373 Vue 介绍,框架和库的区别 ,MVC + MVVM
2021-04-06 23:27
标签:动画 lan webpack htm omv 调用 dom操作 mod 文档 Vue 基础知识 (指令 + todomvc ) Vue 全家桶 ( vue /vue-router / vuex + axios ) 组件化开发 : 最近比较流行的一种开发模式 , 之前是原生 =>模块化 => 组件化 把一个完整的项目划分成一个小小的组件 4.webpack - 前端模块化打包构建工具 vue 中文网 github 下载地址 Vue.js (读音 /vju:/ view) 渐进式 JavaScript 框架 小型项目 就可以使用 vue 就高度了 3.2 框架 : 一整套的解决方案 比如 : 想要添加样式, 就调用 jquery 中的 .css() / .addClass() 比如 : 想用vue,组件里遍历就得使用 v-for, 下次不用 v-for 了,使用 for 不行 v-for=‘item in list‘ 也就是 : 谁起到了主导作用 安装 vue : 导入 vue : 在 实例化 vue :在 找到 index.html ,给 section 标签添加一个 id 测试 vue : data 中随便来一个 msg 看能不能显示到视图中 Vue 使用的是 MVVM 模式 注意 : 不推荐直接手动操作 DOM 每个人操作 DOM 的方法不一样,会造成性能不一样 373 Vue 介绍,框架和库的区别 ,MVC + MVVM 标签:动画 lan webpack htm omv 调用 dom操作 mod 文档 原文地址:https://www.cnblogs.com/jianjie/p/12491791.html零、介绍
2019.5.15
一、Vue 介绍
3.1 渐进式 :
随着页面的复杂程序提高,就要学习 vue-rouer 来管理更多的页面
再随着项目的数据越来越多,管理数据也变得麻烦起来了,就开始使用 vuex 来管理数据
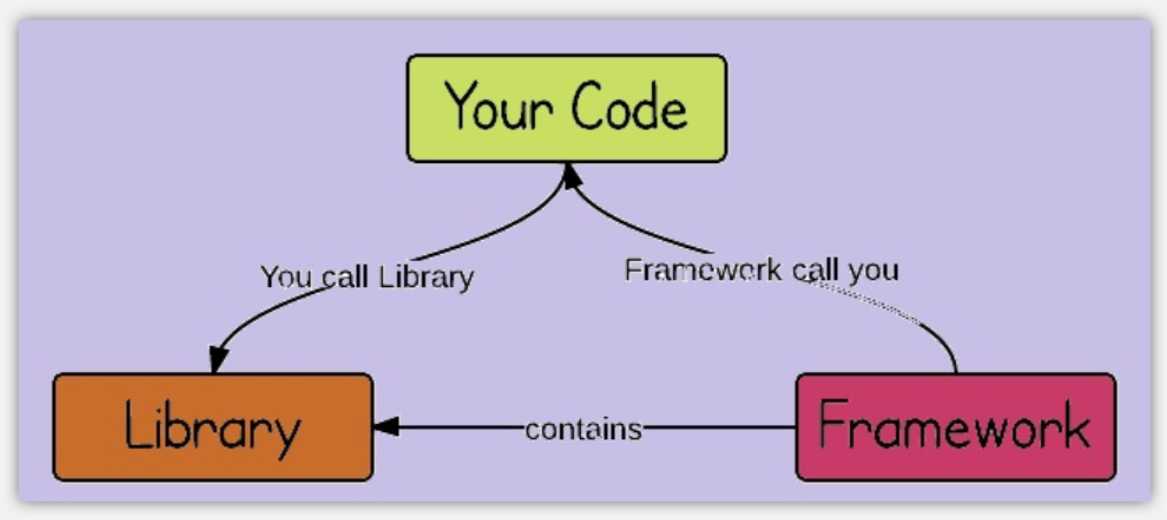
二、框架和库的区别
1. 库(Library) , 代表 : jquery
比如 : 想给 A:设置样式 A.css(), B:addClass() C:style.background=‘red‘
2. 框架 (Framework), 代表:vue
3. 主要区别 : 控制反转

