css3
2021-04-11 09:27
标签:UNC source asi target hang div2 radius ast 水平 给跳转到的目标设置样式 outline位于border之外 hanging-punctuation:规定表带你字符是否位于线框之外 punctuation-trim:规定是否对标点字符进行修剪 text-align-last:设置如何对齐最后一行或紧挨着强制换行符之前的行 text-emphasis:向元素的文本应用重点标记的前景色 text-justify:规定当text-align设置为justify时所使用的对齐方法 text-outline:规定文本的轮廓 text-overflow:文本溢出 text-shadow:文本阴影 text-wrap:文本换行规则 word-break:规定非中日韩文的换行规则 word-wrap:允许对长的不可分割的单词进行分割并换行到下一行 css3 标签:UNC source asi target hang div2 radius ast 水平 原文地址:https://www.cnblogs.com/ltfxy/p/12417186.html目标伪类选择器
a name="target">目标a>
a href="#target">显示目标a>
:target{
border: 1px solid red;
color: blueviolet;
}

outline:
input{
outline-color: red;
border: 10px solid darkblue;
}
多列布局:
div id="main" >
div>div>
div>div>
div>div>
div>div>
div>
#main {
height: 300px;
columns: 4;
}
#main div:nth-child(1) {
width: 300px;
height: 50px;
background-color: aquamarine;
}
#main div:nth-child(2) {
width: 300px;
height: 50px;
background-color: skyblue;
}
#main div:nth-child(3) {
width: 300px;
height: 50px;
background-color: navy;
}
#main div:nth-child(4) {
width: 300px;
height: 50px;
background-color: darkkhaki;
}
![]()
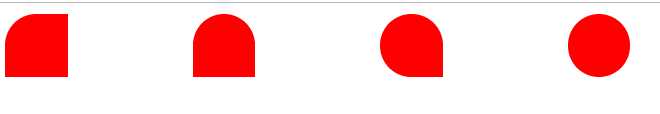
圆角边框:border-radius
div id="div1">div>
div id="div2">div>
div id="div3">div>
div id="div4">div>
div{
width: 50px;
height: 50px;
background-color: red;
text-align: center;
float: left;
margin-right: 100px;
}
#div1{
border-top-left-radius: 50%;
}
#div2{
border-top-left-radius: 50%;
border-top-right-radius: 50%;
}
#div3{
border-top-left-radius: 50%;
border-top-right-radius: 50%;
border-bottom-left-radius: 50%;
}
#div4{
border-top-left-radius: 50%;
border-top-right-radius: 50%;
border-bottom-left-radius: 50%;
border-bottom-right-radius: 50%;
}

阴影:box-shadow
border-image:
背景属性:
css文本: