C#WebApi中swagger在线文档输出参数和输入参数显示注释
2021-04-09 06:27
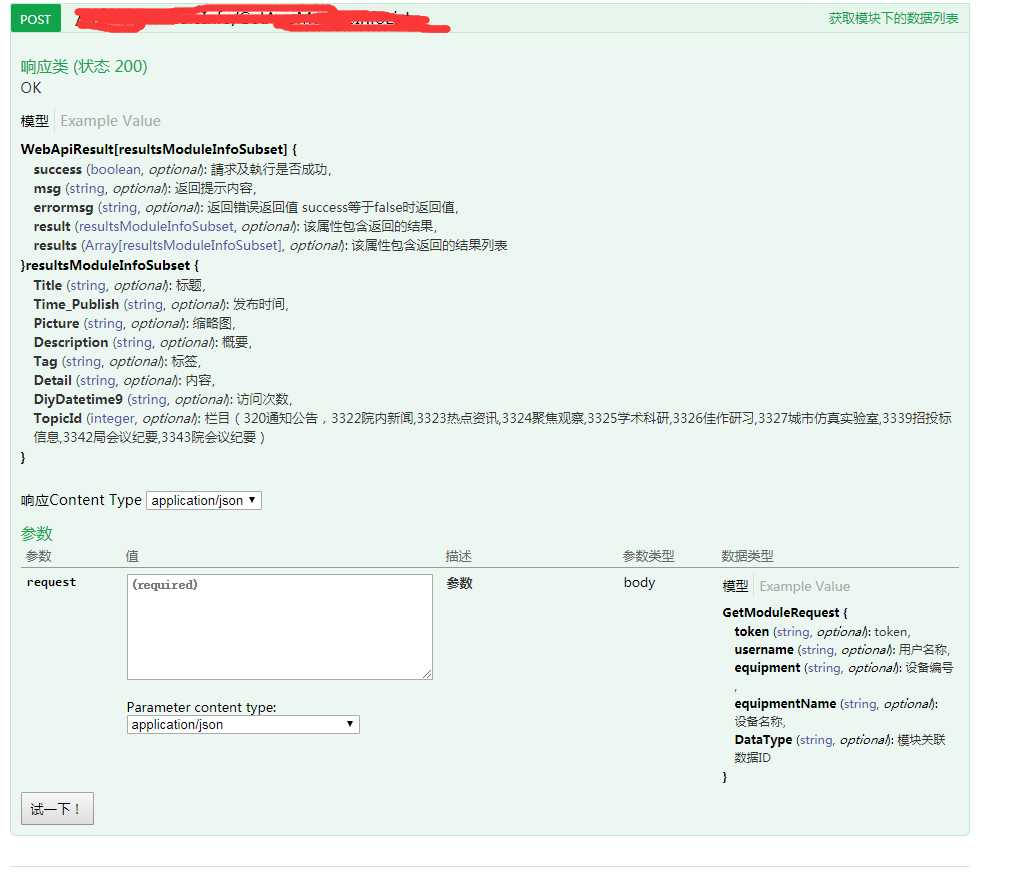
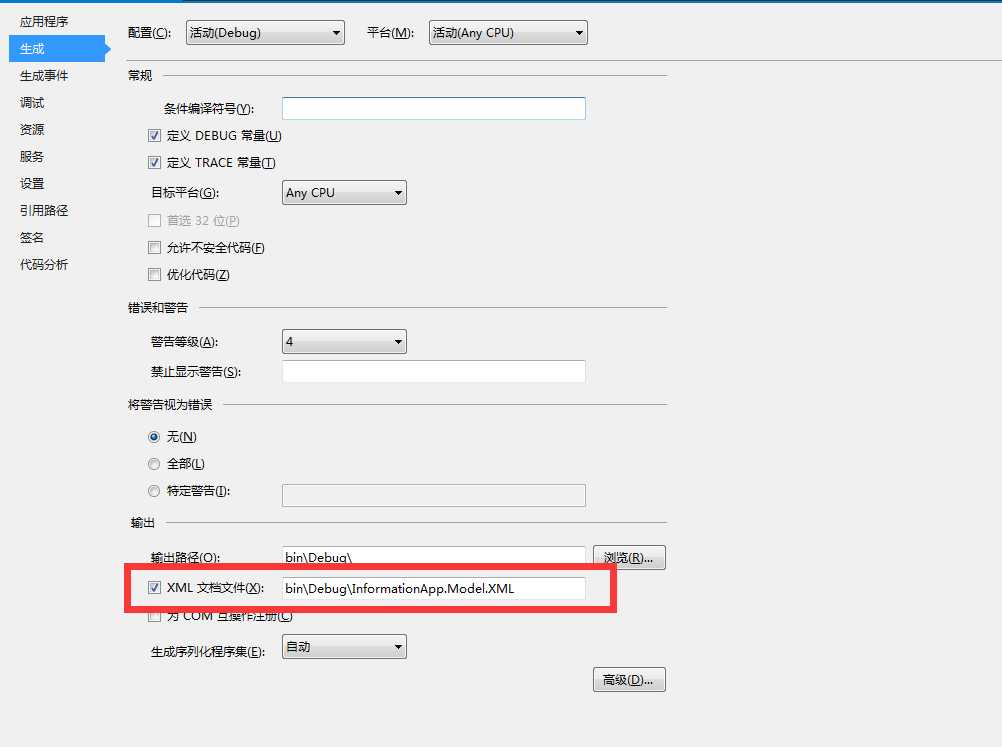
标签:lin contains body 类型 pts 空间名 gen 空间 lis 最近开发webapi 时需要生成在线文档,发现文档里面没注释,在网上查找资料都不齐全,或者看起来很难看懂。 花了点时间搞出来了这个,很多都是借鉴网上资料整理的,通俗易懂小白专用。 最终效果如上图所示 1.定义一个SwaggerControllerDescProvider实现ISwaggerProvider接口 2.定义一个JS文件,做成嵌入资源,这个js文件的功能主要有两个,一个是汉化,另一个就是在界面上显示控制器的描述文字 3.修改App_Start中的SwaggerConfig.cs文件,主要代码有两行 c.CustomProvider((defaultProvider) => new SwaggerControllerDescProvider(defaultProvider,xmlFile)); .EnableSwaggerUi(c => c.InjectJavaScript(thisAssembly, "Test.WebApi.Scripts.Swagger-Custom.js")); Test.WebApi.Scripts.Swagger-Custom.js 这是我们在第二步中定义的资源文件,资源文件名的命名规则如下:文件所在项目的命名空间.文件径路.文件名 最终代码如下 千万要注意的是 c.IncludeXmlComments(GetXmlCommentsPath("Test.Model")); 这里面的参数Test.Model是接口输入输出参数的模型类所在的命名空间名称 并且Test.Model这个类库生成的时候还要设置生成xml出来 如下图所示,点击Test.Model类库右键属性 勾选红色框内的内容 不懂的东西多查查资料还是很有用的,感谢博客上个的各个前辈写下的心得 以上内容引用自 https://www.cnblogs.com/94pm/p/8046580.html https://www.cnblogs.com/liangxiarong/p/7768431.html 我只是整理了一下,让新手更容易看明白 C#WebApi中swagger在线文档输出参数和输入参数显示注释 标签:lin contains body 类型 pts 空间名 gen 空间 lis 原文地址:https://www.cnblogs.com/budongjiuchaziliao/p/9067184.html
using Swashbuckle.Swagger;
using System;
using System.Collections.Concurrent;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Xml;
namespace Nop.Web.App_Start
{
///
‘use strict‘;
window.SwaggerTranslator = {
_words: [],
translate: function () {
var $this = this;
$(‘[data-sw-translate]‘).each(function () {
$(this).html($this._tryTranslate($(this).html()));
$(this).val($this._tryTranslate($(this).val()));
$(this).attr(‘title‘, $this._tryTranslate($(this).attr(‘title‘)));
});
},
setControllerSummary : function () {
