WPF 使用皮肤影响按钮自定义
2021-04-08 21:28
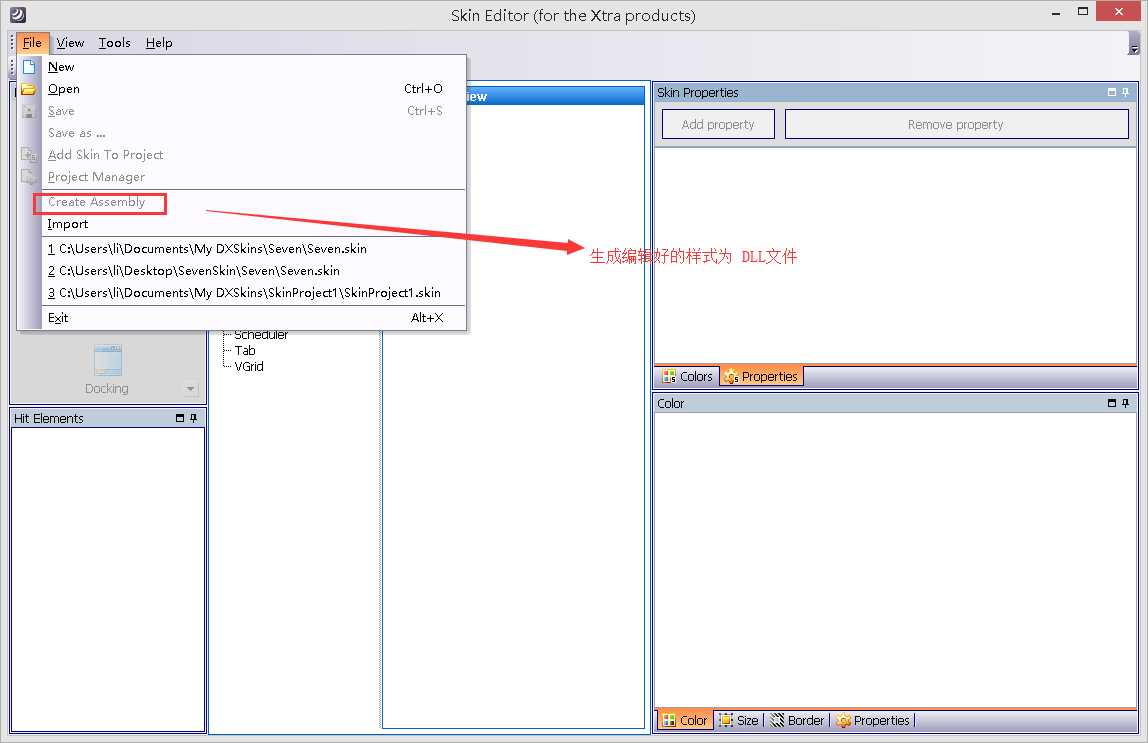
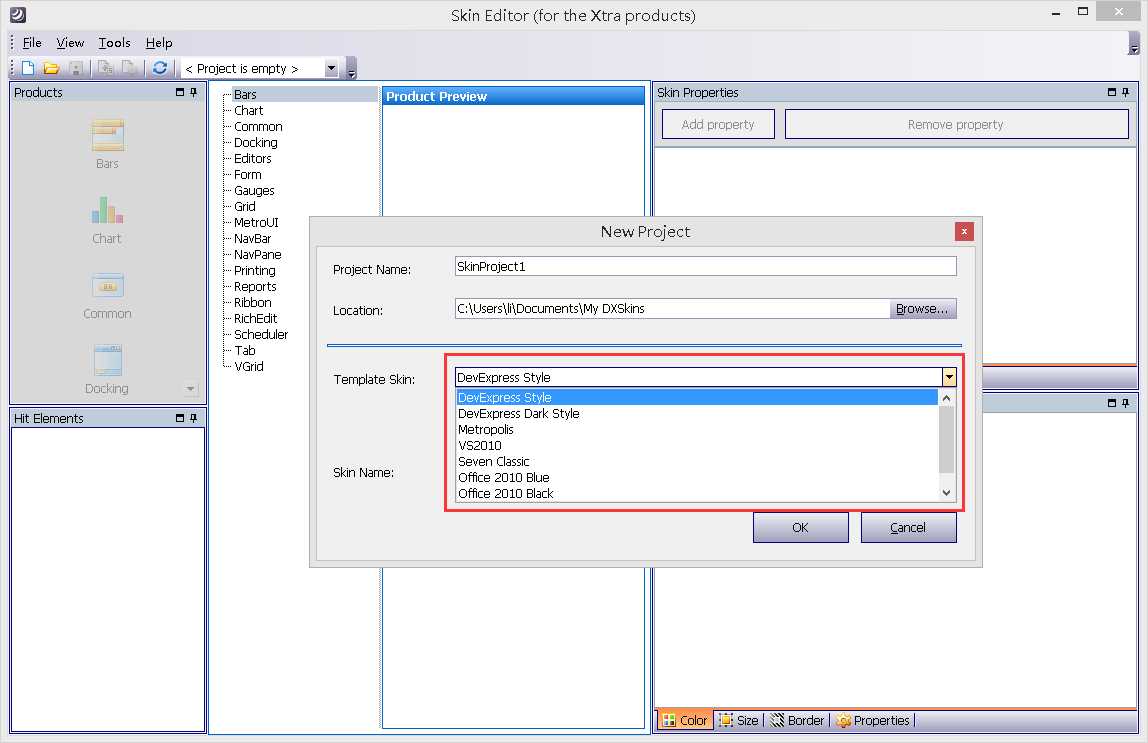
标签:sha 一个 document core arp 教程 create span 分享 在WPF项目中使用了 Theme的皮肤后,发现自定义的按钮全部都是 皮肤里面的样式,如下图: 要自定义样式,只有不给按钮使用皮肤样式。 如果想给某一个控件使用样式,在前端Xaml的控件中,设置一下属性即可: 上文中App.xaml中写的引用,可能在主界面不会有作用,但是主界面上其他的弹出框有样式。 对于上面引用的样式,我们可以借助工具重新写样式, 这个工具的使用方法在网上有教程。https://documentation.devexpress.com/SkinEditor/2547/Create-Custom-Skins/Create-New-Skins 在该工具中新建一个样式,可以选择已有的样式模板进行编辑: WPF 使用皮肤影响按钮自定义 标签:sha 一个 document core arp 教程 create span 分享 原文地址:https://www.cnblogs.com/hllxy/p/9075593.html
dx:ThemeManager.ThemeName="Seven" //Seven是一个样式名称。(添加引用)

AllowFloat="False" Name="panelGClist" AllowDrag="False" AllowDrop="False" MinHeight="100" AllowHide="False" AllowSizing="False">
.
.
.
//设置皮肤颜色 使用该方法,在Main/窗体_Load方法中应用,整个项目将使用所调用的皮肤样式。
public void SetThemes(object themName)
{
Theme the= (Theme)themName;
DevExpress.Xpf.Core.ThemeManager.ApplicationThemeName = the.Name;
}
使用:SetThemes(Theme.主题名);
在App.xaml中:



上一篇:C#面向对象
下一篇:python正则表达式