4.配置 vue
npm i vue
index.html里的app.js 导入之前导入,因为 app.js 里 就要用到 vue 了app.js中创建 vue 示例,并设置好边界 el:‘#app‘
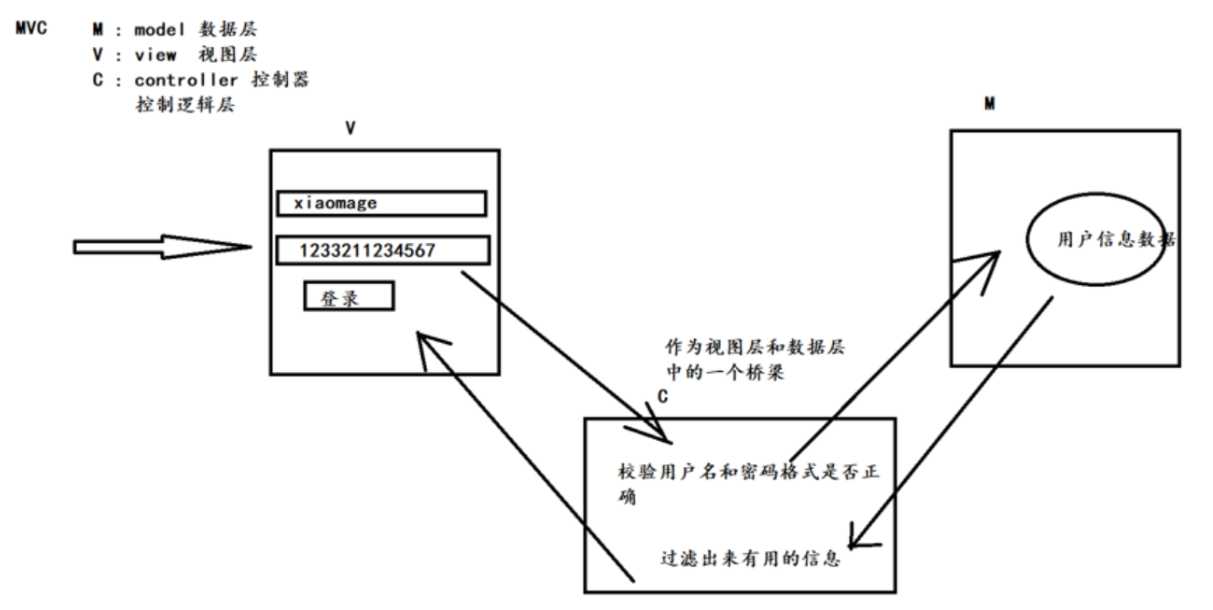
三、MVC + MVVM
3.1 MVC

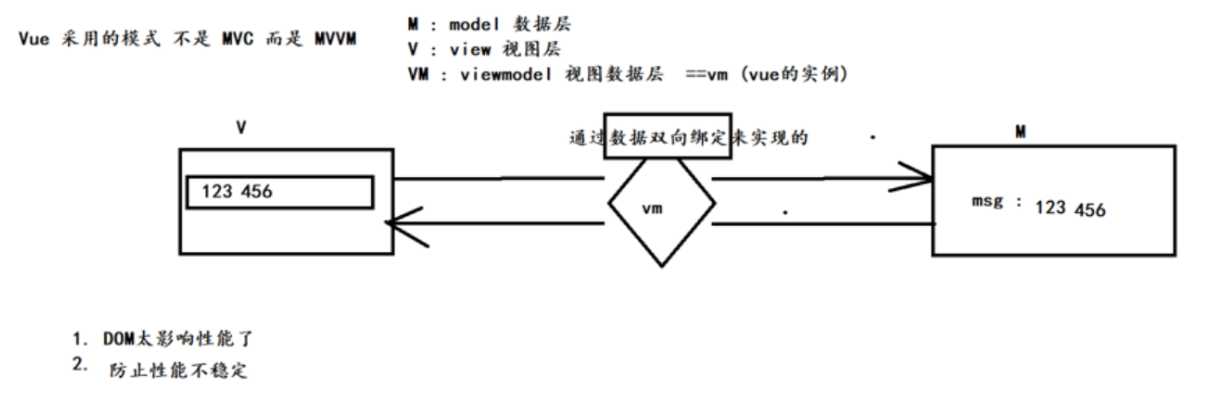
3.2 MVVM
为什么要学习 MVVM ?

3.3 MVVM 优势
频繁的操作DOM
数据双向绑定 让数据自动的双向同步 的思想 【只要V、M其中一方修改了数据,另一方就会跟着修改。】
3.4 Vue 中的 MVVM
官网 : 虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发,因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
3.5 学习 Vue 要转化思想
上一篇:HTML5 元素介绍
下一篇:网站建设太复杂?明确需求很重要
文章标题:373 Vue 介绍,框架和库的区别 ,MVC + MVVM
文章链接:http://soscw.com/index.php/essay/72184.html