JavaScript Window对象 整理
2021-04-08 22:27
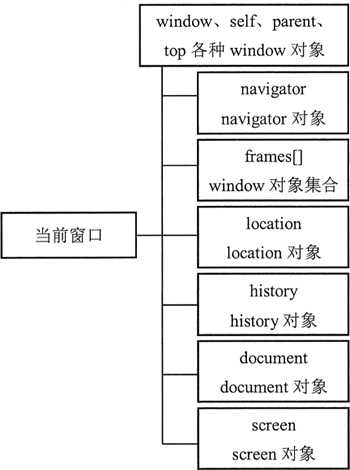
标签:href 出现 stat 计算 屏幕 包含 class www 信息 一、JavaScript Window对象 说明 window 是客户端浏览器对象模型的基类,window 对象是客户端 JavaScript 的全局对象。一个 window 对象实际上就是一个独立的窗口,对于框架页面来说,浏览器窗口每个框架都包含一个 window 对象。 在客户端浏览器中,window 对象是访问 BOM 的接口,如引用 document 对象的 document 属性,引用自身的 window 和 self 属性等。同时 window 也为客户端 JavaScript 提供全局作用域。 由于 window 是全局对象,因此所有的全局变量都被解析为该对象的属性。 使用 delete 运算符可以删除属性,但是不能删除变量。 使用 window 对象可以访问客户端其他对象,这种关系构成浏览器对象模型,window 对象代表根节点,浏览器对象关系的关系如图所示,每个对象说明如下。 window 对象定义了 3 个人机交互的方法,主要方便对 JavaScript 代码进行调试。 使用 window 对象的 open() 方法可以打开一个新窗口。用法如下: window.open (URL, name, features, replace) 参数列表如下:
window 对象包含 4 个定时器专用方法,说明如下表所示,使用它们可以实现代码定时执行,或者延迟执行,使用定时器可以设计演示动画。 HTML 允许使用 frameset 和 frame 标签创建框架集页面。另外,在文档中可以使用 iframe 标签创建浮动框架。这两种类型的框架性质是相同的。 window 对象定义了 3 组方法分别用来调整窗口位置、大小和滚动条的偏移位置:moveTo() 和 moveBy()、resizeTo() 和 resizeBy()、scrollTo() 和 scrollBy()。 window 对象还定义了 focus() 和 blur() 方法,用来控制窗口的显示焦点。调用 focus() 方法会请求系统将键盘焦点赋予窗口,调用 blur() 方法则会放弃键盘焦点。 更多参考: JavaScript JSON对象(一) JavaScript Screen对象 XMLHttpRequest Level 2 使用指南 JavaScript Window对象 整理 标签:href 出现 stat 计算 屏幕 包含 class www 信息 原文地址:https://www.cnblogs.com/tianma3798/p/13376635.html全局作用域
示例
var a = "window.a"; //全局变量
function f () { //全局函数
console.log(a);
}
console.log(window.a); //返回字符串“window.a”
window.f(); //返回字符串“window.a”
访问客户端对象

使用系统对话框
打开和关闭窗口
该方法返回值为新创建的 window 对象,使用它可以引用新创建的窗口。
特征
说明
fullscreen = yes | no | 1 | 0
是否使用全屏模式显示浏览器。默认是 no。处于全屏模式的窗口同时处于剧院模式
height = pixels
窗口文档显示区的高度。单位为像素。
left = pixels
窗口的 x 坐标。单位为像素。
location = yes | no | 1 | 0
是否显示地址字段。默认是 yes。
menubar = yes | no | 1 | 0
是否显示菜单栏。默认是 yes。
resizable = yes | no | 1 | 0
窗口是否可调节尺寸。默认是 yes。
scrollbars = yes | no | 1 | 0
是否显示滚动条。默认是 yes。
status = yes | no | 1 | 0
是否添加状态栏。默认是 yes。
toolbar = yes | no | 1 | 0
是否显示浏览器的工具栏。默认是 yes。
top = pixels
窗口的 y 坐标
width = pixels
窗口的文档显示区的宽度。单位为元素。
新创建的 window 对象拥有一个 opener 属性,引用使用定时器
方法
说明
setInterval()
按照执行的周期(单位为毫秒)调用函数或计算表达式
setTimeout()
在指定的毫秒数后调用函数或计算表达式
clearInterval()
取消由 setInterval() 方法生成的定时器
clearTimeout()
取消由 setTimeout() 方法生成的定时器
使用框架集
框架之间可以通过 window 相关属性进行引用,详细说明如下表所示。
属性
说明
top
如果当前窗口是框架,它就是对包含这个框架的顶级窗口的 window 对象的引用。注意,对于嵌套在其他框架中的框架,top 未必等于 parent
parent
如果当前的窗口是框架,它就是对窗口中包含这个框架的父级框架引用
window
自引用,是对当前 window 对象的引用,与 self 属性同义
self
自引用,是对当前 window 对象的引用,与 window 属性同义
frames[]
window 对象集合,代表窗口中的各个框架(如果存在)
name
窗口的名称。可被 HTML 标签 的 target 属性使用
opener
对打开当前窗口的 window 对象的引用
控制窗口大小和位置
这些方法都包含两个参数,分别表示 x 轴偏移值和 y 轴偏移值。包含 To 字符串的方法都是绝对的,也就是 x 和 y 是绝对位置、大小或滚动偏移;包含 By 字符串的方法都是相对的,也就是它们在窗口的当前位置、大小或滚动偏移上增加所指定的参数 x 和 y 的值。
方法 moveTo() 可以将窗口的左上角移动到指定的坐标,方法 moveBy() 可以将窗口上移、下移或左移、右移指定数量的像素。方法 resizeTo() 和 resizeBy() 可以按照绝对数量和相对数量调整窗口的大小。
下一篇:Python基础知识有哪些?
文章标题:JavaScript Window对象 整理
文章链接:http://soscw.com/index.php/essay/73057.html