jQuery简易教程
2021-04-07 11:28
标签:快速入门 col get js对象 选中 time 框架 remove 输出 jQuery是一个JavaScript框架.能够简化JS开发 封装了js的原生代码,本质上还是js文件. 标题标签 标题标签 三种方式显示和隐藏元素 #### on绑定事件/off解除绑定 jQuery简易教程 标签:快速入门 col get js对象 选中 time 框架 remove 输出 原文地址:https://www.cnblogs.com/INnoVationv2/p/12483959.htmljQuery
jQuery基础
1.简介
2.快速入门
jQuery版本选择
目前jQuery有三个大版本:
1.x:兼容ie678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,
2.x:不兼容ie678,很少有人使用,官方只做BUG维护,功能不再新增.如果不考虑兼容低版本的浏览器可以使用2.x,
3.x:不兼容ie678,只支持最新的浏览器。除非特殊要求, 一般不使用3.x版本的,很多老的jQuery插件不支持这个版本。
目前该版本是官方主要更新维护的版本
jquery-xxx.js 与 jquery-xxx.min.js区别:
1. jquery-xxx.js:开发版本.给程序员看的,有良好的缩进和注释.体积大一些
2. jquery-xxx.min.js:生产版本.程序中使用,没有缩进.体积小,加载快//简单jQuery代码
3.jQuery对象和JS对象区别与转换
4. 选择器: 选择元素(标签)
4.1基本操作
1.事件绑定
1.事件绑定
获取Check按钮
$("#check").click(function () {
alert("Log in Success");
});
//实例代码
//代码结束2.入口函数
若将上述js代码放到head栏,代码会失效.因而需要入口函数$(function () {});
//入口函数示例
$(function () {
$("#check").click(function () {
alert("Log in Success");
});
});
//示例结束
window.onload 和 $(function) 区别
window.onload 只能定义一次,若定义多次,后边的会将前边的覆盖
$(function)可以定义多次的
//浏览器只会显示bbb
window.onload=function () {alert("aaa")};
window.onload=function () {alert("bbb")}
//浏览器会显示aaa和bbb
$(function () {alert("aaa");});
$(function () {alert("bbb");});3.样式控制
$("#div1").css("backgroundColor","pink");4.2 分类
基本选择器
1. 标签选择器(元素选择器)
语法: $("html标签名") 获得所有匹配标签名称的元素
2. id选择器
语法: $("#id的属性值") 获得与指定id属性值匹配的元素
3. 类选择器
语法: $(".class的属性值") 获得与指定的class属性值匹配的元素
4. 并集选择器:
语法:$("选择器1,选择器2....") 获取多个选择器选中的元素//基本选择器实例
层级选择器
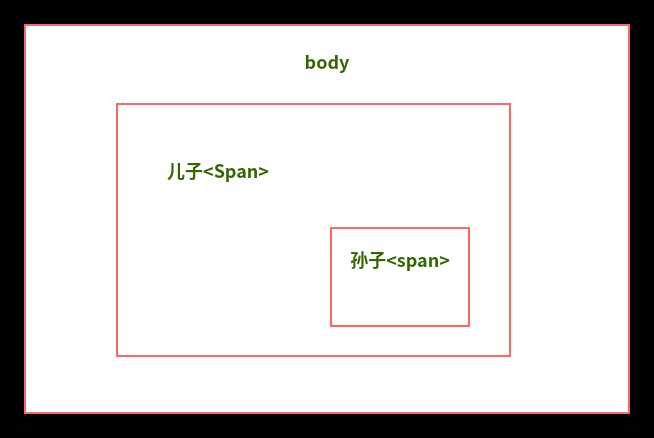
1. 后代选择器
语法: $("A B ") 选择A元素内部的所有B元素
2. 子选择器
语法: $("A > B") 选择A元素内部的所有B儿子元素,不会选择孙子//层级选择器实例

属性选择器
1. 属性名称选择器
语法: $("A[属性名]") 包含指定属性的选择器
2. 属性选择器
语法:$("A[属性名='值']") 包含指定属性等于指定值的选择器
3. 复合属性选择器
语法:$("A[属性名='值'][]...") 包含多个属性条件的选择器//属性选择器实例
过滤选择器
1. 首元素选择器
语法: :first 获得选择的元素中的第一个元素
2. 尾元素选择器
语法: :last 获得选择的元素中的最后一个元素
3. 非元素选择器
语法: :not(selector) 不包括指定内容的元素
4. 偶数选择器
语法: :even 偶数,从 0 开始计数
5. 奇数选择器
语法: :odd 奇数,从 0 开始计数
6. 等于索引选择器
语法: :eq(index) 指定索引元素
7. 大于索引选择器
语法: :gt(index) 大于指定索引元素
8. 小于索引选择器
语法: :lt(index) 小于指定索引元素
9. 标题选择器
语法: :header 获得标题(h1~h6)元素,固定写法//过滤选择器示例
//改变第一个div元素的背景色为红色
$("#b1").click(function(){
$("div:first").css("backgroundColor","red");
});
//改变class不为one的所有div元素的背景色为红
$("#b2").click(function(){
$("div:not(.one)").css("backgroundColor","red");
});
//改变所有的标题元素的背景色为红色
$("#b4").click(function(){
$(":header").css("backgroundColor","red");
