CSS选择器
2021-04-10 12:27
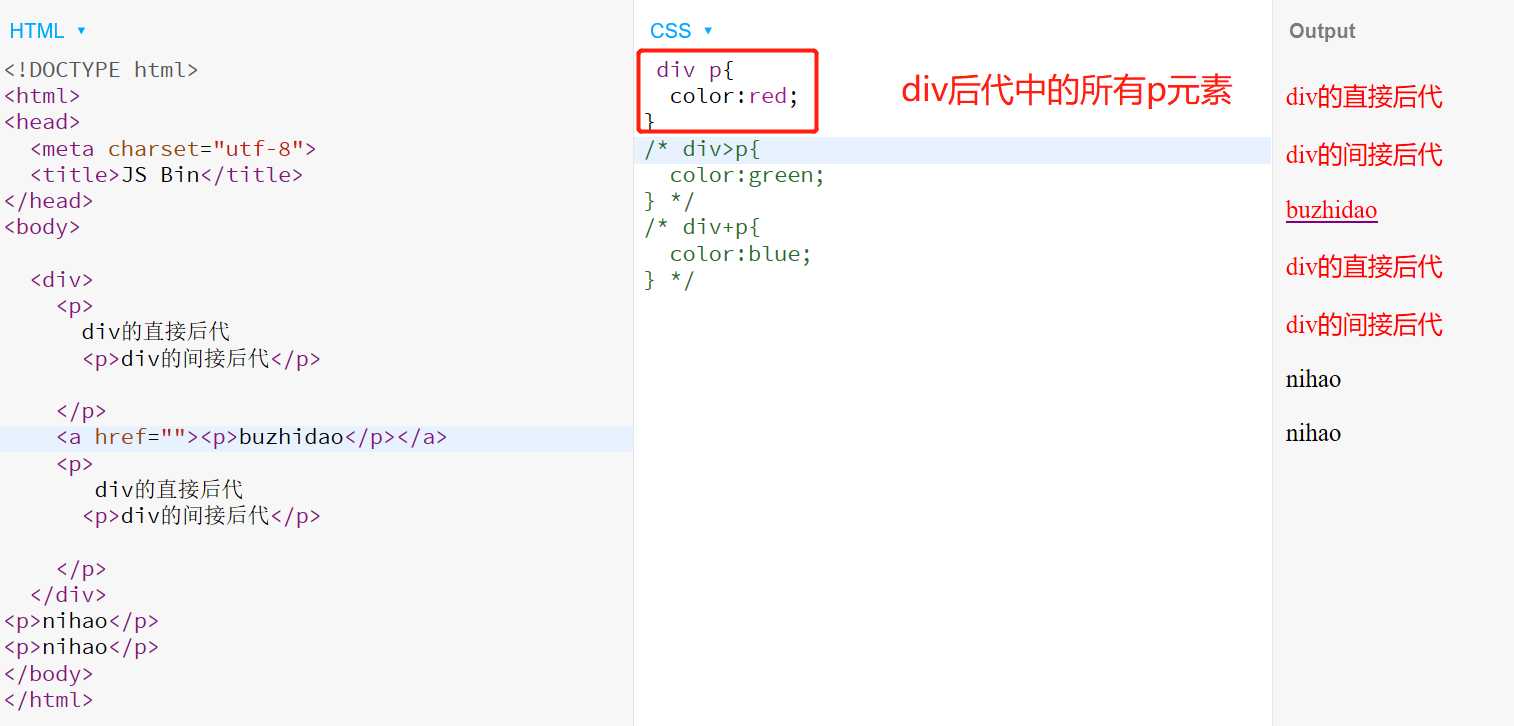
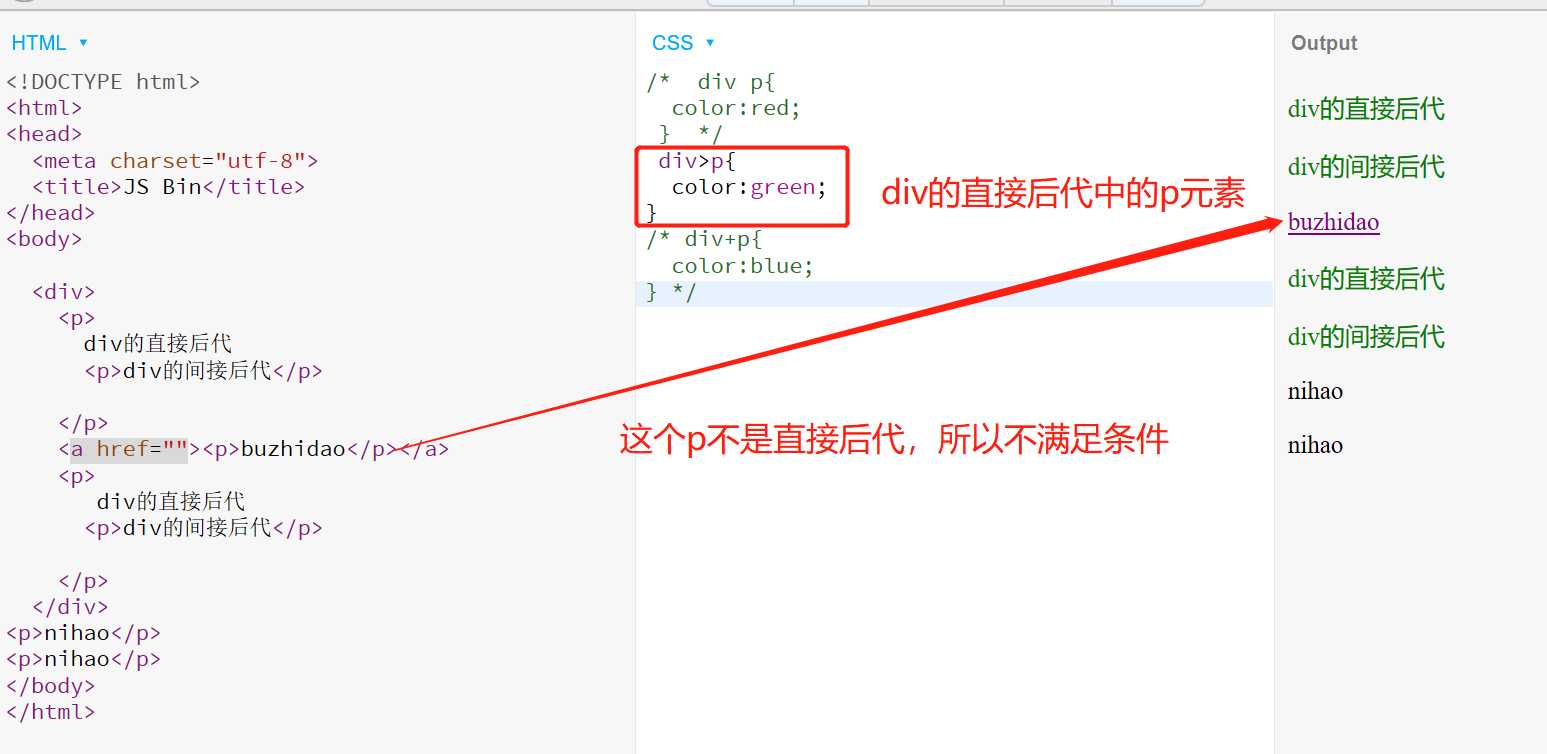
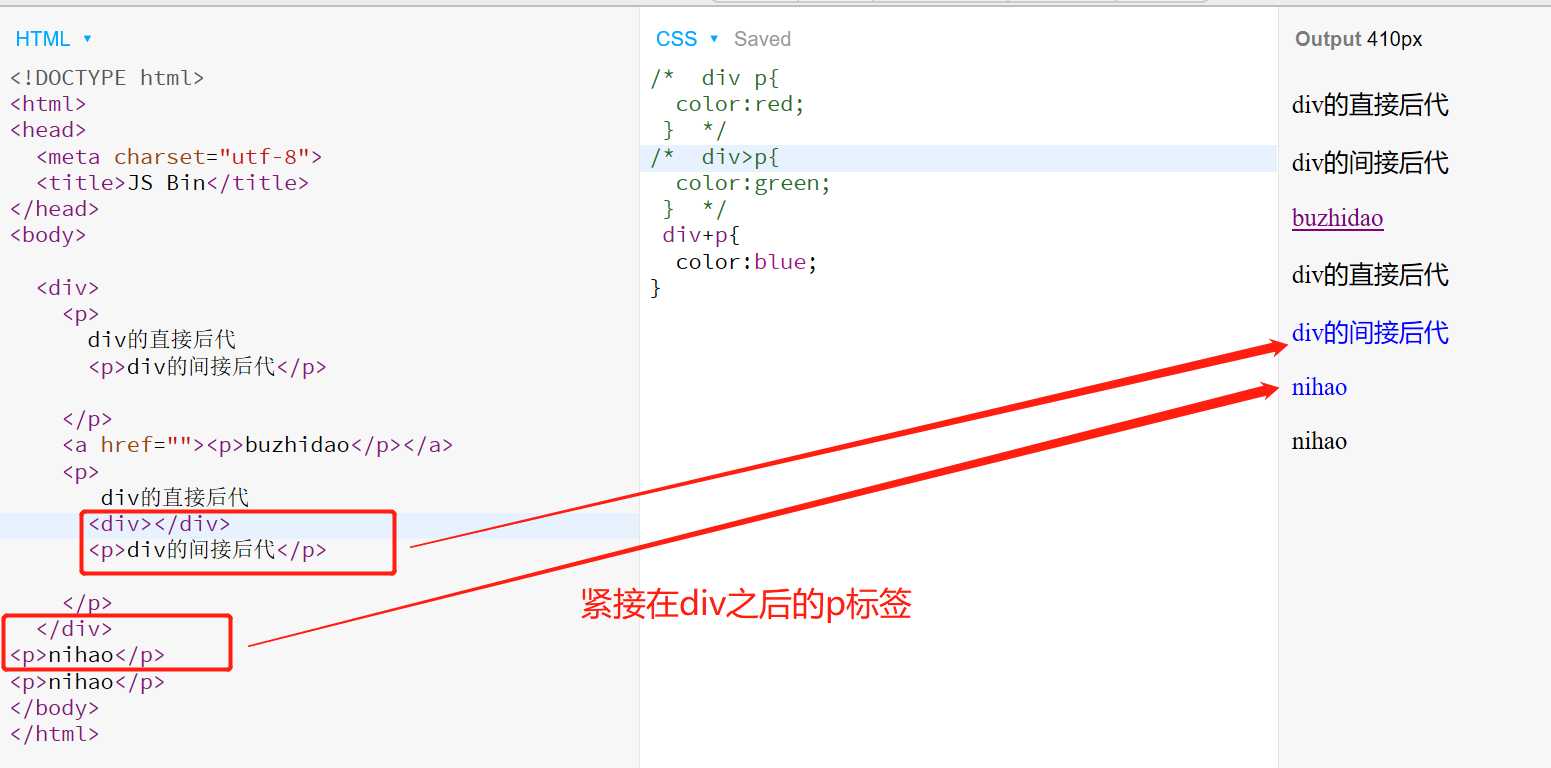
