arcis api for js 值 3.17 本地部署
2021-04-10 19:26
!DOCTYPE >
标签:tiled 情况下 1.2 打开控制面板 3.1 点击 链接 require set
1. 引言
在学习 ArcGIS API 的过程中,如果我们引用在线的 API,在没有网络或者网络差的情况下,会影响到我们的学习效率,本篇文章就是为了解决这个问题。下载 ArcGIS API 之后,部署到本地,会大大提高用户体验。
2. 步骤
在部署之前,我们要下载 API ,这里我分享下各个版本的 API,有需要的请自行下载,提取码为 ajx1
将文件部署到本地,然后通过 HTTP 的方式访问,这就需要将本机当成服务器,以下两种方法就是通过不同的服务器部署的(ISS 和 Tomcat)。
2.1 ISS 部署
2.1.1 打开 ISS 功能
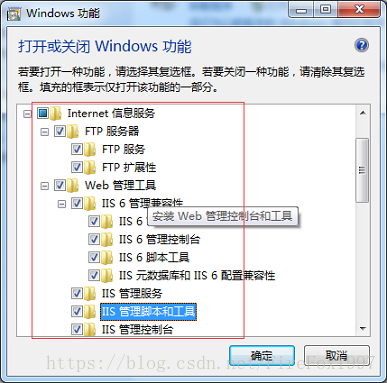
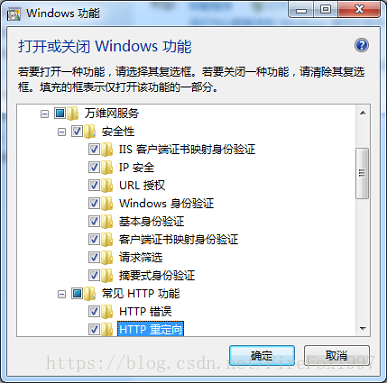
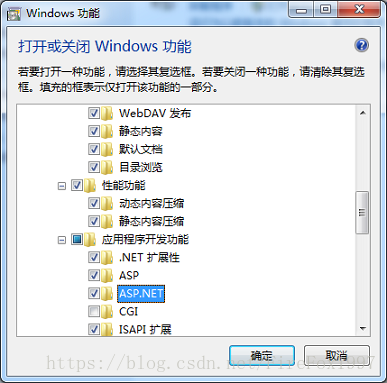
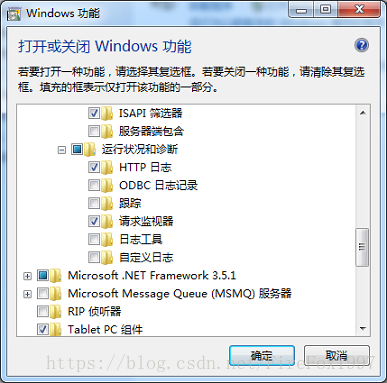
按照以下顺序进行操作:打开控制面板 - 程序 - 打开或关闭 Windows 功能,以下是一些需要打开的功能。点击确定后等待开启。




注 打开 ISS 功能之后,我们会发现 C 盘下多了一个 inetpub 文件夹(如果是按照默认配置的话)。inetpub 文件夹进去之后的 wwwroot 就是我们服务的根目录。
如果我们把一个 thst.html 文件放在 wwroot 文件夹下,那么访问路径就为 http://localhost/test.html
2.1.2 修改 dojo.js 和 init.js 文件
解压下载好的 api 压缩包,里面有一个 install_API.html 文件,我们修改这两个文件主要是根据这个文件,打开之后点击 windows,跳转 windows 配置的页面。
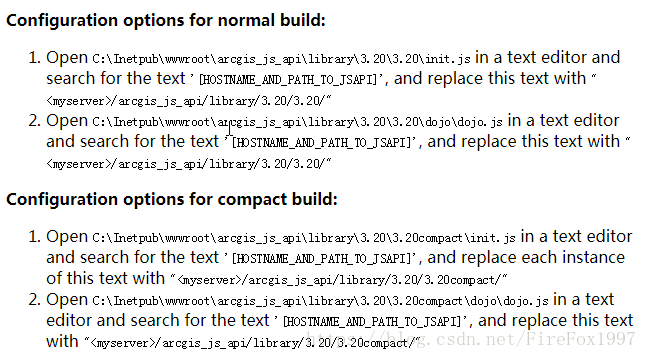
虽然该 HTML 文件是英文,我们只需找到我们所需要的信息就可以了。
根据上面的提示,我们找到 init.js 和 dojo.js 文件中的 [HOSTNAME_AND_PATH_TO_JSAPI],改成 : http://localhost/... ,localhost 后面加上的路径确保能够访问到 init.js 文件。
例如我 init.js 文件是在这个路径: C:\inetpub\wwwroot\arcgis_js_api_v320\library\3.20\3.20\init.js,那么我应该讲上述配置改为 http://localhost/arcgis_js_api_v320/library/3.20/3.20。
接下来的三个配置和这个类似,就不再展开。
2.1.3 测试部署是否成功
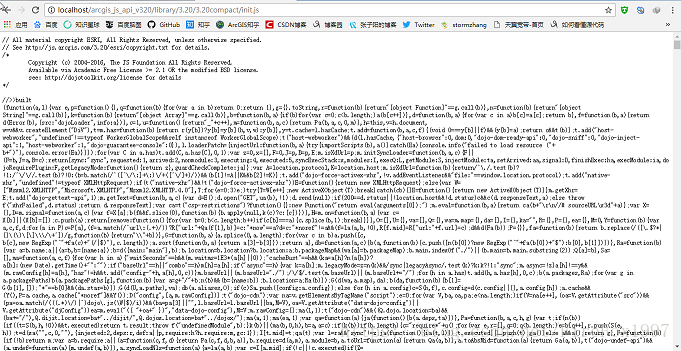
按照上面的配置,确保在浏览器窗口输入 http://localhost/arcgis_js_api_v320/library/3.20/3.20compact/init.js ,如果能够访问到 init.js 文件。根据不同的部署环境应输入不同 URL。