})表单过滤选择器
1. 可用元素选择器
语法: :enabled 获得可用元素
2. 不可用元素选择器
语法: :disabled 获得不可用元素
3. 选中选择器
语法: :checked 获得单选/复选框选中的元素
4. 选中选择器
语法: :selected 获得下拉框选中的元素//表单过滤实例代码
//利用jQuery对象的val()方法改变表单内可用元素的值
$("#b1").click(function () {
$("input[type='text']:enabled").val("aaa");
});
/*
美容
IT
金融
管理*/
//利用jQuery对象的length属性获取复选框选中的个数
$("#b3").click(function () {
alert($("input[type='checkbox']:checked").length);
});
/*
*/
//利用jQuery对象的length属性获取下拉框选中的个数
$("#b4").click(function () {
alert($("#job>option:selected").length);
});
//注意选择的是id为job的表单下的option数目!!!#job>option5. DOM操作
5.1 内容操作
1. html():
//获取/设置元素的标签体内容
//内容 --> 内容
2. text():
//获取/设置元素的标签体纯文本内容
//内容 --> 内容
3. val():
//获取/设置元素的value属性值//内容操作实例代码
5.2 属性操作
1. 通用属性操作
1. attr(): 获取/设置元素的属性
2. removeAttr():删除属性
3. prop():获取/设置元素的属性
4. removeProp():删除属性
attr和prop区别?
1. 元素的固有属性,则建议使用prop
2. 元素自定义的属性,则建议使用attr
attr无法选中input的checked属性和select的option属性
2. 对class属性操作
1. addClass():添加class属性值
2. removeClass():删除class属性值
3. toggleClass():切换class属性
* toggleClass("one"):
判断如果元素对象上存在class="one",则将属性值one删除掉.如果元素对象上不存在class="one",则添加
4. css()://通用属性操作实例
$(function () {
//获取北京节点的name属性值
$("#bj").attr('name');
//设置北京节点的name属性的值为dabeijing
$("#bj").attr('name', 'dabeijing');
//新增北京节点的discription属性 属性值是didu
$("#bj").attr('discription', 'didu');
//删除北京节点的name属性并检验name属性是否存在
$("#bj").removeAttr('name');
//获得hobby的的选中状态
$("#hobby").prop('checked');
})
//对class属性操作
$(function () {
//采用属性增加样式(改变id=one的样式)
$("#b1").click(function () {
$("#one").attr("class","second");
});
//采用AddClass增加样式(改变id=one的样式)
$("#b2").click(function () {
$("#one").addClass("second");
});
//切换样式
$("#b3").click(function () {
$("#one").toggleClass("second");
});
//通过css()设置id为one背景颜色为绿色
$("#b4").click(function () {
$("#one").css("backgroundColor","green");
});
})5.3 CRUD操作
1. append():父元素将子元素追加到末尾
* 对象1.append(对象2): 将对象2添加到对象1元素内部,并且在末尾
2. prepend():父元素将子元素追加到开头
* 对象1.prepend(对象2):将对象2添加到对象1元素内部,并且在开头
3. appendTo():
* 对象1.appendTo(对象2):将对象1添加到对象2内部,并且在末尾
4. prependTo():
* 对象1.prependTo(对象2):将对象1添加到对象2内部,并且在开头
5. after():添加元素到元素后边
* 对象1.after(对象2): 将对象2添加到对象1后边。对象1和对象2是兄弟关系
6. before():添加元素到元素前边
* 对象1.before(对象2): 将对象2添加到对象1前边。对象1和对象2是兄弟关系
7. insertAfter()
* 对象1.insertAfter(对象2):将对象2添加到对象1后边。对象1和对象2是兄弟关系
8. insertBefore()
* 对象1.insertBefore(对象2): 将对象2添加到对象1前边。对象1和对象2是兄弟关系
9. remove():移除元素
* 对象.remove():将对象删除掉
10. empty():清空元素的所有后代元素。
