[转]CSS类选择器:一个元素同时使用多个类选择器
2021-04-08 23:27
标签:pre 电商 art center 包括 技术 式表 rom 规则 一个元素同时使用多个类选择器 第三个div元素的背景颜色以.login中的为准,效果如下图: CSS类选择器的匹配规则 直接上例子。电商项目中的导航栏,包括用户的登录/注册/注销,以及购物车等信息。 Html: CSS: 观察上面代码的运行结果可知: .nav .user(中间有空格)匹配到class含有nav的元素下面的class含有user的元素,是和。 一个更小的例子 From:https://www.cnblogs.com/guxin/p/css-multi-class-selector.html [转]CSS类选择器:一个元素同时使用多个类选择器 标签:pre 电商 art center 包括 技术 式表 rom 规则 原文地址:https://www.cnblogs.com/ec04/p/12454339.html
CSS中类选择器用点号表示。实际项目中一个div元素为了能被多个样式表匹配到(样式复用),通常div的class中由好几段组成,如style>
.user
{
font-size: 30px;
background-color:red;
}
.login
{
background-color:blue;
}
style>
head>
body>
div class=‘user‘>你好。这是一个 DIV 元素,class=‘user‘。div>
div class=‘login‘>你好。这是一个 DIV 元素,class=‘login‘。div>
div class=‘user login‘>你好。这是一个 DIV 元素,class=‘user login‘。div>
body>

CSS中多个类选择器之间有没有空格是怎样的匹配规则?如.user.login和.user .login(中间有空格)的区别?div class="nav">
div class="w">
div class="user-info">
span class="user not-login">
span class="link js-login">登录span>
span class="link js-register">注册span>
span>
span class="user login">
span class="link-text">
欢迎,
span class="username">span>span>
span class="link">退出span>
span>
div>
ul class="nav-list">
li class="nav-item">
a class="link" href="./cart.html">
i class="fa fa-shopping-cart">i>
购物车(span class="cart-cont">0span>)
a>
li>
li class="nav-item">
a class="link" href="./order-list.html">我的订单a>
li>
li class="nav-item">
a class="link" href="./user-center.html">我的MMalla>
li>
li class="nav-item">
a class="link" href="./about.html">关于MMalla>
li>
ul>
div>
div>
.nav{
background: #eee;
height: 30px;
line-height: 30px;
}
/* 用户部分 */
.nav .user{
float: left;
}
.nav .user.login{
display: none;
}
.nav .user .link{
margin-right: 5px;
}
/* 导航链接部分 */
.nav .nav-list{
float: right;
}
.nav .nav-list .nav-item{
display: inline-block;
margin-left: 5px;
}
.user.login(中间没有空格)匹配到class同时含有user和login的元素,是。
.nav .user.login(.nav和.user中间有空格,.user和.login中间没有空格)匹配到class含有nav的元素下面的class同时含有user和login的元素,是。DOCTYPE html>
html>
head>
meta charset="utf-8">
title>类选择器title>
style>
.user.login /* 匹配同时包含user和login的元素 */
{
font-size: 35px;
}
.user .login{ /* 匹配含user下的含login的元素 */
background-color:green;
}
style>
head>
body>
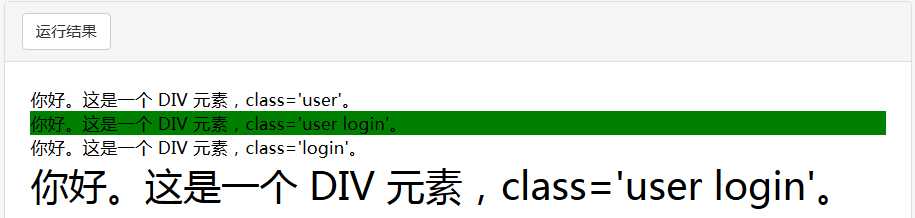
div class=‘user‘>你好。这是一个 DIV 元素,class=‘user‘。
div class=‘login‘>你好。这是一个 DIV 元素,class=‘user login‘。div>
div>
div class=‘login‘>你好。这是一个 DIV 元素,class=‘login‘。div>
div class=‘user login‘>你好。这是一个 DIV 元素,class=‘user login‘。div>
body>
html>

文章标题:[转]CSS类选择器:一个元素同时使用多个类选择器
文章链接:http://soscw.com/index.php/essay/73080.html