标签:标签 code 元素选择器 混淆 div 选中 over link com CSS提供了众多的选择器,用于选择想要获取的元素 div>p div的子元素为p div+p 紧接在div之后的所有p元素 [target] 包含target属性的元素 [target~=‘ll‘] taget 属性包含ll的元素 [target|‘en‘] a:active a激活样式 选择器还有很多,等遇到在补充~ CSS选择器 标签:标签 code 元素选择器 混淆 div 选中 over link com 原文地址:https://www.cnblogs.com/ailingstar/p/12426214.htmlCSS选择器
标签选择器



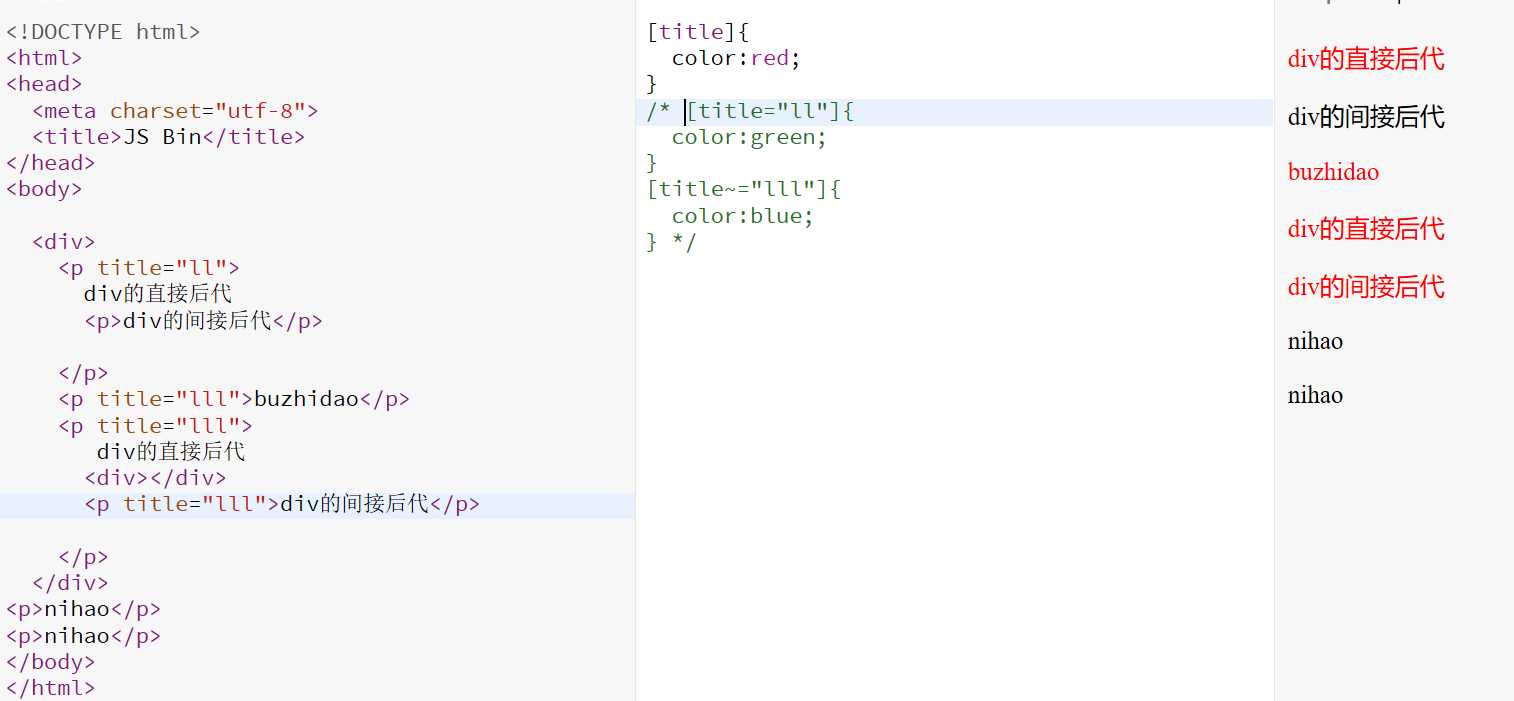