* 对象.empty():将对象的后代元素全部清空,但是保留当前对象以及其属性节点6. 动画
6.1 默认显示和隐藏方式
1. show([speed],[easing],[fn])
参数:
1.speed:动画的速度.三个预定义的值("slow","normal", "fast")或表示动画时长的毫秒数值(如:1000)
2.easing用来指定切换效果,默认是"swing",可用参数"linear"
swing:动画执行时效果是先慢,中间快,最后又慢
linear:动画执行时速度是匀速的
3.fn:在动画完成时执行的函数,每个元素执行一次。
2. hide([speed],[easing],[fn])
3. toggle([speed],[easing],[fn])//示例
functiontoggleFn(){
$("#showDiv").toggle("slow")}
functionshowFn(){
$("#showDiv").show("slow")}
functionhideFn(){
$("#showDiv").hide("slow")}6.2 滑动显示和隐藏方式
1. slideDown([speed],[easing],[fn])
2. slideUp([speed,[easing],[fn]])
3. slideToggle([speed],[easing],[fn])6.3 淡入淡出显示和隐藏方式
1. fadeIn([speed],[easing],[fn])
2. fadeOut([speed],[easing],[fn])
3. fadeToggle([speed,[easing],[fn]])7.遍历
each
jquery对象.each(function(index,element){});
index:就是元素在集合中的索引
element:就是集合中的每一个元素对象
this:集合中的每一个元素对象
回调函数返回值:
true:如果当前function返回为false,则结束循环(break)。
false:如果当前function返回为true,则结束本次循环,继续下次循环(continue)//实例
$.each&&for..of
1. $.each(object, [callback])
以上面实例代码为例
$.each(cities,function(index,element){
if("上海"===element.innerHTML)
return true; //跳过上海打印天津等
alert(index+""+element.innerHTML);
})
2. for..of jquery 3.0 版本之后提供的方式
for(元素对象 of 容器对象)
for(li of cities){
alert($(li).html());
}8. 事件绑定
jquery标准的绑定方式
jq对象.事件方法(回调函数);
注:如果调用事件方法,不传递回调函数,则会触发浏览器默认行为.
表单对象.submit();//让表单提交jq对象.on("事件名称",回调函数)
jq对象.off("事件名称")
如果off方法不传递任何参数,则将组件上的所有事件全部解绑//示例代码
$(function () {
$("#btn").on("click", function () {
alert("被点击了")
})
});
$(function () {
$("#btn2").click(function () {
$("#btn").off("click");
})
})事件切换:toggle
jq对象.toggle(fn1,fn2...)
当单击jq对象对应的组件后,会执行fn1.第二次点击会执行fn2.....
//1.9版本后已删除,使用需要导入jQuery Migrate插件$(function(){
$("#btn").toggle(function(){
$("#mydiv").css("backgroundColor","green");
},function(){
$("#mydiv").css("backgroundColor","red");
})
})实例
图片自动淡入淡出
需求
1. 当页面加载完,3秒后。自动显示广告
2. 广告显示5秒后,自动消失。
分析:
1. 使用定时器来完成。setTimeout (执行一次定时器)
3. 使用 show/hide方法来完成广告的显示插件: 增强JQuery的功能
1. 实现方式:
1 $.fn.extend(object)
增强通过Jquery获取的对象的功能 $("#id")
2 $.extend(object)
增强JQeury对象自身的功能 $/jQuery$.fn.extend({ //增强对象功能
check:function(){
this.prop("checked",true);
},
uncheck:function(){
this.prop("checked",false);
}
});
$(function(){
$("#btn-check").click(function(){
$("input[type='checkbox']").check();
});
$("#btn-uncheck").click(function(){
$("input[type='checkbox']").uncheck();
});
})$.extend({ //增强jQuery自身功能
max:function(a,b){
returna>b?a:b;
},
min:function(a,b){
returna
