真正可用的CSS文字两端对齐
2021-04-08 11:25
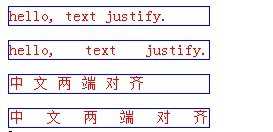
标签:界面设计 stack code over graph block hello pre 一个 最近在工作项目中接触到Web界面设计的问题,要实现文字两端对齐的效果。在网上搜索了一下,差不多都是互相转帖,用的都是类似的技巧: 但问题是,我怎么就看不到效果呢?无论是英文还是中文,在IE和chrome下都不起作用。后来,终于在StackOverflow上找到解决方法了。 样式: HTML: 效果图: 从效果图可以看到,除了要在块级元素加text-align:justify样式外,还需要在里面加一个空的span元素,并应用样式。另外,对于中文还必须用空格隔开汉字,否则也没有两端对齐的效果。英文每个单词都有空格隔开,所以没问题。 总结:网上找的好多根本就没解决问题,是我自己没弄对还是真的没效果?我想请问那些发帖的都亲自试验过吗?不管怎么样,总算找的解决办法了,先记在这里备忘。也希望能给各位朋友一点帮助。欢迎交流。 https://www.cnblogs.com/lzkwin/archive/2012/11/08/2761667.html 真正可用的CSS文字两端对齐 标签:界面设计 stack code over graph block hello pre 一个 原文地址:https://www.cnblogs.com/GarsonZhang/p/12462309.htmltext-align:justify;
text-justify:inter-ideograph;div.justify { text-align: justify; width:200px; font-size:15px; color:red; border:1px solid blue; height:18px;}
div.justify > span { display: inline-block /* Opera */; padding-left: 100%; }