webpack4+(打包后的文件分析+HTML插件+样式处理)
2021-04-11 09:27
阅读:491
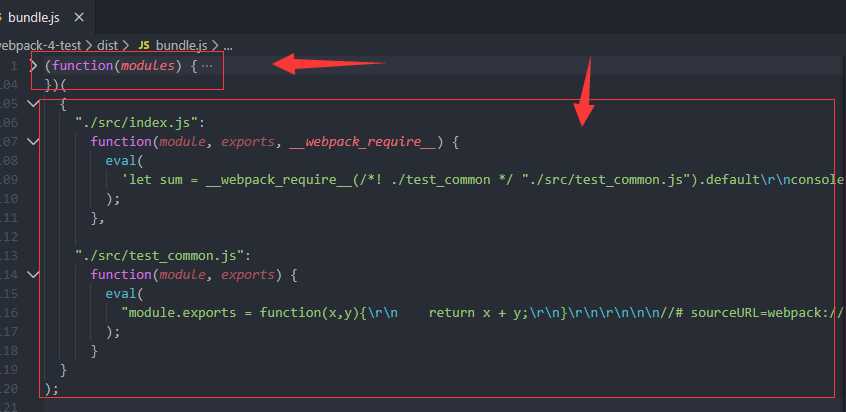
标签:插件 modules 文件 处理 image pac src fun 本质 (1)打包后的文件分析 首先将打包后的文件进行适当删减,Ctrl+Shift+L可以同时选中所有相同结构内容 结构如下 分析可知本质为匿名函数即IIFE函数,执行时会传入后面函数执行符里的对象,接下来分析下传入对象 (2)HTML插件 (3)样式处理 . webpack4+(打包后的文件分析+HTML插件+样式处理) 标签:插件 modules 文件 处理 image pac src fun 本质 原文地址:https://www.cnblogs.com/jianxian/p/12416586.html
(function(modules){
...
})(
{
...
}
)

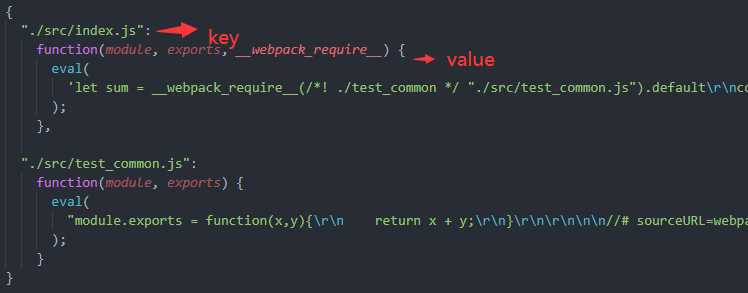
key指的是当前模块路径
value
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:webpack4+(打包后的文件分析+HTML插件+样式处理)
文章链接:http://soscw.com/index.php/essay/74205.html
文章标题:webpack4+(打包后的文件分析+HTML插件+样式处理)
文章链接:http://soscw.com/index.php/essay/74205.html
评论
亲,登录后才可以留言!