JavaScript学习系列博客_12_JavaScript中的break、continue关键字
2021-04-09 10:28
标签:mil for == 包含 src 循环语句 pre 不能 break break关键字 -break关键字可以用来退出switch或循环语句 -不能在if语句中使用break和continue,但不是说if语句里面不能写break关键字,break关键字一定要包含在switch或循环语句中。 正确的: 错误的: -break关键字,默认会立即终止离他最近的那个循环语句 例如下面的这段代码,默认是会退出内层循环。 如果想要想要退出外层循环,可以为循环语句创建一个label,来标识当前的循环。 label:循环语句 使用break语句时,可以在break后跟着一个label, continue关键字 -continue关键字可以用来跳过当次循环,同样continue也是默认只会对离他最近的循环循环起作用 JavaScript学习系列博客_12_JavaScript中的break、continue关键字 标签:mil for == 包含 src 循环语句 pre 不能 break 原文地址:https://www.cnblogs.com/maoweizhao-xiaohao/p/13375174.htmlfor(var i=0 ; i5 ; i++){
console.log(i);
if(i == 2){
break;
}
}
if(i == 2){
break;
}
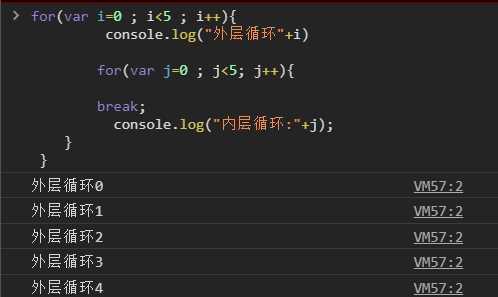
1 for(var i=0 ; i5 ; i++){
2 console.log("外层循环"+i)
3
4 for(var j=0 ; j5; j++){
5
6 break;
7 console.log("内层循环:"+j);
8
9 }
10 }

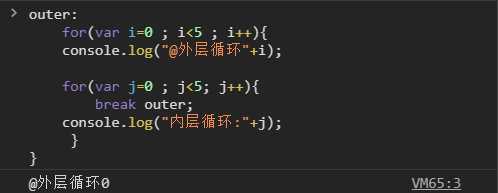
这样break将会结束指定的循环,而不是默认最近的。就可以理解为你给这个循环起了个名字,之后就break后面跟哪个循环的名字就哪个循环退出。outer:
for(var i=0 ; i){
console.log("@外层循环"+i);
for(var j=0 ; j){
break outer;
console.log("内层循环:"+j);
}
}

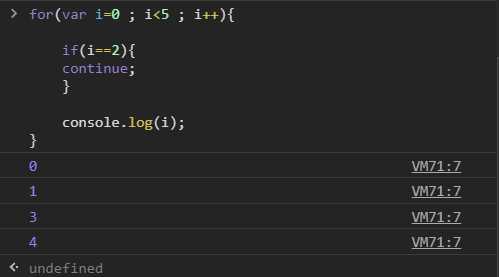
for(var i=0 ; i){
if(i==2){
continue;
}
console.log(i);
}

文章标题:JavaScript学习系列博客_12_JavaScript中的break、continue关键字
文章链接:http://soscw.com/index.php/essay/73300.html