纯 css column 布局实现瀑布流效果
2021-04-06 23:28
标签:bre image 心得 developer androi ref develop and pre CSS property: columns。CSS属性 columns 用来设置元素的列宽和列数。 兼容性 MDN 文档 在过去本人还用 100+ 行代码写过 JS 版的瀑布流效果,讲真,CSS 越来越强大,有目共睹。 纯 css column 布局实现瀑布流效果 标签:bre image 心得 developer androi ref develop and pre 原文地址:https://www.cnblogs.com/everlose/p/12491757.html原理
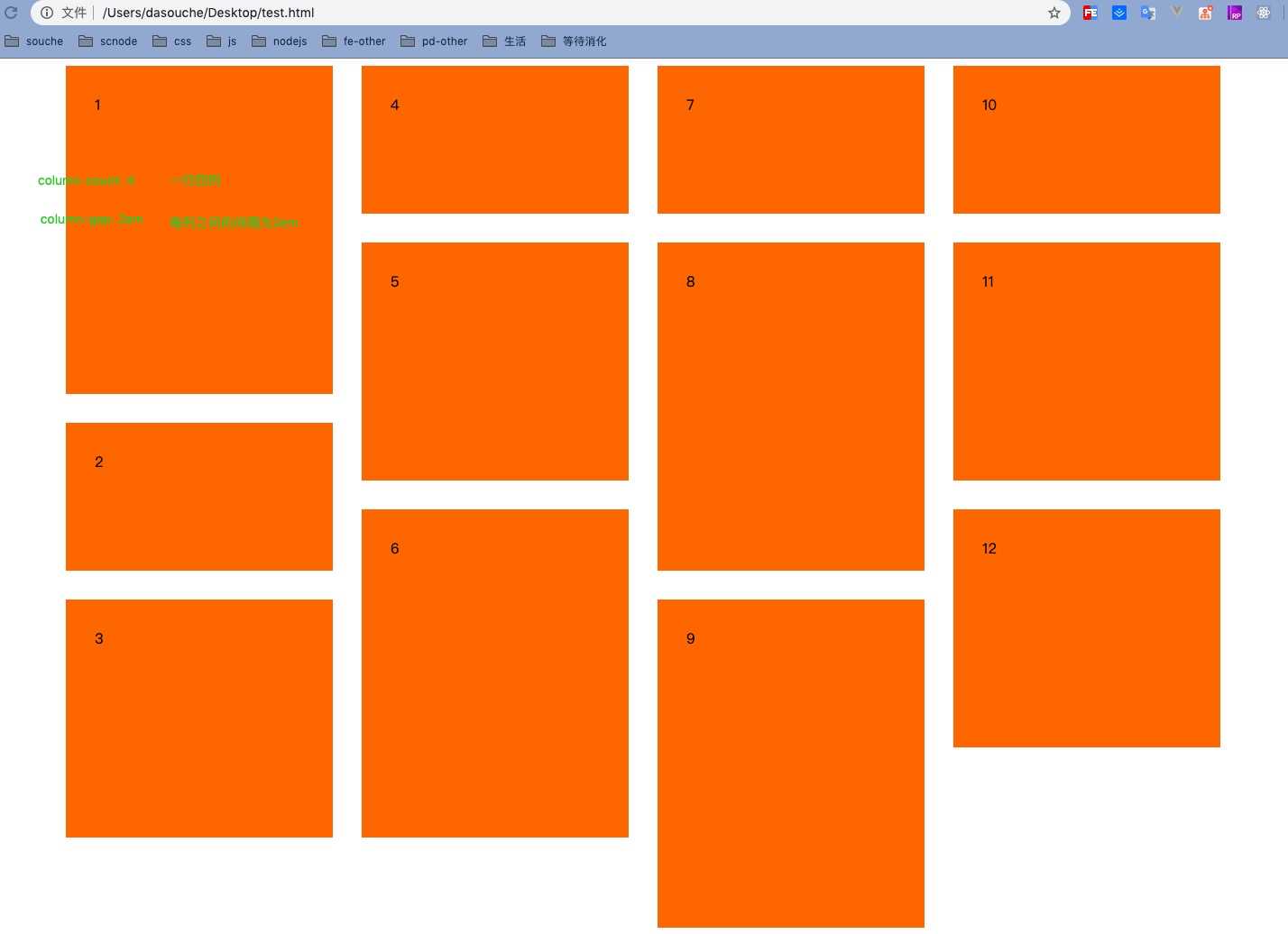
效果

代码
.wrap {
width: 1280px;
margin: 0 auto;
column-count: 4;
column-gap: 2em;
}
.item {
padding: 2em;
margin-bottom: 2em;
break-inside: avoid;
background: #f60;
}
.content-lar {
height: 300px;
}
.content-sma {
height: 100px;
}
.content-mid {
height: 200px;
}心得
文章标题:纯 css column 布局实现瀑布流效果
文章链接:http://soscw.com/index.php/essay/72187.html