vue在css中使用background引入背景图片,打包不显示问题处理
2021-04-07 20:27
阅读:732
标签:代码 util png 打包 图片 相对 技术 修改 问题 1、在css中使用background引入static目录下的图片时,需使用相对路径 3、config ---> index.js vue在css中使用background引入背景图片,打包不显示问题处理 标签:代码 util png 打包 图片 相对 技术 修改 问题 原文地址:https://www.cnblogs.com/reminisxu/p/12470864.html
例:background: url("../../../static/img/1.png");
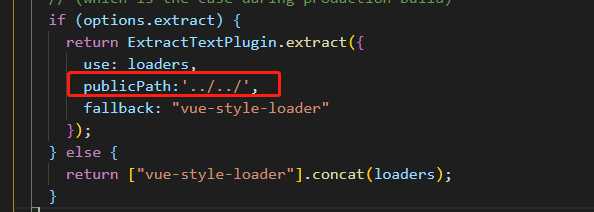
2、build ---> utils.js 添加代码 publicPath:‘../../‘ assetsPublicPath:"/" 修改为 assetsPublicPath:"./"
assetsPublicPath:"/" 修改为 assetsPublicPath:"./"
上一篇:Webgl着色器内置变量
下一篇:前端上传文件到腾讯云
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:vue在css中使用background引入背景图片,打包不显示问题处理
文章链接:http://soscw.com/index.php/essay/72551.html
文章标题:vue在css中使用background引入背景图片,打包不显示问题处理
文章链接:http://soscw.com/index.php/essay/72551.html
评论
亲,登录后才可以留言!