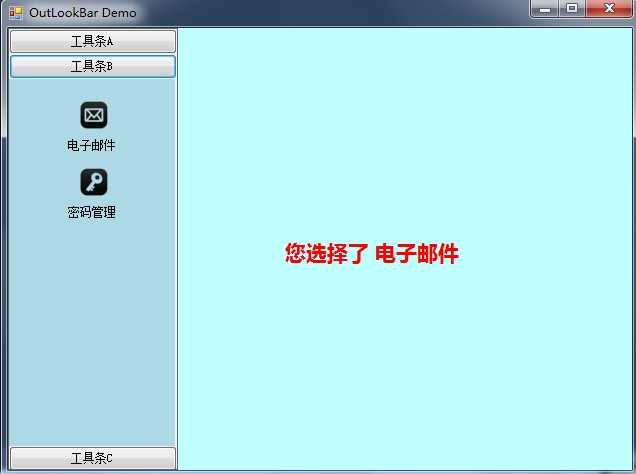
分享一个 C# Winfrom 下的 OutlookBar 控件的使用
2021-04-03 21:27
标签:AC event c# 设置 源码 lse 时间设置 cal new 最近在上网的时候,发现了这个C# 下的 OutlookBar 控件,看了一下感觉还真不错,特此记录一下。 虽然 调用和获取 这块有点费劲,但是还是不错的一款组件。 -==源码下载==- 分享一个 C# Winfrom 下的 OutlookBar 控件的使用 标签:AC event c# 设置 源码 lse 时间设置 cal new 原文地址:https://www.cnblogs.com/belx/p/9194792.html
using System;
using System.Drawing;
using System.Windows.Forms;
namespace OutLookBarDemo
{
internal class BandTagInfo
{
public OutlookBar outlookBar;
public int index;
public BandTagInfo(OutlookBar ob, int index)
{
outlookBar=ob;
this.index=index;
}
}
public class OutlookBar : Panel
{
private int buttonHeight;
private int selectedBand;
private int selectedBandHeight;
public int ButtonHeight
{
get
{
return buttonHeight;
}
set
{
buttonHeight=value;
// do recalc layout for entire bar
}
}
public int SelectedBand
{
get
{
return selectedBand;
}
set
{
SelectBand(value);
}
}
public OutlookBar()
{
buttonHeight=25;
selectedBand=0;
selectedBandHeight=0;
}
public void Initialize()
{
//parent Panel 必须存在不能删除
//this.BorderStyle = BorderStyle.None;
Parent.SizeChanged+=new EventHandler(SizeChangedEvent);
}
public void AddBand(string caption, ContentPanel content)
{
content.outlookBar=this;
int index=Controls.Count;
BandTagInfo bti=new BandTagInfo(this, index);
BandPanel bandPanel=new BandPanel(caption, content, bti);
Controls.Add(bandPanel);
UpdateBarInfo();
RecalcLayout(bandPanel, index);
}
public void SelectBand(int index)
{
selectedBand=index;
RedrawBands();
}
private void RedrawBands()
{
for (int i=0; i
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace OutLookBarDemo
{
public partial class FrmMain : Form
{
public FrmMain()
{
InitializeComponent();
#region 初始化 OutLookBar
outlookBar.BorderStyle = BorderStyle.FixedSingle;
outlookBar.Initialize();
IconPanel iconPanel1 = new IconPanel();
IconPanel iconPanel2 = new IconPanel();
IconPanel iconPanel3 = new IconPanel();
outlookBar.AddBand("工具条A", iconPanel1);
outlookBar.AddBand("工具条B", iconPanel2);
outlookBar.AddBand("工具条C", iconPanel3);
//0
iconPanel1.AddIcon("信息查询", Image.FromFile(@"Image\1.ico"), new EventHandler(PanelEventA));
//1
iconPanel1.AddIcon("购物车管理", Image.FromFile(@"Image\2.ico"), new EventHandler(PanelEventA));
//2
iconPanel2.AddIcon("电子邮件", Image.FromFile(@"Image\3.ico"), new EventHandler(PanelEventB));
//3
iconPanel2.AddIcon("密码管理", Image.FromFile(@"Image\4.ico"), new EventHandler(PanelEventB));
//4
iconPanel3.AddIcon("时间设置", Image.FromFile(@"Image\4.ico"), new EventHandler(PanelEventC));
outlookBar.SelectBand(0);
#endregion
}
public void PanelEventA(object sender, EventArgs e)
{
Control ctrl = (Control)sender;
PanelIcon panelIcon = ctrl.Tag as PanelIcon;
string clickInfo = string.Empty;
switch (panelIcon.Index)
{
case 0:
clickInfo = "信息查询";
break;
case 1:
clickInfo = "购物车管理";
break;
}
this.label1.Text = string.Format("您选择了 {0}", clickInfo);
}
public void PanelEventB(object sender, EventArgs e)
{
Control ctrl = (Control)sender;
PanelIcon panelIcon = ctrl.Tag as PanelIcon;
string clickInfo = string.Empty;
switch (panelIcon.Index)
{
case 0:
clickInfo = "电子邮件";
break;
case 1:
clickInfo = "密码管理";
break;
}
this.label1.Text = string.Format("您选择了 {0}", clickInfo);
}
public void PanelEventC(object sender, EventArgs e)
{
Control ctrl = (Control)sender;
PanelIcon panelIcon = ctrl.Tag as PanelIcon;
string clickInfo = string.Empty;
switch (panelIcon.Index)
{
case 0:
clickInfo = "时间设置";
break;
}
this.label1.Text = string.Format("您选择了 {0}", clickInfo);
}
}
}
调用代码
文章标题:分享一个 C# Winfrom 下的 OutlookBar 控件的使用
文章链接:http://soscw.com/index.php/essay/71879.html