CSS3 动画
2021-04-09 05:28
标签:iter 页面 现在 ase 百分比 sed orm ati -name CSS3 动画 标签:iter 页面 现在 ase 百分比 sed orm ati -name 原文地址:https://www.cnblogs.com/landuo629/p/12450758.htmlCSS3 动画
动画的基本使用
@keyframes 动画名称 {
0% {
width: 100px;
}
100% {
width: 200px;
}
}
div {
width: 200px;
height: 200px;
background-color: red;
/* 动画名称 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}
@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果


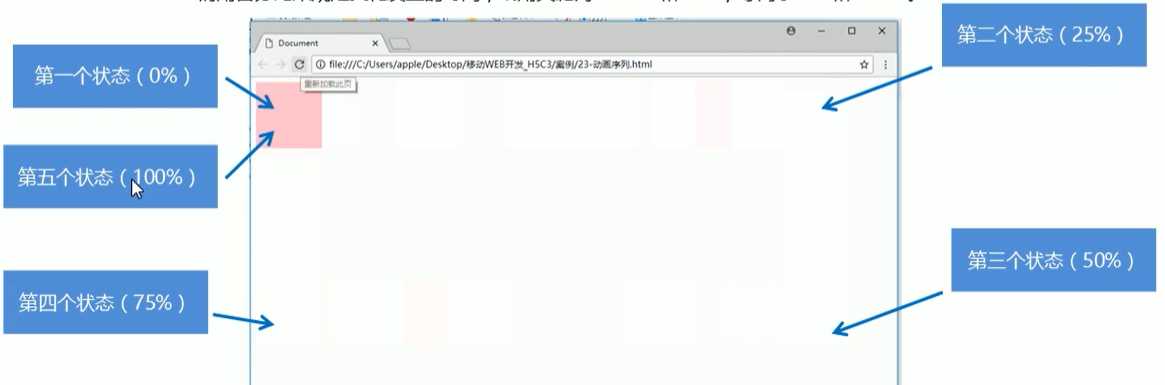
keyframs 关键帧

@keyframes move {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(800px, 0);
}
50% {
transform: translate(800px, 300px);
}
75% {
transform: translate(0, 300px);
}
100% {
transform: translate(0, 0);
}
}
动画常用属性
@keyframes规定动画animation所有动画属性的简写属性,除了animation-play-state属性animation-name是规定@keyframes动画的名称(必须的)animation-duration是规定动画完成一个周期所花费的秒或毫秒(必须的)
animation-timing-function是规定动画的速度曲线
linear匀速ease-in动画以低速开始ease-out动画以低速结束ease-in-out动画以低俗开始和结束steps()指定了时间函数中的间隔数量(步长)
steps就不要在写ease或者linear
animation-delay是规定动画何时开始的
animation-iteration-count是规定动画倍播放的次数
infinite无限次animation-direction是规定动画是否在下一周期逆向播放
normal
alternate逆播放animation-play-state规定动画是否在正在运行或暂停,可配合事件使用
running
paused暂停animation-fill-mode是规定动画结束后状态
backwards回到起始forwards保持结束位置动画简写属性
name duration一定要写,其它可以省略,不包括animation-play-state属性,顺序如下animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束状态animation: name duration timing-function delay iteration-count direction fill-mode;