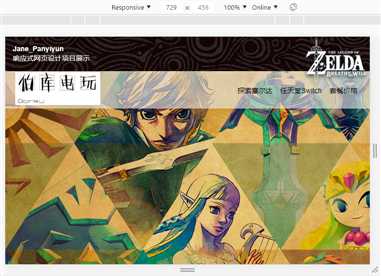
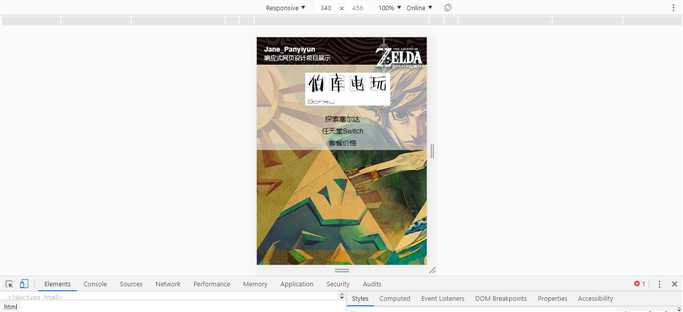
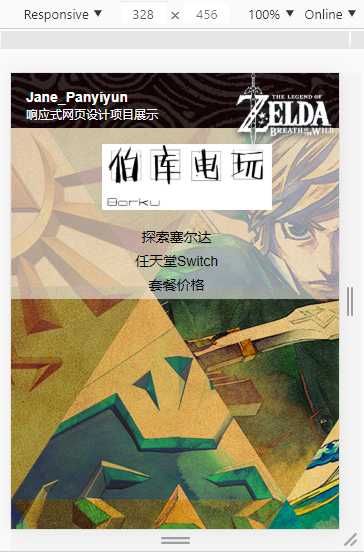
响应式网页设计项目#3---Product Landing Page----电商企业---伯库电玩的塞尔达促销页面
2021-04-11 00:26
标签:java -- 网页设计 image 效果 界面 rip 图片 标签 1. 使用HTML、JavaScript和CSS完成。这里是纯CSS做的 1. 使用了H5 语义化的标签 2. 重点使用了CSS3的Flex布局(CSS3动画还未加入) 3. 三拔:拔图,拔网站的写法,拔字体。 4. 设计网页布局,UI,配色,设计电商企业logo,公司名称(最开心最得意的就是这块了,充分体现我的审美,咳咳) 5. @media继续使用 响应式布局: 1. 带自己名字的Nav导航(到我的博客和CodePen.io)固定在页面上 2. 伯库电玩的正式头部,固定在页面上 2. 用@media设置了不同宽度时候,界面的样式 3. 页面元素自适应 响应式网页设计项目#3---Product Landing Page----电商企业---伯库电玩的塞尔达促销页面 标签:java -- 网页设计 image 效果 界面 rip 图片 标签 原文地址:https://www.cnblogs.com/jane-panyiyun/p/12424130.html响应式网页设计项目#3---Product Landing Page 电商企业,伯库电玩的塞尔达促销页面
https://codepen.io/yiyunpan//
#技术堆栈
#内容
#布局
#效果 (头部和导航,其余的明天做)





下一篇:同源策略:JSONP和CORS
文章标题:响应式网页设计项目#3---Product Landing Page----电商企业---伯库电玩的塞尔达促销页面
文章链接:http://soscw.com/index.php/essay/74021.html