WPF 斜角border
2021-04-07 09:27
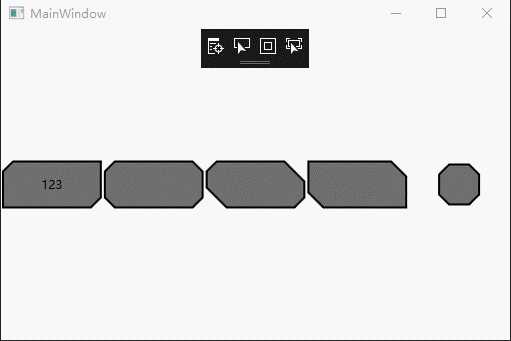
标签:bottom 一个 height else 没有 geo figure 网上 resource 最近看了一些科技感UI设计,其中很多的按钮都不是常见的圆角边,而是斜角边。查了一下,wpf中好像没有现成的斜角border,网上也没搜到现成的,于是自己写了点时间做了一个,写的较简单,有一些bug(主要是没有去管一些极值情况),但也基本可用了。 下面与大家分享一下代码: 先上效果: 后台类: _currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width, 0))); 前台调用: WPF 斜角border 标签:bottom 一个 height else 没有 geo figure 网上 resource 原文地址:https://www.cnblogs.com/GuoRL/p/9115951.html
///
_currenGeometry.Figures[0].StartPoint = new Point(0, 0);
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width, nsize.Height)));
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(0, nsize.Height))); }
else
{
_currenGeometry.Figures[0].StartPoint = new Point(CornerRadius.TopLeft, 0);
if (CornerRadius.TopRight 0)
{
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width, 0)));
}
else
{
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width - CornerRadius.TopRight, 0)));
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width, CornerRadius.TopRight)));
}
if (CornerRadius.BottomRight 0)
{
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width, nsize.Height)));
}
else
{
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width, nsize.Height - CornerRadius.BottomRight)));
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(nsize.Width - CornerRadius.BottomRight, nsize.Height)));
}
if (CornerRadius.BottomLeft 0)
{
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(0, nsize.Height)));
}
else
{
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(CornerRadius.BottomLeft, nsize.Height)));
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(0, nsize.Height - CornerRadius.BottomLeft)));
}
if (CornerRadius.TopLeft > 0)
{
_currenGeometry.Figures[0].Segments.Add(ToLineSegment(new Point(0, CornerRadius.TopLeft)));
}
}
}
private LineSegment ToLineSegment(Point pt)
{
return new LineSegment(pt, true);
}
private PathGeometry _currenGeometry = null;
private bool _isrendersizechanged = true;
}
Window.Resources>
Style TargetType="{x:Type local:BeveledBorder}">
Setter Property="Background" Value="#90000000" />
Setter Property="BorderBrush" Value="Black"/>
Setter Property="BorderThickness" Value="2"/>
Setter Property="Margin" Value="2" />
Style.Triggers>
Trigger Property="IsMouseOver" Value="True">
Setter Property="Background" Value="#90FF0000"/>
Trigger>
Style.Triggers>
Style>
Window.Resources>
UniformGrid Rows="1" VerticalAlignment="Center" MinHeight="50">
local:BeveledBorder
BorderThickness="2"
Margin="2"
CornerRadius="10,0,10,0">
TextBlock Text="123" HorizontalAlignment="Center" VerticalAlignment="Center"/>
local:BeveledBorder>
local:BeveledBorder
BorderThickness="2"
Margin="2"
CornerRadius="10,10,10,10"/>
local:BeveledBorder
BorderThickness="2"
Margin="2"
CornerRadius="10,20,10,20"/>
local:BeveledBorder
BorderThickness="2"
Margin="2"
CornerRadius="0,15,0,15"/>
local:BeveledBorder Width="40" Height="40"
BorderThickness="2"
Margin="2"
CornerRadius="10,10,10,10"/>
UniformGrid>