D3.js 力导向图的拖拽(drag)与缩放(zoom)
2021-04-07 11:29
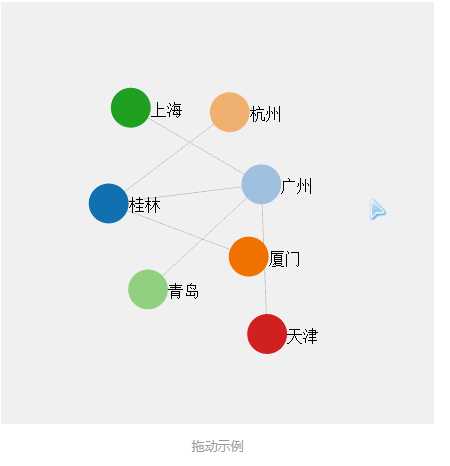
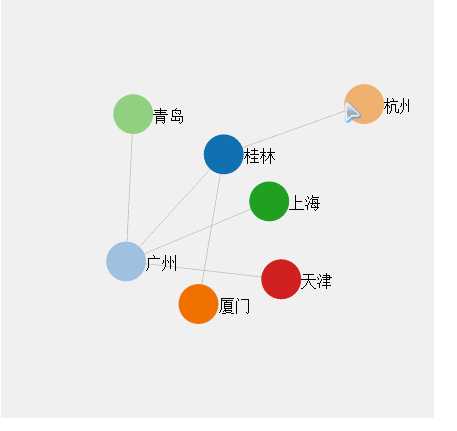
标签:努力 app nsf 官网 图片 解决 call link event 加入以上的代码后,缩放的功能是实现了。但是,拖动节点的时候 不再有力拉动的感觉 而是整个图的平移。(如下图) 我们理想中的拖动效果不应该和缩放效果冲突,所以又去重新看了官网的例子 这边定义的是缩放加整个的平移 所以拖动的时候 是整个力导向图的平移。 根据官网的例子调整了下代码: 对应的方法: 调用拖拽函数: 更新后调用的示例: D3.js 力导向图的拖拽(drag)与缩放(zoom) 标签:努力 app nsf 官网 图片 解决 call link event 原文地址:https://www.cnblogs.com/smedas/p/12484655.html
以下是事情发生的原因及解决的代码:var zoom = d3.behavior.zoom()
.scaleExtent([1, 10]) //缩放范围
.on("zoom", zoomed);
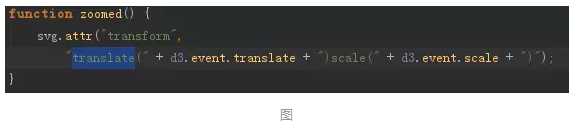
function zoomed() {
container.attr("transform", //此处的container是之前svg下 append(‘g‘)后返回的对象
"translate(" + d3.event.translate + ")scale(" + d3.event.scale + ")");
}
var container = svg.append("g") //相当于缩放的容器
.call(zoom);

猜测可能是
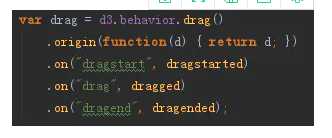
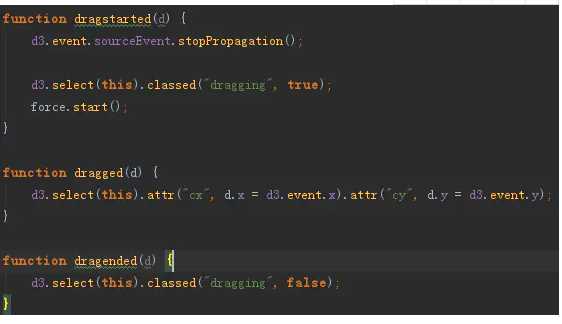
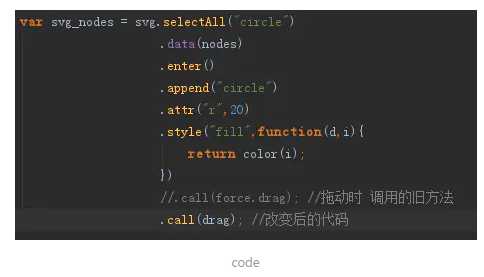
定义drag时调用的方法:



下一篇:c#日志(一)
文章标题:D3.js 力导向图的拖拽(drag)与缩放(zoom)
文章链接:http://soscw.com/index.php/essay/72380.html