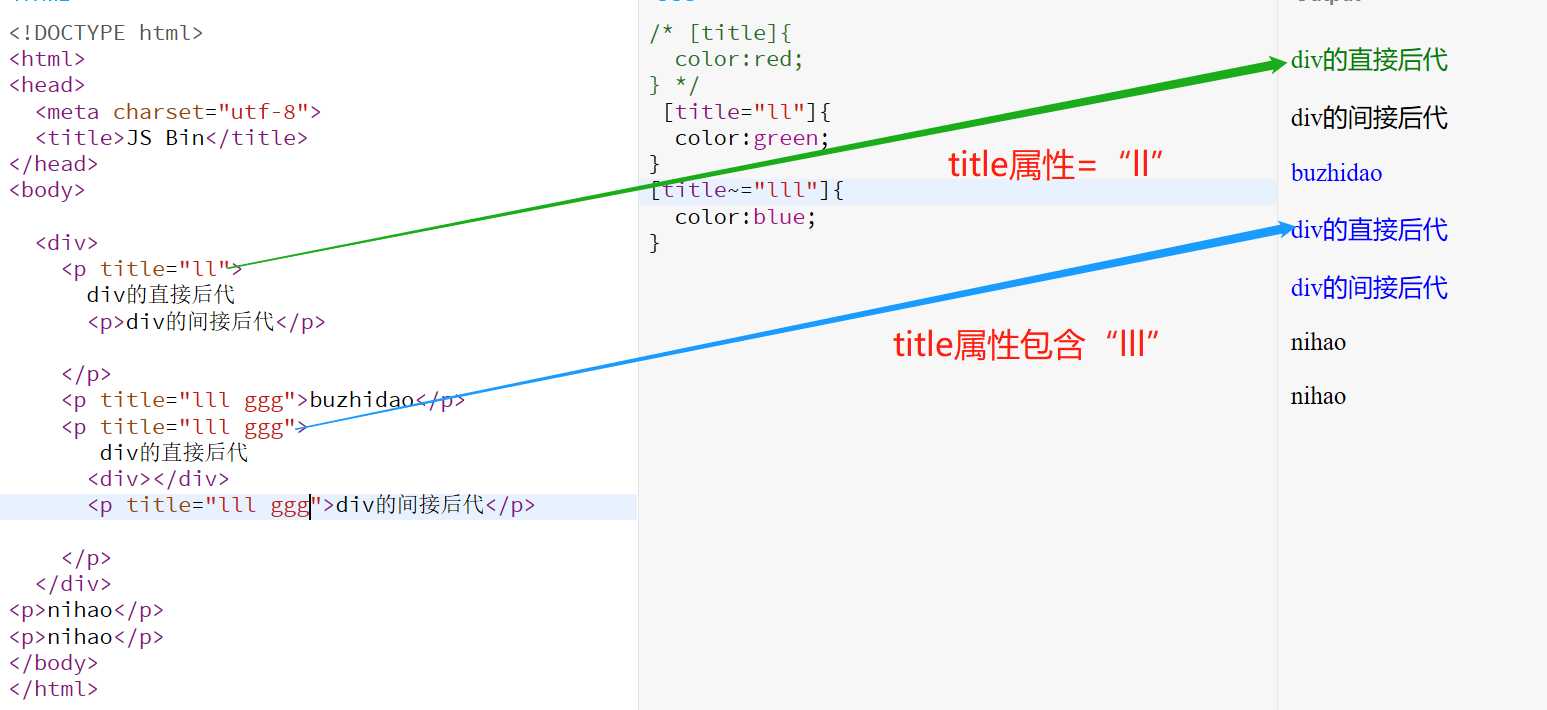
属性选择器


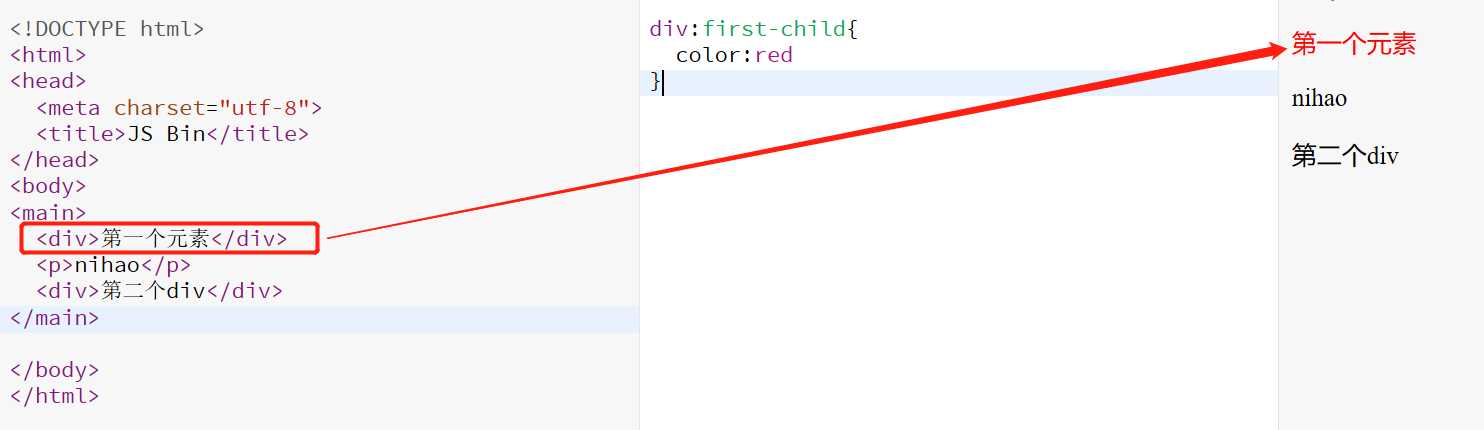
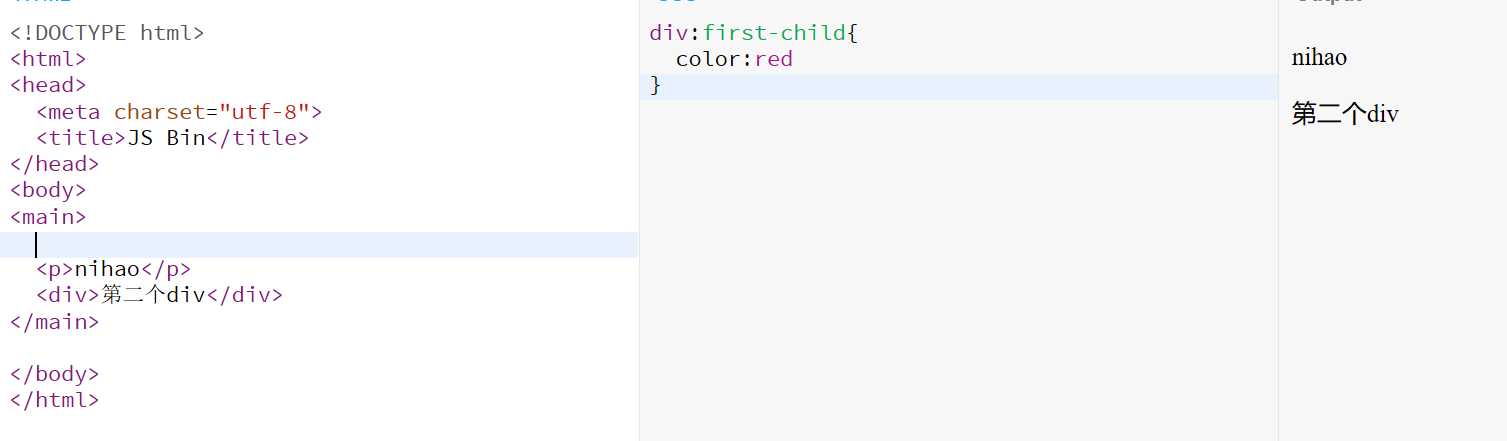