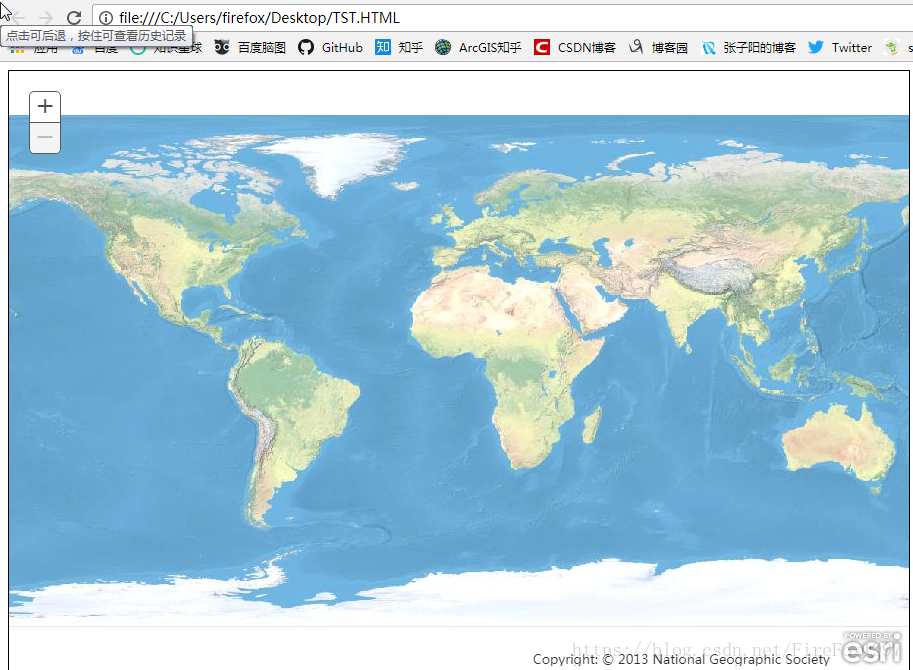
接着讲下面这段代码放在一个 HTML 文件中,如果能够看到以下画面,说明 API 部署成功。
注 需要将 两个 link 标签和一个 script 标签后面链接的文件地址改以下。
/span>HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
http-equiv="Content-Type" content="text/html; charset=utf-8"/>

2.2 Tomcat 部署
有了在 ISS 环境部署的经验,在 Tomcat 部署本质上是一样的。这里说明下一个需要主意的地方:
在修改 init.js 和 dojo.js 文件时,需要将路径修改为 http://localhost:8080/ ,这个路径表示 Tomcat 的 webapps 文件夹,在测试部署是否成功时,将 html 文件中的三个链接修改为对应的路径即可。
arcis api for js 值 3.17 本地部署
标签:tiled 情况下 1.2 打开控制面板 3.1 点击 链接 require set
原文地址:https://www.cnblogs.com/firepation/p/9040364.html
文章标题:arcis api for js 值 3.17 本地部署
文章链接:http://soscw.com/index.php/essay/73925.html