js常用事件
2021-04-07 05:24
阅读:748
YPE html>
标签:var pen baidu 代码 数据 UNC ati nal charset
1 文档的处理

###1-1把新创建的li标签添加到ul标签里面的后面
代码块
先创建一个liele标签
var liele=document.createElement('li');
给空标签赋值
liele.innerText='哪吒';
将标签添加到ul
$('#u1').append(liele);1-2把新创建的li标签添加到ul标签里面的前面
代码块
var e1ele=document.createElement('li');
e1ele.innerText='朴树';
$('#u1').prepend(e1ele);1-3 remove()删除匹配元素
代码块
删除id=d1的标签
$('#d1').remove();
删除u1里面的li
$('#u1').empty();2 点击删除按钮,删除一行,点击添加按钮,添加一行

代码块
Title
序号
姓名
爱好
操作
1
康抻
gay in gay out
2
蝇蝇
用手
3:replaceWith()替换标签
代码块
var aele=document.createElement('a');
aele.innerText='baidu';
$(aele).attr('href','http://www.baidu.com');
$('p').replaceWith(aele);4 clone克隆
代码块
无标题文档
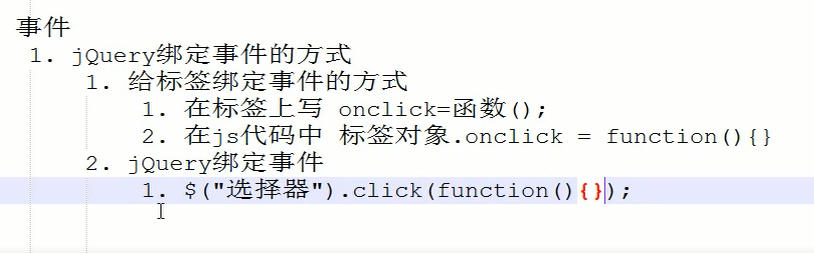
5 给标签绑定事件方式

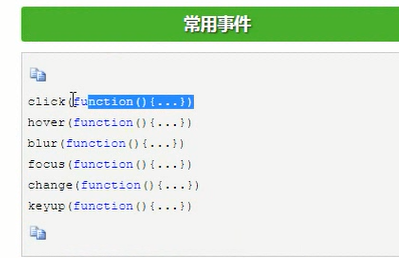
6 常用的事件

7 冒泡事件
7-1 通过JS添加新的按钮,但是按钮不会产生效果
代码块
Title
操作js代码添加新的BUTTON按钮
代码块
var btn=document.createElement('button');
btn.innerText='进入';
$(btn).addClass('c1');
$('body').append(btn);
7-2 通过冒泡添加新的按钮。此时新的按钮也会应用之前的样式生效。
代码块
Title
8: stopPropagation()阻止事件向上传递。
当我们给夫标签添加点击事件,点击子标签的时候也会出现绑定事件,点击的时候,会一层一层往上找,逐个执行点击事件。stopPropagation()可以阻止向上传播。
代码块
Title
span
js常用事件
标签:var pen baidu 代码 数据 UNC ati nal charset
原文地址:https://www.cnblogs.com/hellosiyu/p/12490005.html
评论
亲,登录后才可以留言!