伪类选择器

伪元素选择器
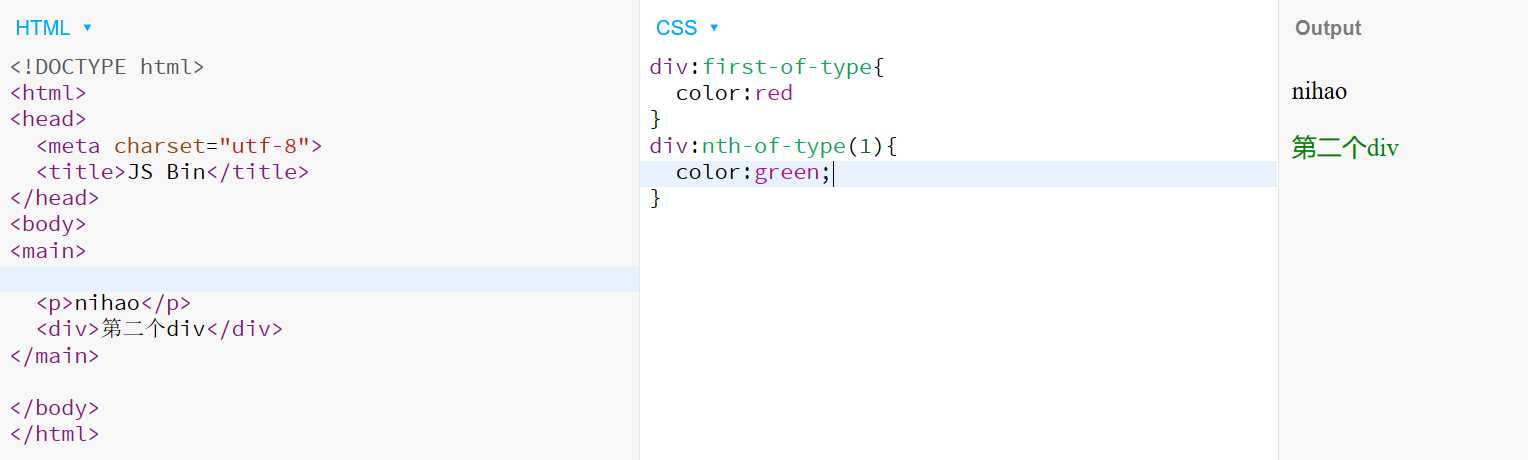
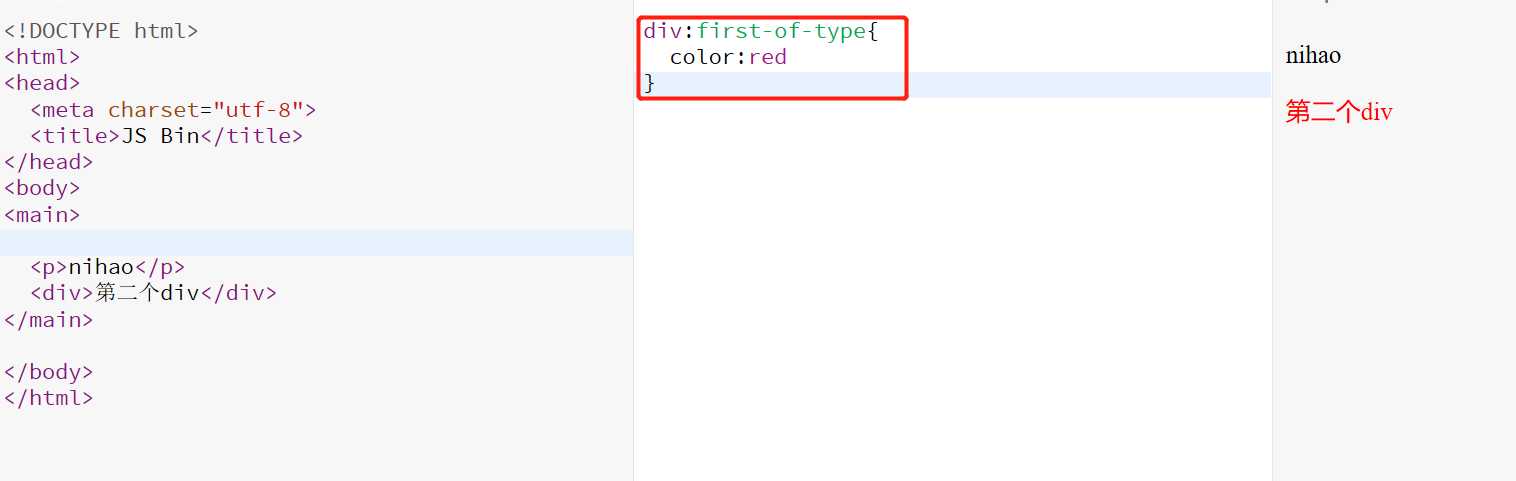
注意这两种选择器容易混淆,它并不是值div元素的第一个,而是当前选择的元素是div,冒号后边描述改div元素的位置
此时会选择main元素下的第一个div元素
由于div不是第一个,所以不会被选中,但是 first-of-type则会选中
div:first-of-type 和div:nth-of-type(1)具有一样的效果