webpack loader
2021-04-08 05:28
标签:通过 mpi save npm use 文档 很多 过程 组织 在入口文件(main.js)中引用: 但是,我们整个程序是打包在dist文件夹下的,所以这里我们需要在路下再添加一个dist/ webpack loader 标签:通过 mpi save npm use 文档 很多 过程 组织 原文地址:https://www.cnblogs.com/landuo629/p/12464742.htmlloader
什么是loader?
CSS文件处理

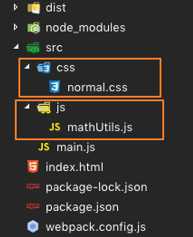
const math = require('./js/mathUtils')
//必须在这里引用一次CSS文件
require('./css/mormal.css')
npm install --save-dev css-loader
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
}
test: /\.css$/匹配以css结尾的文件less文件处理
npm install style-loader --save-dev
{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader" // compiles Less to CSS
}]
}
test: /\.less$/匹配以less结尾的文件图片文件处理
npm install --save-dev url-loader
rules: [
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192
}
}
]
test: /\.(png|jpg|gif)$/匹配以png或jpg或gif结尾的文件limit属性,默认8kb
limit时,会将图片编译成base64字符串形式limit时,将会通过file-loader进行处理,此时我们需要使用file-loader模块进行加载file-loader模块
npm install --save-dev file-loader
publicPath: 'dist/'
options: {
limit: 8192,//8kb
name: 'img/[name].[hash:8].[ext]'
}