JQuery/JS插件 jstree 设置节点的图标样式
2021-04-10 18:26
标签:color style 子节点 pes 关联 dea 配置文件 node 节点 方法一: 1、在配置文件中增加预设样式 核心代码: 2、修改数据源,增加type字段 方法二: 1、在配置文件中增加预设样式,跟方法一一样 2、 JQuery/JS插件 jstree 设置节点的图标样式 标签:color style 子节点 pes 关联 dea 配置文件 node 节点 原文地址:https://www.cnblogs.com/guxingy/p/12425775.html


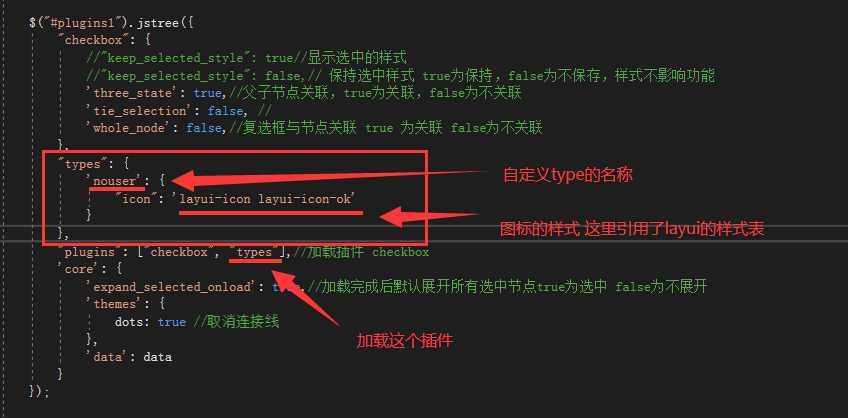
$("#plugins1").jstree({
"checkbox": {
//"keep_selected_style": true//显示选中的样式
//"keep_selected_style": false,// 保持选中样式 true为保持,false为不保存,样式不影响功能
‘three_state‘: true,//父子节点关联,true为关联,false为不关联
‘tie_selection‘: false, //
‘whole_node‘: false,//复选框与节点关联 true 为关联 false为不关联
},
"types": {
‘nouser‘: {
"icon": ‘layui-icon layui-icon-ok‘
}
},
"plugins": ["checkbox", "types"],//加载插件 checkbox
‘core‘: {
‘expand_selected_onload‘: true,//加载完成后默认展开所有选中节点true为选中 false为不展开
‘themes‘: {
dots: true //取消连接线
},
‘data‘: data
}
});
"types": {
‘nouser‘: {
"icon": ‘layui-icon layui-icon-ok‘
}
},
"plugins": ["types"],//加载插件 checkbox

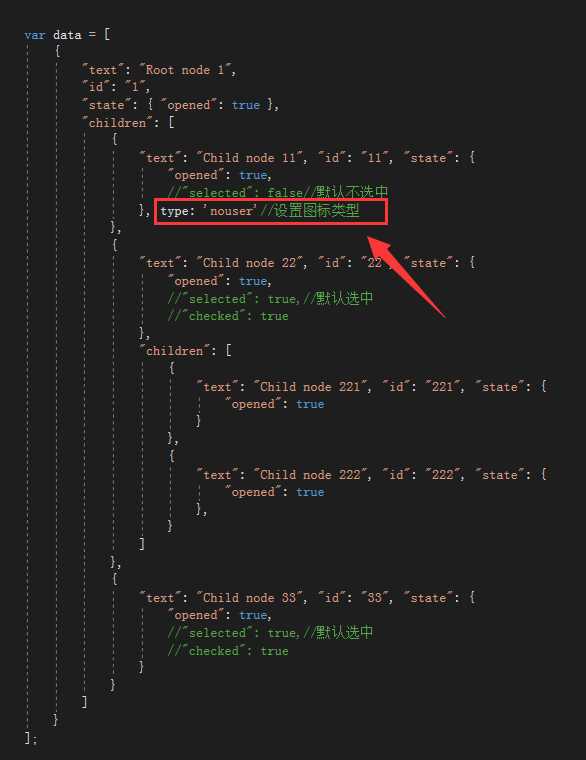
type: ‘nouser‘//设置图标类型
$(‘#plugins1‘).on("load_node.jstree", function (event, data) {
var nodes = data.instance._model.data;
for (var i in nodes) {
var node = nodes[i];
data.instance.set_type(node, ‘nouser‘);//关键代码
}
});
上一篇:js_Array类型_位置方法
下一篇:jsp 第一次开发
文章标题:JQuery/JS插件 jstree 设置节点的图标样式
文章链接:http://soscw.com/index.php/essay/73906.html