$.ajax({
type: "get",
async: true,
url: $("#input_baseUrl").val(),
dataType: "json",
success: function (data) {
var summaryDict = data.ControllerDesc;
var id, controllerName, strSummary;
$("#resources_container .resource").each(function (i, item) {
id = $(item).attr("id");
if (id) {
controllerName = id.substring(9);
strSummary = summaryDict[controllerName];
if (strSummary) {
$(item).children(".heading").children(".options").first().prepend(‘
public static void Register()
{
var xmlFile = string.Format("{0}/bin/Test.WebApi.XML", System.AppDomain.CurrentDomain.BaseDirectory);
#region 原生配置
var thisAssembly = typeof(SwaggerConfig).Assembly;
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.IncludeXmlComments(GetXmlCommentsPath("Test.Model"));
//
c.SingleApiVersion("v1", "Test.WebApi").Description("content");
//设置接口描述xml路径地址
c.IncludeXmlComments(xmlFile);
//
c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First());
// Wrap the default SwaggerGenerator with additional behavior (e.g. caching) or provide an
// alternative implementation for ISwaggerProvider with the CustomProvider option.
//
c.CustomProvider((defaultProvider) => new InformationApp.WebApi.App_Start.SwaggerControllerDescProvider(defaultProvider, xmlFile));
//
c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First());
})
.EnableSwaggerUi( c =>
{
c.InjectJavaScript(thisAssembly, "Test.WebApi.Areas.SSO.Content.js.Swagger-Custom.js");
});
#endregion
}
private static string GetXmlCommentsPath(string name)
{
return string.Format("{0}/bin/{1}.XML", System.AppDomain.CurrentDomain.BaseDirectory, name);
}

上一篇:C#中的?
文章标题:C#WebApi中swagger在线文档输出参数和输入参数显示注释
文章链接:http://soscw.com/index.php/essay/73218.html