js中eval()的使用说明
2021-04-09 08:29
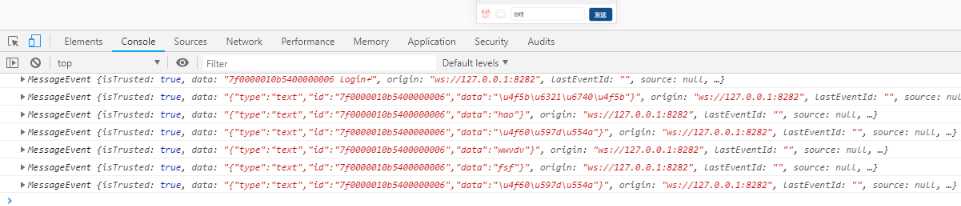
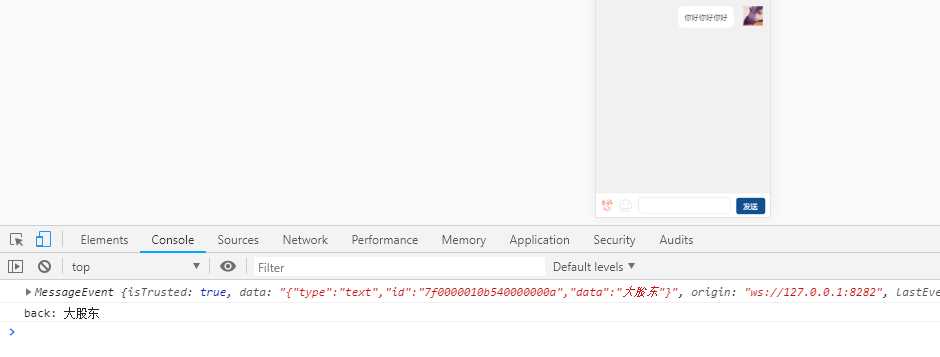
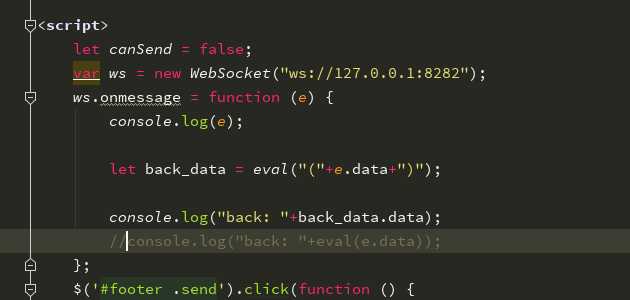
标签:作用 string mamicode png 说明 赋值 函数 出错 资料 今天写小游戏sdk的时候,对方调用我的方法,然后传了个方法过来,我用eval判断了一下传过来的是否是function,但是结果出错了,于是想弄明白eval究竟是怎么使用的,查了下资料,记录如下。 定义 eval() 可以接受一个字符串str作为参数,并把这个参数作为脚本代码来执行。 参数 如果参数是一个表达式,eval() 函数将执行表达式; 如果参数是Javascript语句,eval()将执行 Javascript 语句; 如果执行结果是一个值就返回,不是就返回undefined,如果参数不是一个字符串,则直接返回该参数。 语法 eval(string) 举例 eval("var a=1");//声明一个变量a并赋值1。 eval("2+3");//执行加运算,并返回运算值。 eval("mytest()");//执行mytest()函数。 eval("{b:2}");//声明一个对象,如果想返回此对象,则需要在对象外面再嵌套一层小括如下:eval("({b:2})")。 注意:使用eval来解析JSON格式字符串的时候,会将{}解析为代码块,而不是对象的字面量。 函数作用域 eval()函数并不会创建一个新的作用域,并且它的作用域就是它所在的作用域,有时候需要将eval()函数的作用域设置为全局,当然可以将eval()在全局作用域中使用,这个时候可以用window.eval()的方式实现。 异同点 共同点:都可以讲字符串转化为js代码 不同点:Function创建出来的函数,并不会直接调用,只有当手动去调用创建出来的函数的时候才,eval把字符串转化为代码后,直接就执行了。 js中eval()的使用说明 标签:作用 string mamicode png 说明 赋值 函数 出错 资料 原文地址:https://www.cnblogs.com/yehuisir/p/12446018.html
1,在JSON格式的字符串前面拼接上 "var o =";
2,把JSON格式的字符串使用()括起来,就不会将{}解析为代码块,而是表达式。


下一篇:第三周----html基础学习